WordPressは時代おくれ?
2020.02.15
2021.03.04
この記事は約6分で読めます
目次
• 静的サイトとは?

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/2024年)』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
🔹 UdemyでReact・JavaScript・Node.jsの入門動画を無料で公開中 → 無料の入門動画
WordPressは「時代遅れ」なのか?
世界の39.5%のウェブサイトはWordPressで作られているといわれるほど、WordPressは人気です。
「ウェブサイトを作ろう」と考えたことのある人の中には、WordPressを一度は調べてみた方も多いと思います
ウェブサイトを作る手段は今では数多くあり、WordPress一択ではありません。
例えば世界的に人気のWixは、初心者でも簡単に本格的なウェブサイトが作れてしまいます。
また「ブログをしたい」というだけであれば、アメブロやはてなブログなど、無料ですぐに始められる選択肢も用意されています。
そんな中でもWordPressが比較的選ばれる理由には、「カスタマイズ性が高い」「ネットで調べれば初心者でも作り上げられる」という点や、またアメブロなどの無料ブログに比べて「本格的に見える」というポジショニング要素なども含まれると思います。
しかし、そんなWordPressも最初のバージョンがリリースされたのが2003年なので、すでに15年以上経っていることになります。
毎年何度もバージョンアップが図られ、アップデートされていますが、流行の移り変わりが特に激しいITの世界において15年というのはとても長いものです。
それだけの長い間、支持を集めていることに改めて感心しますが、この15年以上の間には当然WordPressを超えるテクノロジーは現れており、実はすでにWordPressの牙城を崩しつつあるのです。
上の記事、「WordPressでホームページを作ろうとしていませんか?」で解説したように、WordPressはすでに「時代遅れのテクノロジー」と見なされており、これからは徐々に衰退するか、もしくは根本的なシステム構造の変更が行われると思われます。
一体型構造のWordPress
なぜWordPressは、古いテクノロジーと見なされているのでしょうか?
それはWordPressに使われているLAMPというテクノロジーが理由で、このLAMPのシステムには「管理レイヤーと表示レイヤーが一体化している」と、「動的サイト」という2つの特徴があります。
まずは一つの目のレイヤーから説明していきます。
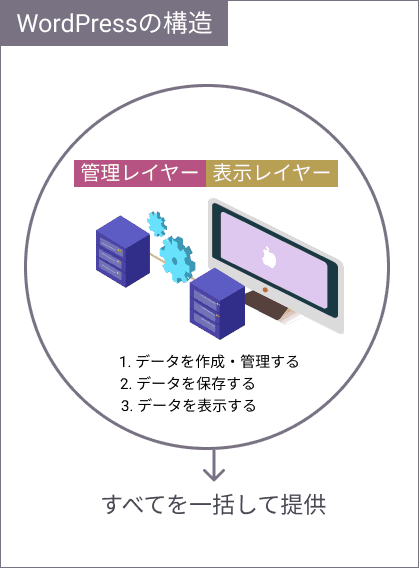
「管理レイヤー」とは、サーバーやデータベースなどと呼ばれるところで、ユーザーからの入力を処理したり、データを保存したりするところです。
一方で「表示レイヤー」とは、管理レイヤーで作られたデータやページをユーザーに表示する役割があります。
そしてこの2つのレイヤーを、一つのシステムとして一体化した形で提供しているのがWordPressなのです。

表示レイヤーと管理レイヤーが一体化された形で提供されることには、ビギナーでも簡単にウェブサイトのセットアップを行えるメリットがあるものの、長期的にはデメリットの方が多く現れてきます。
まずはメンテナンスの問題です。
2つのレイヤーが一体化しているため、例えばシステムの不具合などが発生した場合、その問題の特定や切り分けが難しくなります。
また何かの修正を加える時、それが表示レイヤーに関することであっても、管理レイヤー側への影響を考慮しながら進める必要があるので、制約や時間的コストが大きくなります。
セキュリティに関しても問題があり、表示レイヤーへの攻撃がすぐに管理レイヤー側へと繋がってしまうため、サーバーやデータベースが常に攻撃の危険性に晒されることになります。
サイバー攻撃を受けたCMSの90パーセントはWordPressというデータもあります。
そして最大の問題はパフォーマンスで、一体型のウェブサイトはその構造上スピードが一定以上出ず、また長く使えば使うほどスピードが落ちていきます。
このような一体型のウェブサイトへの反省から、今では2つのレイヤーを分離した形でウェブサイトを制作する手法が主流になっています。
表示レイヤーと管理レイヤーの「一体型」から「分離型」へのくわしい経緯は「Jamstackが現れるまでの歴史」をご覧ください。
動的サイトのWordPress
次に「動的サイト」という面を解説します。
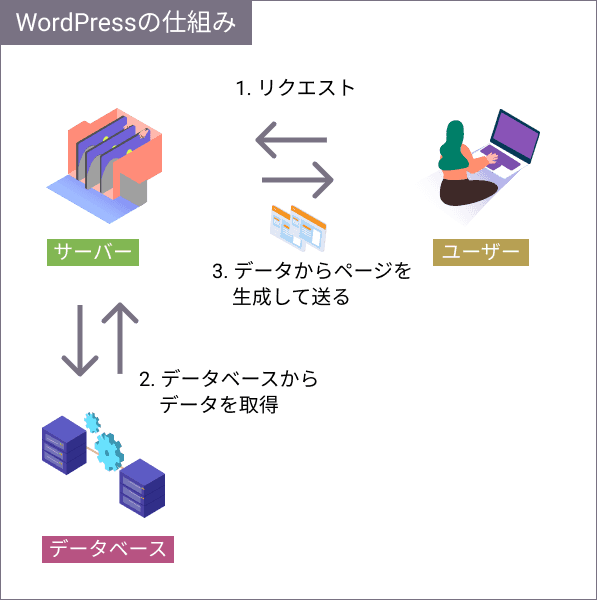
これは、WordPressのサイトにページが表示されるまでのプロセスに関係しています。
1 ユーザーがサーバーにアクセスします。
2 サーバーはデータベースにアクセスして、データを取得します。
3 サーバーはそのデータを元にしてページを生成し、ユーザーに送ります。

このような仕組みのウェブサイトが「動的サイト」と呼ばれ、ユーザーとウェブサイトの間で双方向のやりとりがあるケースで使用されます。
具体的には投稿機能やログイン機能で、アクセス毎に毎回ページを生成するので、ユーザーに応じて異なるページを表示できるのです。
またサーバーでさまざまな処理を行えるので、例えばオンラインで画像編集や動画編集などの複雑な機能を提供できます。
その反面、ページを毎回生成する必要があるため、ページの表示の時間がかかるデメリットがあります。
静的サイトとは?
ここまで、WordPressが一体型構造の動的サイトで、そこにはメリットとともに、デメリットがあることを説明してきました。
これらのメリットを取り入れつつ、デメリットを抑えたのが、近年ポピュラーになっている「静的サイト」と呼ばれるものです。
この静的サイトをコアとして、分離構造を取り入れた新しいウェブサイト制作のアーキテクチャーはJamstackと呼ばれますが、今回は静的サイトに焦点を絞って解説をしていきます。
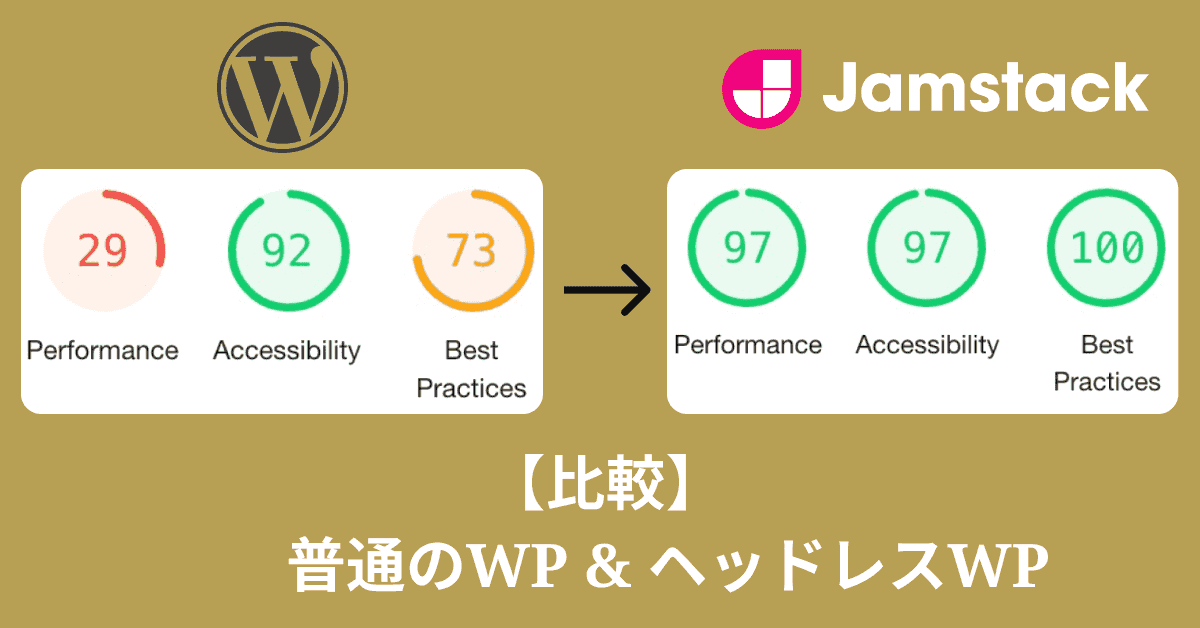
Jamstack全般についての解説、またJamstackとWordPressのくわしい比較は下の記事をご覧ください。
まず静的サイトのメリットを見ていきましょう。
静的サイトのメリット
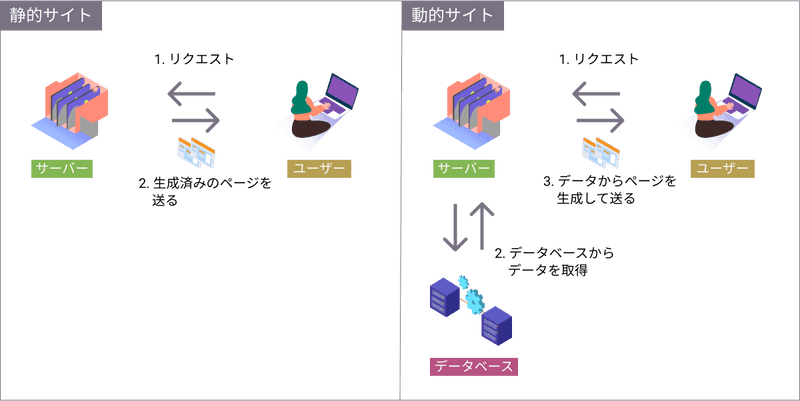
静的サイトの最大の特徴は、スピードが速いことです。
これはページがアクセスされる前に、ページがすでに生成された状態でサーバーに待機しているからで、ユーザーにページをすぐに渡すことができるのです。

また、「サーバー料金をゼロにする方法」で紹介したように、静的サイトはサーバー代金ゼロでも運用可能なので、動的サーバーが必ず必要なWordPressのような動的サイトとは違い、運用コストを抑えることが可能です。
静的サイトのデメリット
静的サイトはその構造上、サーバーで複雑な処理が必要なウェブサイトには不向きです。
ログイン機能や投稿機能なども一般的には不可能です。
しかし上の記事で紹介したように、以前は静的サイトで難しかったこともテクノロジーの進化で徐々に可能になってきているので最新の情報を入手するようにしましょう。
その他のデメリットとしては、静的サイトをコアとするJamstackは専門性が高いため、WordPressのようにビギナーが一人でサイト立ち上げを行うのは困難な点が挙げられます。
静的サイトはどのようなウェブサイトに最適か?
静的サイトは、これまでWordPressが使われていたブログや企業のコーポレートページなど、ほとんどのウェブサイト制作に最適です。
長い間、WordPressのような機能過多なシステムが盲目的に使われることで様々な問題を発生させてきましたが、今では「ウェブサイトの目的に合った適切なシステムを選ぶ」という原点回帰の考え方がようやく主流になりつつあります。
WordPress導入がユーザー軽視につながる理由
WordPressは、ほとんどのウェブサイトでオーバースペックなシステムです。
上の記事でも触れたように、これまで数多くのウェブサイトが、実際にはWordPressなしでいいにも関わらず、必要以上にWordPressで作られてきた歴史があります。
ウェブサイトの制作を行う制作会社やフリーランスが、クライアントの無知や自分の技術不足を棚に上げて、何でもかんでもWordPressで制作を行ってきたこと、またクライアント側にも「WordPress = 流行りの便利なテクノロジー」という誤ったイメージがあったためです。
WordPressには、手軽に立ち上げることができ、運用も簡単というメリットがあるものの、それは開発側や管理側の視点であり、ウェブサイトを使うユーザーという、もっとも重視されるべき人にとってはデメリットの方が多いシステムです。
ユーザーはスピードを求めているにも関わらず、WordPressは上で説明したように、パフォーマンスが悪く、スピードの遅いシステムだからです。
ユーザーにとって、ウェブサイトがどのシステムで組み立てられているかは重要ではありません。
ユーザーにとって重要なのは「どれだけ快適にストレスなく使えるか」という点なのです。
ウェブサイトのシステムは目的に合わせて選ぶ
動的サイトと静的サイト、またはWordPressとJamstackの2つは、対立するものではなく、それぞれ用途が違うものであることに注意しましょう。
静的サイトは、その最大の特徴である高いパフォーマンスとスピードによって近年注目を集めており、多くのウェブサイトがこの方式で作られ始めています。
しかしだからといって、動的サイトがすべて静的サイトに置き換えられるものではなく、この2つは今度も共存していくものです。
同様に、WordPressがすべてJamstackに置き換えられることもないでしょう。
ここ数年のウェブ制作の問題は、盲目的に機能過多なWordPressが使われ続け、「ウェブサイトの目的に合わせて適切なシステムを選ぶ」という基本が忘れられていることで、ウェブサイトを開設をするときにはこの点に注意しましょう。

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)