Jamstackが現れるまでの歴史 ― LAMPからMEAN、そしてJamstackへ
2020.12.01
2021.10.08
この記事は約5分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
Jamstackの必然性
海外ではすでにWeb開発のトレンドとして定着しつつあるJamstackについては「これだけ読めばOK! Jamstackのすべてがわかります」で紹介しましたが、今回はJamstackが現れるまでの歴史を簡単に紹介します。
「静 → 動 → 静」という原点回帰の流れと、Jamstackの登場は必然的であったことが見えてくると思います。
ウェブサイトの始まり
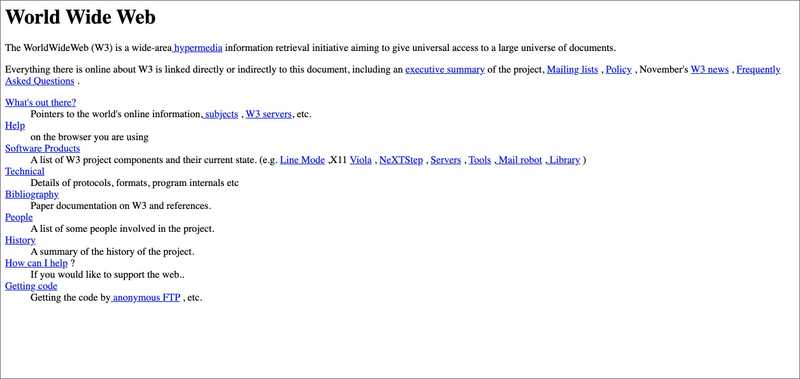
上の記事で紹介したように世界で一番最初のウェブサイトはHTMLだけで作られた次のような静的サイトでした。

http://info.cern.ch/hypertext/WWW/TheProject.html
LAMPの登場
静的サイトはシンプルな反面、できることも限られており、「ユーザーごとに違うページを表示する(Customised Contents)」というような複雑な機能を持つことはできませんでした。
そこで開発されたのがプログラミング言語のPHPで、これをコアとした「LAMP」と呼ばれるテクノロジーが2000年代初頭からよく使われるようになります。
LAMPはLinux(オペレーティングシステム)、Apache(HTTP/Webサーバー)、MySQL(データベース)、PHP(サーバーサイド言語)の頭文字を取ったもので、このLAMPの最大の功績はサーバーで様々な処理を行えるようにして、ウェブサイトで複雑な操作をできるようにしたことです。
LAMPは今でも現役のテクノロジーで、WordPressはLAMPで作られた代表的なシステムです。
MEANの登場
それまでの「ユーザーに情報を表示するだけ」という「一方通行」の静的サイトから、LAMPによって「ユーザーの操作に応じて表示が変わる」という「双方向」の動的サイトへとウェブサイトは進化を遂げました。
LAMPはその長い歴史おかげでノウハウやサポートの体制が充実している反面、登場からすでに10年以上が経過し、パフォーマンスやセキュリティの問題、またそれぞれのテクノロジーの習得に時間がかかる、といった難しさも無視できなくなってきます。
そこで2011年ごろから使われ始めたのが「MEAN」と呼ばれるもので、これもそれぞれのテクノロジー、MongoDB(データベース)、Express(バックエンドのフレームワーク)、Angular(フロントエンドのフレームワーク)、Node(バックエンド)の頭文字に由来しています。
MEANの最大の特徴は、この4つのテクノロジーすべてがJavaScriptという1つのプログラミング言語によって書ける点で、これはJavaScriptの機能が拡張したことで実現しました。
そのためLAMPのような複雑さを抑えながらも、LAMPと同じような複雑なウェブサイト(ウェブアプリケーションとも。違いについては下の記事を参照)を制作できるようになりました。
MEANによって作られたウェブサイトはSPA(Single Page Application)とも呼ばれ、ここにある"Single Page"という語は、MEANがウェブサイトを表示する方法に由来しています。
つまり、MEANのウェブサイトで使われるのは一つのHTMLページ(=Single Page)だけであり、そのページの上でJavaScriptがページのUIや複雑な処理、ページ移動などを行なっているのです。
そのため、ページ移動や処理ごとに毎回サーバーとの通信が発生していたLAMPよりも速く、ダイナミックにユーザーとの双方向通信を行うことが可能となっています。
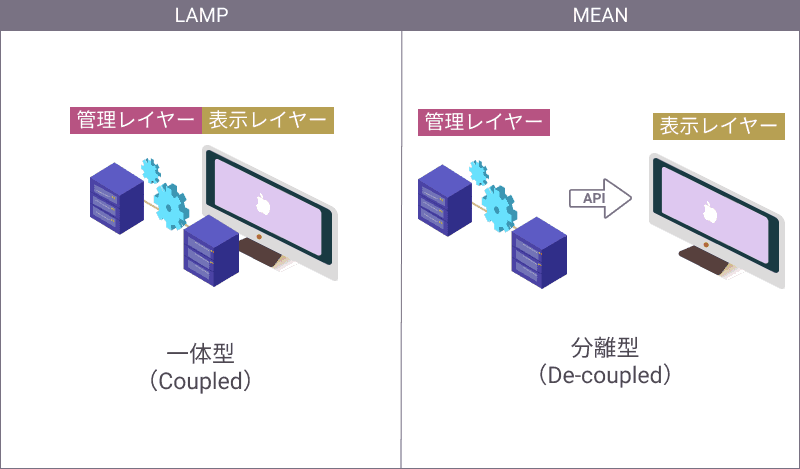
MEANの1番の功績は、管理レイヤーと表示レイヤーとを明確に分離するアーキテクチャーを浸透させたことです。
それまでのLAMPのウェブサイトは、monolithic(モノリシック/一枚岩)とも呼ばれる作りで、管理レイヤー(サーバー or バックエンド)と表示レイヤー(クライアント or フロントエンド)が一体化していました。
この問題は、一部分の変更が全体に影響を及ぼしてしまうことで、例えばユーザーが見ている「表示レイヤー」のデザインを一部変える場合にも、それがどのようにサーバーという「管理レイヤー」に影響を及ぼすかという、いわゆる「副作用」を考慮する必要がありました。
これは当時、表示レイヤー側に大きな処理を担えるほどの力がなく、管理レイヤー側がほとんどの機能を担当していたからです。
しかしMEANが現れた頃には、JavaScriptの能力が上がっており、これまで管理レイヤーで行なっていた作業の一部を表示レイヤー側でも行えるようになっていました。

これは表示レイヤーの管理レイヤーからの独立を促し、管理レイヤーと表示レイヤーを明確に分けてウェブ開発を行うスタイルを一般化させます。
このような分離スタイルは、メンテナンス性のみならず、スケール性、セキュリティ、パフォーマンスに大きなメリットがあり、これが次に説明するJamstackへと繋がっていきます。
Jamstackへ
MEANを経て、2015年ごろから現れたのが静的サイトジェネレーターというテクノロジーです。
これはJamstackのコアとなるテクノロジーで、ウェブ黎明期のシンプルな静的サイトとは異なる、多機能でさまざまなメリットをもつ「現代版静的サイト」作るシステムのことです。
くわしくは下の記事をご覧ください。
Jamstackは、これまでのLAMPやMEANのように具体的な「テクノロジー」を指すのではなく「アーキテクチャー」を指すという点も異なりますが、最大の違いは「静的サイト」である点です。
ウェブサイトの歴史は、シンプルな静的サイトから始まって、LAMP、MEANと、その機能や構造が高度化・複雑化していきました。
それによってユーザーは大きな恩恵を受けましたが、その反面、ウェブサイトの開発やメンテナンスに時間がかかるようになったこと、ページの処理が遅くなったこと、セキュリティリスクが高まったことなどのデメリットも見えてきました。
そしてまた「ほとんどのウェブサイトにLAMPやMEANのような複雑な機能が実は必要ない」ということも明らかになり、シンプルでありながら高パフォーマンス、高セキュリティ、そして低コスト、低メンテナンスなものが求められ、Jamstackというアーキテクチャーが支持されるベースとなっていきます。
このように現れたJamstackの具体的な特徴、メリットについては「これだけ読めばOK! Jamstackのすべてがわかります」でくわしく解説しているので参考にしてください。
LAMP、MEAN、Jamstack比較表
| LAMP | MEAN | Jamstack | |
|---|---|---|---|
| 時期 | 2000年代初期 | 2010年頃 | 2017年頃 |
| 構造 | 一体型 (Coupled) |
分離型 (De-coupled) |
分離型 (De-coupled) |
| 強み | すべてがオープンソースであること | JavaScriptを全面的に使えること | 高パフォーマス / 高セキュリティ / 低コスト |
| 弱み | セキュリティ / パフォーマンス / outdated | NoSQLのため複雑なデータ管理には不適な場合あり | 複雑なインタラクティブ処理には不適な場合あり |
Jamstackサイトの作り方
Jamstackの開発方法をくわしく知りたい方は、Jamstackサイト開発とヘッドレスCMSとの連携について解説した拙著「はじめてつくるJamstackサイト with ヘッドレスCMS」を参考にしてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)