ワードプレスでホームページを作ろうとしていませんか?
2020.02.07
2022.02.15
この記事は約6分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
時代遅れになっているワードプレス
2022年の今でもプロ・アマ問わず使われるホームページ制作システムのワードプレスですが、実はすでに時代遅れになっています。
この記事では、ウェブ業界以外ではあまり知られていないその現状をわかりやすく解説していきます。
最初はよくても、その後が・・・
ワードプレスを使えば簡単にウェブサイトが作れます。
しかし立ち上げは簡単でも、ウェブサイトはその後何年も使っていくものなので、そのようなサイト運用の過程では、さまざまなカスタマイズ作業が発生します。
例えばGoogleからサイトを見つかりやすくしてランキング上位に表示されるようにするSEO対策や、セキュリティや機能を高めるためのシステムのバージョンアップなどは序の口です。
サイトのスピードを向上させるというプラグインや、サイト上に購買機能を追加するプラグインを追加したりするなど、無限にカスタマイズは可能です。
しかしその結果として、そのウェブサイトが最初よりもベターなものになっているのかというと、90パーセント以上のケースではNoです。
新しいスマートフォンやパソコンを購入した時のことを考えてみましょう。
最初はクリーンで、サクサク動いていたのに、使っているうちに「あとで使うかも」や「なにか役に立つかも」と、余計なソフトやダウンロードデータが溜まり、使い勝手が悪くなっていきます。
同じことがワードプレスでも起こります。
つまりワードプレスは「サイトを立ち上げるのは簡単だけど、使っていく中でさまざまな使いにくさが発生するシステム」といえます。
では、なぜワードプレスは使われ続けているのか?
代表的な理由を紹介します。
人は慣れたものが好き
「ワードプレス」という名前を耳にしたことのある人はたくさんいます。
この効果は大きく、サイト制作を思い立った時に耳になじんだ「ワードプレス」が第一候補になるのは自然です。
ワードプレスありきで話が進む
ワードプレス以外のウェブ制作を知らない制作会社やフリーランスはたくさんいます。
ワードプレスのウェブ制作は、比較的簡単にマスターできてしまうからです。
そのため、依頼をしてもワードプレス以外の選択肢は提示されず、「ワードプレスありき」で話が進んでしまいます。
しかし、後で触れるように、サイト制作に使うテクノロジーやシステムは、その目的によって決まっていくべきものです。
企業のコーポレートサイトも会員制サイトもネットショップサイトも、そのすべてがワードプレスで作られてしまう今の状況は、やや異常というべきでしょう。
「ウェブは複雑」という諦め
「ウェブには高度な専門知識が必要」と一般的には考えられているので、企業のWeb担当者の中には「ウェブは複雑」という諦めを感じている人が多くいます。
しかし真の理由が「本来シンプルであるべきものが、使われているシステムによって必要以上に複雑化している」としたらどうでしょうか?
上で触れたように、ワードプレスありきでサイト開発が進んだり、競合が使っているからという理由だけで導入すると、シンプルであるべきものが複雑になり、管理コストや金銭的コストが増大します。
ワードプレスのよくある3つの誤解
次に多くの人が誤解している点を紹介します。
管理できるのは一部だけ
「サイトの管理が自分でできる」と聞くと、ワードプレスサイトを一度誰かに立ち上げてもらえば、その後のレイアウト変更やデザインの修正を自分だけで思った通りにできると思ってしまいます。
しかし実際はそうではありません。
ウェブサイトには2種類のページがあります。
「更新作業が発生しないページ」と「更新作業が発生するページ」です。
例えば「サービス」という自社の提供するサービスを紹介するページは、毎週や毎月の更新が必要なページではありません。
「お問い合わせ」のページも同様で、メールアドレスや電話番号が毎週変わったりはしません。
これらは「更新作業が発生しないページ」になります。
一方で「更新作業が発生するページ」とは、トップページ等の「ニュース」や「お知らせ」の部分、ブログがあればそのブログページとなります。
つまりウェブサイト全体でみると、更新作業が発生するのは一部分だけで、大半は更新作業が発生しないページです。
そしてワードプレスに関してよく聞く「自分で管理できる」の「管理できる範囲」とは、更新作業が発生する部分だけなのです。
そこ以外の部分、例えばメニュー画面のデザインの変更や、画像の位置変更などは、いちいち制作業者などに依頼して行ってもらうことになります。
なので、「ワードプレスで一度作れば、その後の変更は好きなだけできる」というのは間違いで、「更新できるのは一部分だけ」ということを覚えておきましょう。
ワードプレスはSEOに強い
これはよく目にするワードプレスのアピールポイントですが、「ワードプレス = SEOに強い」というのは誤りです。
検索ランキングで「ワードプレスで作ってあるから」という理由が有利に働くことはありません。
「ワードプレスがSEOに強い」といわれるのは、専門知識のない人が使っている場合でも、基本的なSEO施策をワードプレス(実際にはプラグイン)が裏で自動的に行ってくれているからです。
SEOには、titleやdescriptionの設定、h1、h2などの適切なHTMLタグの使用、サイトマップの送信などが重要となってきますが、これらをユーザーの見えないところで自動的に行ってくれるプラグインがあるため、「ワードプレス = SEOに強い」というイメージが生まれたのです。
なので逆からいうと、ワードプレスを使っていない場合でも、これらのSEO対策を行えば問題はなく、実際これらを自分で行うのは簡単です。
ワードプレス自体にSEOを向上させる秘密があるわけではなく、「SEO対策を自動化している仕組み(プラグイン)がある」というのが真の理由であることを覚えておきましょう。
ワードプレスは最先端のテクノロジー
「ホームページ制作」とGoogleで調べると、「ワードプレス」が検索候補として出てきます。
それだけウェブサイトを作ろうとする人の第一候補に、今もまだワードプレスは挙がりやすいということです。
ウェブサイトやブログを作る手段には、Wixやペライチ、またはアメブロであったりと様々あるのですが、その中でもサーバーの知識やHTMLの知識などが立ち上げの際に必要とされるワードプレスは、「難易度の高い方法」として分類される傾向があります。
そこから「ワードプレス = プロが使うもの」「ワードプレス = 最新のテクノロジー」といったイメージも派生的に生まれてきたのですが、実際はそうではありません。
ウェブ業界の中でワードプレスはすでに過去の遺物、つまり「レガシー」とみられており、すでに次世代の技術は現れているのです。
それはワードプレスの構造に由来する根本的な問題を解決したもので、ワードプレスサイトでは実現できない高い操作性とカスタマイズ能力、そして高速スピードを実現しています。
この次世代の技術について、ビギナーの方にもわかりやすいよう以下で少し紹介していきます。
ワードプレスの問題
上で触れたように、ワードプレスは世界で最も人気のあるCMSですが、その構造自体がウェブテクノロジーの進化の方向性と合っていないため、今後は徐々に衰退していくとみられています。
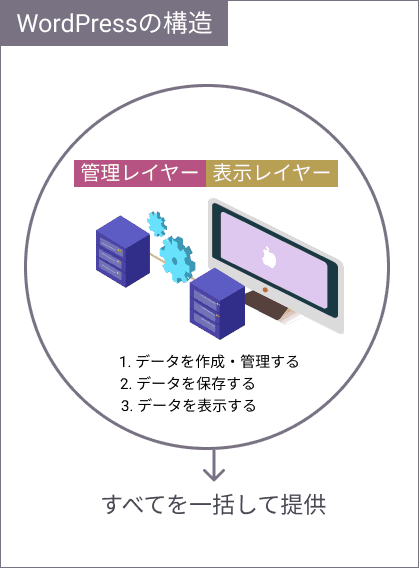
構造上の問題とは、ワードプレスはコンテンツを作成したり、保存したりする「管理レイヤー」と、コンテンツをブラウザで表示する「表示レイヤー」の部分が強く結合している構造のことです。

そのため、例えば変更をしたい場所がコンテンツを表示する表示レイヤー側であっても、その変更が管理レイヤー側に与える影響も考慮する必要があります。
当然、これはサイト全体の管理を複雑にするだけでなく、予期しないバグを生む温床にもなります。
ワードプレスの使い始めは良いのですが、長期間使っていると、内部の構造が徐々に複雑になり、プロでも管理できなくなってしまう事がよく起きます。
つまり、ワードプレスは表向きは便利で使いやすく見える反面、見えないところで様々なことが行われているため、最終的には管理できないほどの複雑さや混乱を生む原因となるのです。
このような、すべての機能を一つにまとめた「一体型」のシステムは、長期的なメンテナンス性で問題が多いため、10年ほど前から、機能ごとに各部位を分離をさせた「分離型」のシステム設計がウェブの世界では主流になっています。
この点について詳しくは「Jamstackが現れるまでの歴史」をご覧ください。
「ワードプレス = 遅い」問題を解決する分離型
ワードプレスには様々な良い点がありますが、実はそのほとんどが管理側のメリットで、ウェブサイトを訪問するユーザー側のメリットではありません。
管理が(一部)自分でできる、SEO対策を自動で行ってくれる、というのはすべて管理者側のメリットで、サイトを訪問するユーザーにとってはどうでもいいことです。
しかし、ウェブサイトを作る目的は「ユーザーに情報を提供すること」であり、ユーザー視点こそ一番重視されるべきものです。
そのような観点で見ると、ワードプレスは管理者側にメリットの多いシステムで、ユーザーを軽視していると言えます。
なぜならワードプレスはその構造上、スピードが遅いという問題があり、待たされることこそユーザーが一番嫌っていることだからです。
ワードプレスサイトが遅いのは、前述の管理レイヤーと表示レイヤーの一体型構造という根本部分に由来しているので、小手先のテクニックで変えられることではありません。
上の記事でも紹介したように、ウェブサイトの表示スピードは、ユーザーの第一印象を決める最大のポイントであり、ユーザーの滞在時間や商品の購入率を左右する一番の要因です。
では、いま主流になりつつある分離型のウェブサイトはどうなのでしょうか?
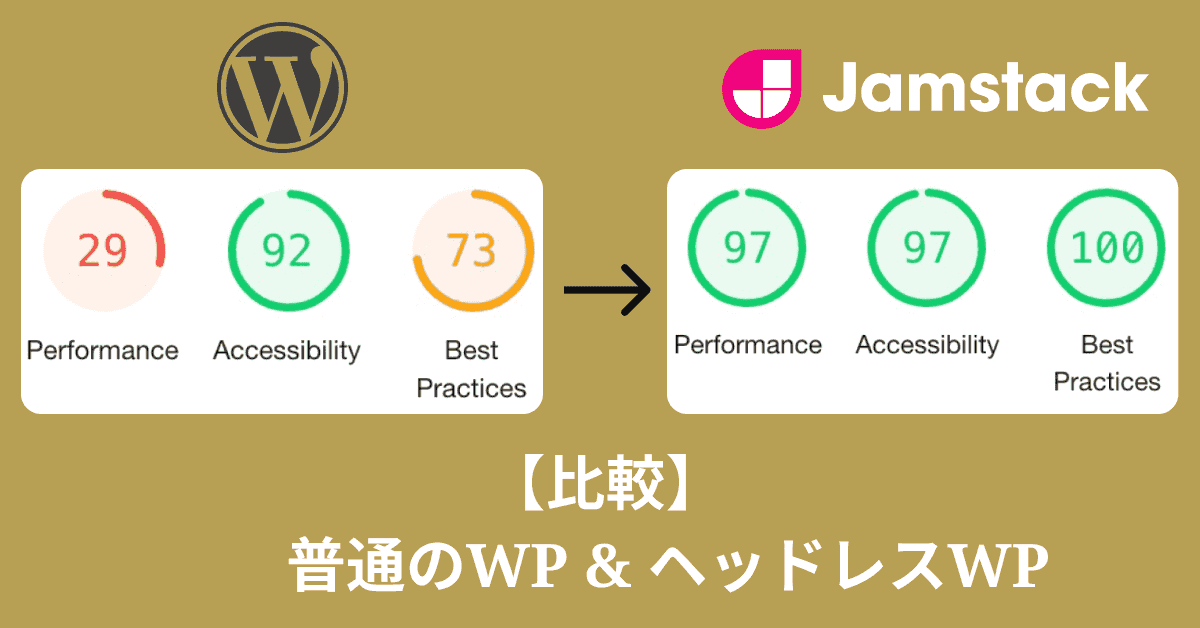
分離型ウェブサイトには、パフォーマンスが高く、スピードが速いという構造上のメリットがあります。
当サイトも分離型システムで作っていますが、クリックした時、瞬間的にページが変わるような使い心地は、ワードプレスのような一体型構造のウェブサイトでは実現不可能です。
また管理面においても、分離型ウェブサイトにはメリットが多く、メンテナンス性、セキュリティ性が一体型ウェブサイトよりも高くなっています。
このような分離型ウェブサイトはJamstackと呼ばれており、より詳しく知りたい方は「これだけ読めばOK! Jamstackのすべてがわかります」をご覧ください。
衰退傾向のワードプレス
ワードプレスは依然として高い知名度があるので、今後もウェブサイトを制作するときには有力候補として名前が挙がるでしょう。
しかし、だからといってワードプレスがベストな選択肢ではないことは覚えておきましょう。

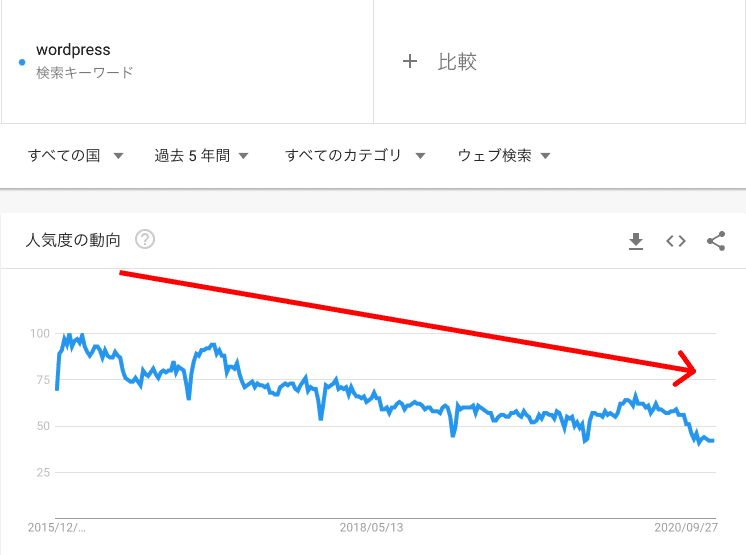
このグラフは「ワードプレス」という言葉が過去5年間でどれだけ検索されたかを示すグラフですが、これを見ても明らかなように、徐々に数は減ってきています。
これはワードプレスに代わる新しいウェブ制作の技術が現れているからです。
ウェブサイトを作るときには、ユーザー視点に立って、快適でストレスの少ないウェブ体験を提供できることを第一の目的にしてシステムを選択するのが重要です。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)