【作って比較】「ヘッドレスWordPress」と「普通のWordPress」
2021.07.26
2022.01.25
この記事は約5分で読めます
目次
• スピードの比較

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
「普通のWordPress」と「ヘッドレスWordPress」
ここ最近、WordPressをヘッドレス化する案件が続いていたのですが、今回はそれを少し拡張して、同じウェブサイトをWordPressとヘッドレスWordPressで作って比較をしてみます。
下記URLがそれぞれのサイトになります。
アクセスして使い心地を比べてみてください。
• 普通のWordPressサイト: monotein-demo-wordpress.site(*2022年1月追記:昨年7月よりこのドメインでWordPress版を公開していましたが、現在メンテナンス中で公開を停止しています)
• ヘッドレスWordPressサイト: monotein-demo.site
両サイトとも、WordPressはAWSのLightsailでホストしています。
「ヘッドレスWordPress」の方は、フロントにGatsbyを使い、ホストとbuildはGatsby Cloudで行っているので、典型的なJamstackの構成といえます。
「Jamstack」という名前をはじめて聞いた人は、Jamstackを包括的に解説した下の記事を参考にしてください。
Jamstack(GatsbyやNext.jsなど)で作られた国内外のウェブサイトやアプリは、こちらの記事を参考にしてください。
ヘッドレスWordPressとはなにか?
これまでにいくつかヘッドレスに関して記事を書いていますが、ここで改めてWordPressを例にとって、ヘッドレスを簡単に紹介します。
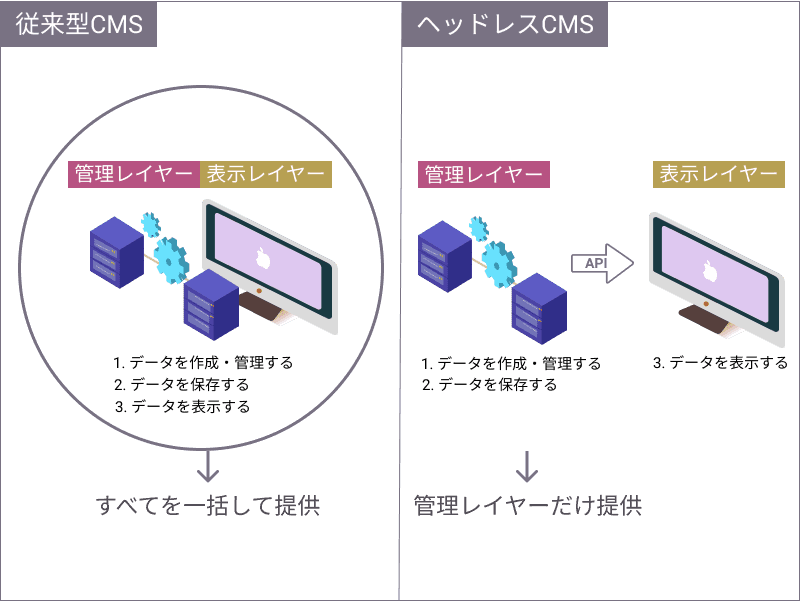
WordPressをはじめとする従来型のCMSは、「フロント画面」と「管理画面」からできています。
「フロント画面」とは、ユーザーがアクセスするウェブサイト部分です。
「管理画面」とは、サイト管理人がコンテンツの制作や管理などを行う部分になります。
WordPressではこの2つがワンセットで提供されているので、ビギナーでも簡単にウェブサイトの立ち上げと運営を行っていけます。
しかしその便利さと引き換えのデメリットとして、「スピードが遅い」「セキュリティが弱い」といった数々の問題もあります。
それらの解決策として出てきたのが「ヘッドレス(CMS)」で、これは「フロント画面」と「管理画面」とを、別々に制作する方式になります。

これまで一緒に提供されていたものを、わざわざ2つに分けるメリットは何でしょうか?
その筆頭はパフォーマンスの高さになります。
それぞれの部分が独立しているため、相互干渉を受けることなくサイトが動き、アクセスしてきたユーザーに高速でページを表示できるようになります。
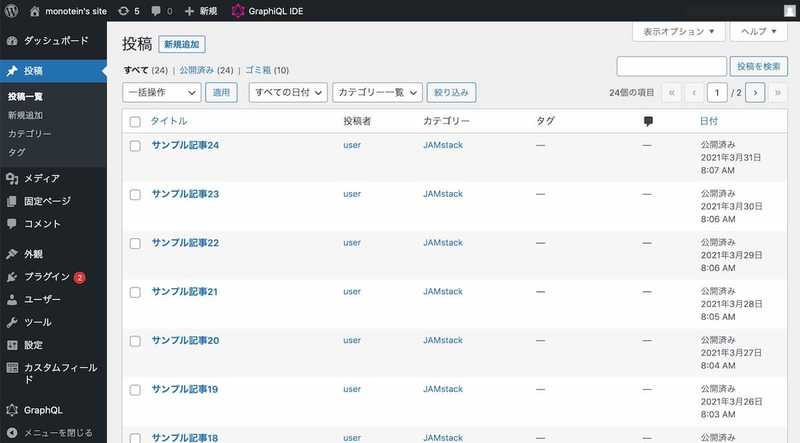
またヘッドレスWordPress特有のメリットとして、サイト自体がサクサクと高速で動くにも関わらず、下の画像のように管理画面はWordPressと同じなので、従来のWordPressユーザーでもストレスなく使うことができます。

ヘッドレスに関して、詳しくは次の記事を参考にしてください。
スピードの比較
実際に上の2つのウェブサイトにアクセスして、いくつかページを開いてみればわかりますが、ヘッドレスWordPressの方がサクサクと動きます。
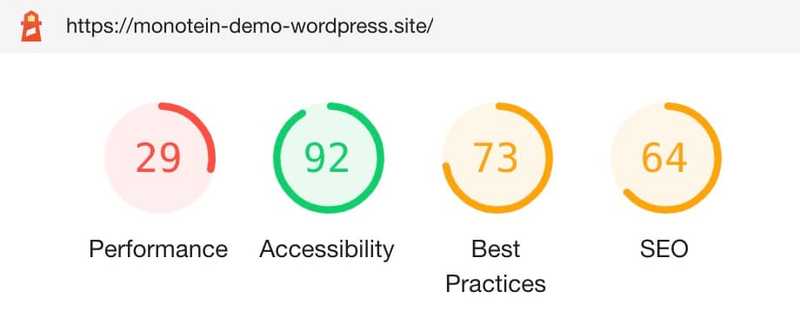
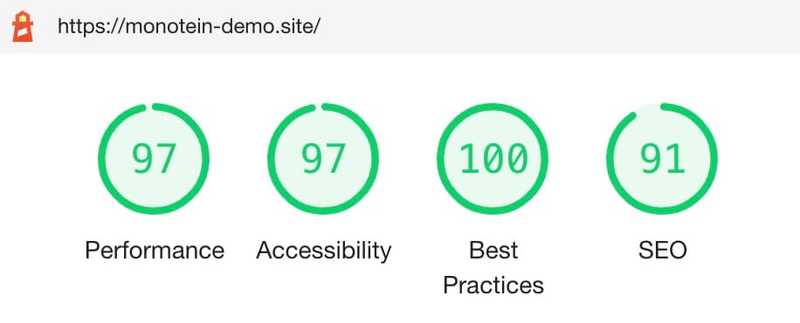
客観的なデータとして、Lighthouseのスコアも次のようになっています。
• 普通のWordPress

• ヘッドレスWordPress

サイトのスピードは「Performance」で表されます。
「普通のWordPress」が「29」なのに対し、「ヘッドレスWordPress」が「97」と、ヘッドレスWordPressの方がスピードは圧倒的に出ています。
「ページ表示に3秒以上かかると50%以上のユーザーが離脱する」といわれるように、スピードはウェブサイトでもっとも重視される要素です。
Googleも、今年(2021年)から導入したコア・ウェブ・バイタルによって、検索ランキングの順位を決める要素として「スピード」を重視する姿勢を明確にしているので、高速スピードはSEOにも関わる重要なファクターとなっています。
使い勝手とセキュリティ
通常WordPressを使う時には、SEOやセキュリティに関してのプラグイン導入がデフォルトになっているので、今回も「普通のWordPress」サイトの方にはプラグインがいくつか入っています。
一方で「ヘッドレスWordPress」の方では、プラグインは不要なので、入っていません。
このプラグインの有無はサイトのスピードにも関わってきますが、特に影響が大きいと感じたのは管理画面での作業時です。
「普通のWordPress」の方は非常に動作が重くもっさりしていたので、ここで長期間コンテンツの制作やサイト管理を行うのは非常にストレスになると容易に想像できました。
またセキュリティに関して、WordPressでは以前からその脆弱性が指摘されています。
これはサイトURLの末尾に/wp-adminと付ければ、簡単にログイン画面に行けてしまうことが大きな理由です。
この点では「ヘッドレスWordPress」の方も、URLに/wp-adminを入れればログイン画面へと行けてしまいますが、「普通のWordPress」との最大の違いは、そのURL自体を隠しておくことができる点です。
つまり「ヘッドレスWordPress」の管理画面は、必ずしもフロント側のURLと同じである必要はないので、仮に上の「ヘッドレスWordPress」サイトのURLの末尾に/wp-adminをつけてアクセスしても、404ページが表示されるだけです。
これは、この「ヘッドレスWordPress」サイトの管理画面が別ドメイン(今回はサブドメイン)に立てられているからで、そのURLがわからない限り、ログイン画面へは行くことができず、高いセキュリティ性が担保されます。
「普通のWordPress」のメリット
ここまで「ヘッドレスWordPress」のメリットを取り上げてきましたが、それでは「普通のWordPress」のメリットは無いのでしょうか?
この比較のために、今回私は数年ぶりにWordPressサイトを作ったのですが、そこで思ったのは「ビギナーフレンドリー」です。
WordPressにはサイトに必要な機能があらかじめ用意してあるので、ダウンロードをすれば、30分もかからずにサイトを立ち上げられます。
「ヘッドレスWordPress」の場合は、さすがにここまでスピーディな立ち上げはできず、つなぎ込みをはじめとする複雑なプロセスが絡んできます。
この複雑さはヘッドレスWordPressのメリットと引き換えですが、今回改めてWordPressサイトの立ち上げにおけるビギナーフレンドリーの点には感心しました。
ヘッドレスと普通のWordPress、どっちがいい?
検索ランキングという「入り口」から、ページ離脱率、CV率、アイテム購入率という「出口」まで、ウェブサイト全体に大きく関係するのが「スピード」です。
上でも少し触れたように、Googleはスピード重視の姿勢を打ち出しており、スピードの遅いウェブサイトは成果をあげるのが難しくなっています。
普通のWordPressは簡単に立ち上げられるので、趣味のサイトを立ち上げたり、個人が小規模サイトを立ち上げるいいでしょう。
しかしアクセスを集めたり、CVをある程度を出す必要のあるビジネス用途のウェブサイトでは、ヘッドレスWordPressの方が適切だろうというのが私の考えです。
Jamstackサイトの作り方
Jamstackの開発方法をくわしく知りたい方は、Jamstackサイト開発とヘッドレスCMSとの連携について解説した拙著「はじめてつくるJamstackサイト with ヘッドレスCMS」を参考にしてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)