【比較】WordPress vs. Jamstack ― ウェブサイトはどっちで作るべき?
2020.12.05
2021.10.08
この記事は約5分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
WordPressとJamstackの紹介
WordPressは世界でもっとも使われているCMS(コンテンツ管理システム)で、世界の39.5パーセントのウェブサイトはWordPressで作られています。
日本でもWordPressは広く使われており、個人のブログや中小企業にとどまらず、大企業のウェブサイトでもWordPressが使われているのをよく目にします。
一方でJamstackは、下の記事で紹介したように近年高い注目を集めるウェブ開発の新しい手法で、ここ日本でもJamstackのサイトが増えてきています。
"JAM"とはJavaScript、API、Markupの頭文字から来ており、これら3つの要素を使ってウェブサイトを組み立てるアーキテクチャーが「Jamstack」と呼ばれています。
なぜWordPressとJamstackを比較するのか?
WordPressとJamstackは厳密にはタイプの異なるものであるものの、すでに競合といっていいほどの関係にあります。
2020年の夏にWordPressの開発者とJamstack(という言葉)の生みの親が論争を繰り広げます。
これで明らかになったことは、WordPressのトップレベルにある人にもJamstackがその地位を脅かすものとして認識されていることでした。
そして実際、ウェブサイト制作にWordPressではなくJamstackを選ぶ人や、WordPressからJamstackへ移行する人は増えてきています。
下の記事で紹介したように、私自身もWordPressを過去に使っており、その後Jamstackに移行したという経験があるので、その双方のメリットとデメリットを本記事では比較していきます。
WordPressのメリット
WordPressのメリットから紹介します。
ビギナーでも開設できる
なによりもまず、初心者でも簡単にサイトを開設できるビギナーフレンドリーの点を見逃すことはできません。
サーバーの契約やサイトのアップロードなどの一見複雑に見える作業もありますが、後に触れるようにWordPressの情報はネットで簡単に見つかるので、それに従っていけば簡単にWordPressサイトは開設できます。
管理画面の機能が豊富で、かつ豊富なテンプレートが用意してあるので、HTMLやCSSといった知識がなくても簡単にデザインを変更できる点も大きなメリットです。
プラグインで機能拡張が簡単にできる
ウェブサイトには問い合わせのためのフォーム機能やサイト内検索機能、またSEO対策などが必要です。
WordPressではこれらの機能をプラグインの導入だけで簡単に実現できてしまいます。
利用者が多い
WordPressは登場からすでに15年以上経ち、日本でもユーザー数が非常に多いので、何か困ったことがあった時にネットで調べるとほとんどの問題は解決できてしまいます。
基本的なWordPressサイト制作のスキルはすでにコモディティ化しており、ページ数が膨大なサイトや複雑な機能があるサイト、またはApacheサーバーやLinux関係の専門知識が必要になる作業以外は、基本的なネットの検索スキルさえあればサイト開設から運営まで独力で可能になっています。
WordPressのデメリット
上で触れたメリットの一方で、WordPressにはデメリットや解決できない問題も多くあり、そのためにWordPressからJamstackへと移行する人が増えてきています。
パフォーマンスが悪い
WordPressは「動的サイト」という構造で作られています。
くわしくは下の記事で紹介していますが、簡単にいうとユーザーからのアクセスがある度にサーバーはデータベースと通信をし、表示するページを生成しています。
これは動的サイトである限り避けることのできないプロセスですが、ページが表示されるまでの間、ユーザーを待たされることになります。
2秒以内でページが表示されることを50%以上のユーザーが期待しているというGoogleの調査が示すように、ウェブサイトにはハイパフォーマンスであることが求められています。
しかし動的サイトであるWordPressサイトのほとんどは、2秒以内でページを表示することができません。
「WordPressは遅い」という評判は昔からあったので、その解決のためのテクニックがこれまでいくつか定式化されてきました。
それでもJamstackと比べるとWordPressのスピードが非常に遅く感じることは否めず、このような低パフォーマンスのウェブサイトはスピード最優先となっている現代において特に問題となっています。
なお、この記事の最後で触れますが、WordPressの一部をJamstackと併用することも可能です。
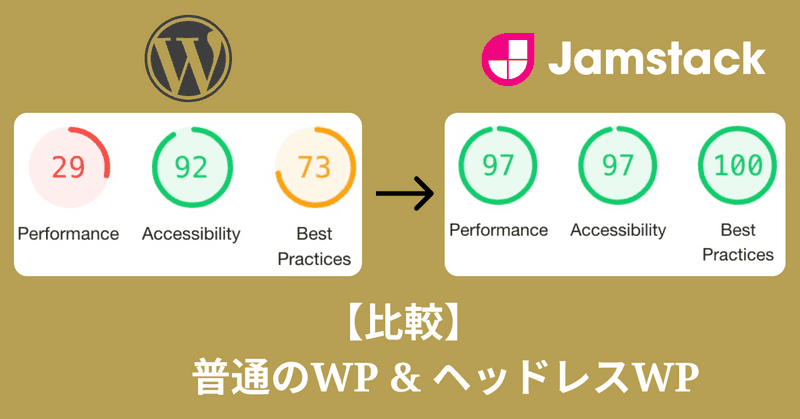
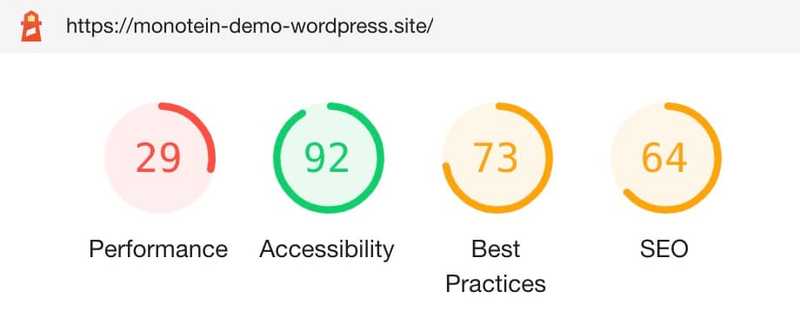
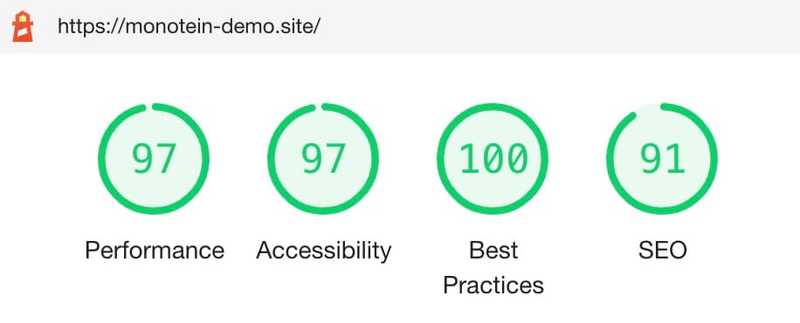
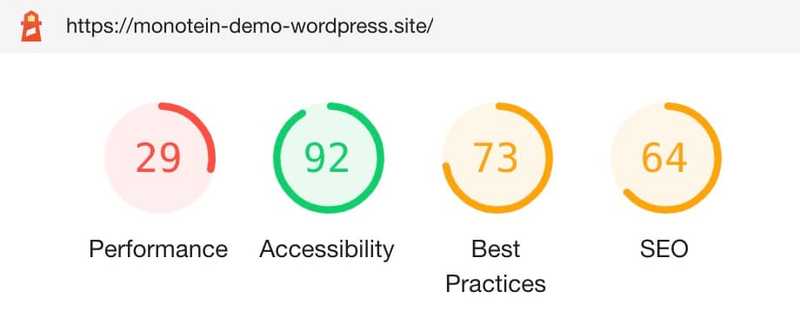
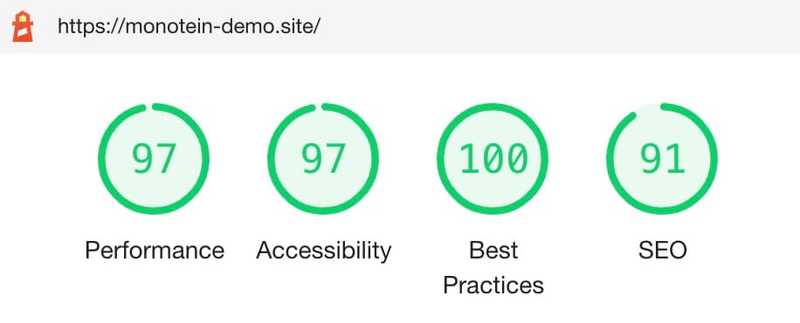
そのようにして作った「Jamstack化したWordPress」と「普通のWordPress」のLighthouseスコアは以下のようになっており、サイトスピードを表す「Performance」の項目に、大きな違いがあることが一目瞭然です。
• 普通のWordPress

• Jamstack化したWordPress

この2種類のWordPressの比較は、次の記事をご覧ください。
サイトが壊れやすい
これは前述のプラグインで簡単に機能を追加できることの裏返しで、プラグインを追加する度に、プラグインとシステム、そしてプラグイン同士のコンフリクト(相性が合わないこと)発生のリスクが高まります。
コンフリクトが起きるとサイトが壊れることがあり、例えばウェブサイトに本来は表示されないはずのコードが露出していたり、サイバーアタックを受けやすくなったり、最悪の場合はサイトがのっとられてしまいます。
WordPressには55,000以上のプラグインがあるといわれますが、これらの大半は個人開発者が自分の欲しい機能を実現するためだけに作っているので、「他のプラグインとの相性」や「長期間のメンテナンス」ということは二の次となっています。
何年もメンテナンスされていないプラグインは数多くあり、WordPressへの攻撃の60%はプラグイン関係からきているというデータもあります。
セキュリティが弱い
すでに触れたようにWordPressは動的サイトですが、動的サイトは多機能な分、サーバーやデータベースと連携することが多いので、その分サイバーアタックを受けるリスクは高まります。
2018年の調査によると、XSSアタックやSQLインジェクションなどのサイバー攻撃を受けたCMSの90パーセントはWordPressであり、ターゲットとしてよく狙われていることがわかります。
メンテナンスが難しい
Jamstackが現れるまでのウェブサイトの進化を歴史を見ればわかるように、WordPressはLAMPと呼ばれる4つのテクノロジーが組み合わさってできています。
WordPressサイトを運営する上ではこの4つのテクノロジーに注意を払う必要があり、当然これは難易度の高いタスクとなります。
ここにはさらに、前述のプラグインの問題も合わさってきます。
その結果、いわゆる「スパゲッティコード」と呼ばれる複雑に入り組んだ暗号のようなコードができてしまい、管理が非常に難しい、もしくはほとんど不可能な状態へと陥ってしまうのです。
エンジニアの中にも若手であればあるほど「WordPressには触りたくない」と考える人が増えています。
それは長く運営されているWordPress、つまり多くのプラグインが入っていて複数の人がコードを改変してきたWordPressは、内部がブラックボックス化しており、読み解ける人が誰もいなくなってしまっているからです。
WordPressはブログを書くためのもの
「WordPressを使う前に知っておきたい5つのこと」でも触れましたが、WordPressは本来ブログ向けのシステムとして始まりました。
プラグインを使った機能拡張によって、ログイン機能やショッピング機能などを追加できるようになりましたが、それらは本来WordPressの想定していた機能ではありません。
そのような使われ方が拡大した結果、ここまで説明したようなWordPressのセキュリティリスクやメンテナンスの難しさといった問題も現れてきたのです。
Jamstackのメリット
Jamstackサイトには、WordPressサイトには実現不可能な強みが数多くあります。
高パフォーマンス
こちらの調査にもあるように、Jamstack採用の上での最大のファクターはJamstackの高いパフォーマンス性です。
私たち自身の経験からも明らかなように、ページが表示されるのを待っている時間は大きなストレスで、待たされるくらいならページを閉じてしまいます。
Jamstackのウェブサイトは静的サイトなので、アクセスがあった時にページをサーバーで生成する必要がなく、高速でページが表示されます。
これに加えてCDNの活用で、ページ表示のさらなる高速化とハイパフォーマンスの実現も可能です。
CDNについてくわしくは次の記事を参考にしてください。
高セキュリティ
Jamstackサイトはネット上に公開される前に、サーバーやデータベースといった攻撃を受けやすい部分とは切り離された状態になっており、攻撃の入り口となる部分が露出していません。
これはJamstackサイトのセキュリティリスクがゼロということではありません。
例えばホスティングサービス(=CDNプロバイダー)のアカウントや、コード管理を行うGitのアカウントが乗っ取られる可能性がゼロとは言い切れないためです。
しかしそのような可能性は、動的サイトが大規模なXSS攻撃を受ける可能性と比較すると非常に低くなります。
高スケーラビリティ
下の記事でくわしく説明したように、Jamstackはウェブサイトの管理レイヤー(サーバー/バックエンド)から分離しています。
そのため例えばウェブサイトのデザインを変更する、機能を追加する、規模を大きくするといったことを、システムの他の部分への影響を抑えながら進めていくことが可能です。
これは「小さく始める」というリーンスタートアップ手法ともマッチしており、Jamstackはスタートアップ企業で特に多く採用されています。
低コスト
WordPressサイトを公開するためにはほぼ必ずサーバー料金がかかります。
サーバーやデータベースの複雑な機能がWordPressには必須だからです。
一方でJamstackサイトの場合、アクセスがあった時にサーバーが稼働する必要はありません。
CDNの末端にあるエッジがページデータをユーザーに送信するという単純な作業で済むためです。
そのためほとんどのCDNプロバイダーには無料プランがあり、それを使えば0円でサイトを公開できてしまいます。
0円でも機能は十分で、企業のサイトやオウンドメディアでも無料プランの範囲内で運用しているところが多くあります。
低メンテナンス
WordPressサイトはサーバー管理やデータベース管理、システムのバージョン管理などのメンテナンスに非常に手間がかかります。
その点CDNを利用しているJamstackサイトでは、インフラ管理に時間を取られることなくウェブサイト運営にリソースを割くことができます。
Jamstackのデメリット
このようにWordPressと比べてメリットの多いJamstackですが、当然注意すべき点もあります。
情報が少ない
Jamstackは比較的新しいテクノロジーのため、日本語の情報は多くありません。
そのため日本語で情報を探そうとしても見つからないか、もしくは古い情報が出てくることが多くあります。
海外ではJamstackサイトが数多く作られており、日本でも若手のエンジニアや海外情報に敏感なエンジニアの間では利用が拡大しているので、時間とともにこの問題は解決されていくでしょう。
ビギナーは導入が難しい
WordPressはそもそも個人用途のブログとして始まっているので、専門知識のないビギナーでも扱えることが大前提としてあります。
一方でJamstackはビギナーを対象として発展してきたものではないため、難易度の面ではWordPressよりも高くなっています。
Jamstackを専門としているエンジニアやウェブ制作会社はまだ少数ですが、その数は増えていっているので、これも時間とともに解決されていくでしょう。
なぜWordPressは使われ続けているのか?
このようにJamstackサイトの方がメリットが大きいにも関わらず、なぜWordPressがいまも広く使われているのでしょうか?
人は慣れたものが好き
ネットの専門家でなくても「WordPress」という名前を耳にしたことのある人はたくさんいます。
この効果は大きく、ウェブサイト制作を思い立った時に聞き慣れない「Jamstack」よりも耳に馴染んだ「WordPress」の方に傾いてしまうのは自然です。
WordPressありきで話が進む
「本当にWordPressが必要ですか?」で紹介したように、「猫も杓子もWordPress」といった状況はここ数年ずっと続いています。
そのためウェブ制作会社やエンジニアに依頼をしても、WordPress以外の選択肢が提示されず「WordPressありき」で話が進んでしまうことがよくあります。
しかしウェブサイトのシステムはサイトの規模や目的によって決まるものです。
例えば更新の少ないコーポレートサイトや飲食店のサイトといった「ユーザーは見るだけ」という一方通行のウェブサイトには、複雑な動的機能は必要ないどころか、動的サイトのWordPressを使うことでパフォーマンスが落ち、さらにはセキュリティリスクも高まるという「必要悪」なケースが多くあります。
「マーケットでは何が使われているのか?」「競合は何を使っているのか?」という基準
ビジネスを行う上で競合を無視することはできません。
「競合とは差別化を図りたいものの、自社だけまったく別のものを採用することにはリスクを感じる」というのはある意味自然な心理でしょう。
しかしウェブサイトの目的や規模によって、適切なシステムやテクノロジーは異なります。
例えばオンラインサロンのようなクローズドなウェブサイトが必要なケースではJamstackは適切ではないですし、またアクセス数の多いメディアサイトやオウンドメディアにスピードの遅いWordPressは適切ではありません。
「ウェブは複雑」という諦め
「ウェブには高度な専門知識が必要」と一般的には考えられているので、企業のWeb担当者の中には「ウェブは複雑」という諦めを感じている人が少なからずいます。
しかし真の理由が「本来シンプルであるべきものが、使われているシステムによって必要以上に複雑化している」としたらどうでしょうか?
上で触れたように、WordPressありきでウェブサイト開発が進んだり、競合が使っているからという理由だけでWordPressを導入すると、シンプルであるべきものが複雑になり管理コストや金銭的コストが増大します。
WordPressはブログ用として始まっているので、そこでブログ以上の機能を実現するのは無理があることなのです。
下の記事でも触れたヘッドレスCMSを使えば、Jamstackサイトのメリットを最大限活かしながら、WordPress以上の操作性でコンテンツ管理を行うことが可能です。
WordPressはすでに衰退傾向にある

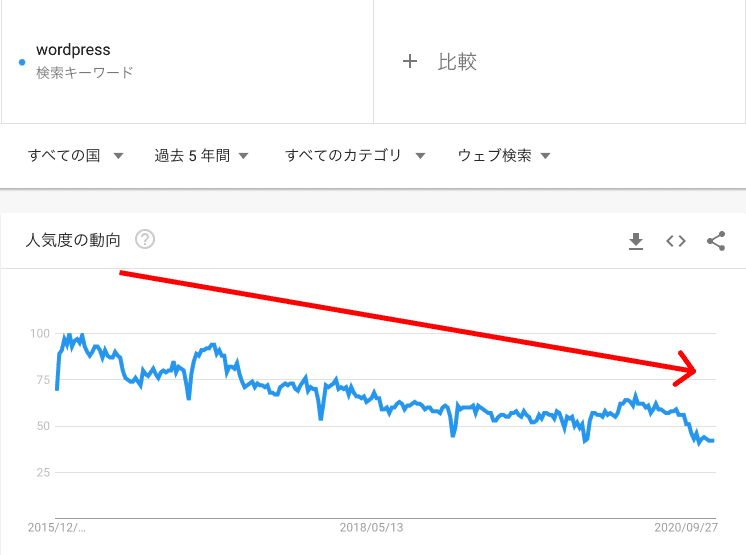
これは「WordPress」という言葉が2015年以降、世界中でどれほど検索されているかを示すGoogle Trendのグラフですが、これを見ても明らかなように検索回数は減少傾向にあります。
これがすぐに「WordPressは数年後に消える」という結論にはなりませんが、少なくともかつてのような勢いがなくなっているのは事実です。
それは多くの人が上で紹介したWordPressのデメリットとともに、以下のようなことに気がつき始めたからでしょう。
• (WordPressのような機能過多のシステムではなく)シンプルなものが求められ始めたこと
• スピードやパフォーマンスが、ビジネス上の利益とダイレクトに結びつくことが明らかになったこと
WordPressとJamstackを一緒に使う
ここまでJamstackとWordPressのメリット、デメリットをそれぞれ紹介してきましたが、この二つが対抗関係にあるような印象を抱いた人も多いと思います。
しかし実は、JamstackとWordPressは併用することが可能です。
それが「ヘッドレスWordPress」と呼ばれる方法で、WordPressの管理画面だけを利用し、ユーザーがアクセスするウェブサイト画面(フロント画面)にはJamstackサイトを利用します。
ヘッドレスCMSについてくわしくは上の記事で紹介しているので、ここではなぜWordPressをヘッドレスCMSとして使うのか、そのメリットを簡単に説明します。
使い慣れた管理画面
世界で最も使われているCMSがWordPressです。
そのため、WordPressの管理画面でコンテンツ制作・編集を行うことに慣れている人はたくさんおり、そのようなユーザーにとっては、新しいCMSに移行するよりもWordPressを使い続ける方がメリットになります。
パフォーマンス、セキュリティ、SEOの向上
ウェブサイト(フロント)部分をJamstackにすることにより、この記事で紹介してきたJamstackサイトのメリットをすべて享受できます。
つまりWordPressの操作性を維持しながら、ハイパフォーマンスで成果の出るサイトを作ることができるのです。
前述したように、Lighthouseのスコアでも大きな差が出ています。
• 普通のWordPress

• Jamstack化したWordPress

そのため、これまで長い間WordPressを使っていたユーザーが、「管理画面はWordPressのままJamstackサイトをつなげてヘッドレスにする」という案件は非常に増えています。
この「ヘッドレスのWordPress」と「普通のWordPress」のくわしい比較は、次の記事をご覧ください。
Jamstackサイトの作り方
Jamstackの開発方法をくわしく知りたい方は、Jamstackサイト開発とヘッドレスCMSとの連携について解説した拙著「はじめてつくるJamstackサイト with ヘッドレスCMS」を参考にしてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)