SPAの何が「シングル」なのか?
2021.01.26
2024.01.20
この記事は約3分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
本記事の結論
「複数のページがあるにもかかわらず、なぜSPAは『シングル・ページ』アプリケーションと呼ばれるのか?」
この質問への解答が本記事のメインです。
解答を先に書くと、「SPAでは、ブラウザに渡されるのがHTMLページひとつだけだから」となりますが、これだけだとよくわからないので、以下すこし説明を加えていきましょう。
まずSPA登場以前の歴史を簡単にふりかえってみます。
ページ生成の変化
ウェブサイトの進化の歴史とは、ブラウザに表示されるページの生成方法の進化の歴史ともいえます
大まかな流れとして、ページ生成は「静的」な方法から「動的」な方法へと進化してきました。
静的なサイト
静的に生成されたページでできたサイトを「静的サイト」と呼び、世界最初のウェブサイト(下記)もこの静的サイトでした。
 http://info.cern.ch/hypertext/WWW/TheProject.html
http://info.cern.ch/hypertext/WWW/TheProject.html
静的サイトの特徴は、サイト内の各ページがサーバーにアップされる前にすでに生成されていることです。
サーバー上にあるのは生成済みのページ(HTMLページ)なので、ユーザーからのアクセスがあった時には、その生成済みのページをブラウザに送り返すだけで済みます。
これはページを素早く表示できるというメリットになりますが、ユーザーに応じてページの内容を変えることや、ウェブサイト上で複雑な操作ができないという制約にもつながります。
そこで登場したのが、次に紹介する「動的サイト」です。
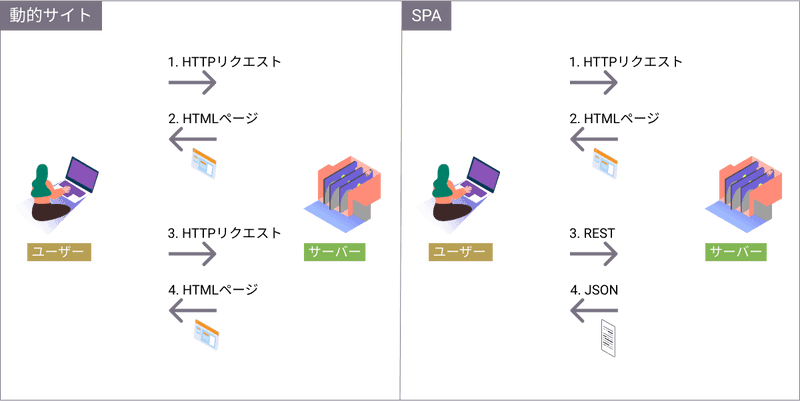
動的なサイト
動的サイトでは、ユーザーからのアクセスがあったときにはじめて、サーバーはページを生成します。
そのため、ログインするユーザーに応じてページの表示を変えたり、ブログやレビューを投稿する機能など、今では私たちが普通に使っている機能を実現できるようになりました。
動的サイトを可能にした代表的なテクノロジーはLAMPと呼ばれ、LAMPで作られたもっと有名なシステムがWordPressです(この点についてくわしく知りたい方は次の記事を参照)。
SPA
静的サイト、動的サイトと来て、SPAの登場です。ここにはプログラミング言語のJavaScriptの発達が大きく関係しています。
上の解説からも明らかなように、動的サイトではサーバーが大きな役割を担っており、ページの生成もデータの取得もすべてサーバー側で行なっていました。
しかし2000年初頭、JavaScriptにさまざまな機能が追加されたことで、JavaScriptでも複雑な処理を行えるようになります。
このJavaScriptが機能する場所は、「サーバー」ではなく、ユーザーのブラウザ(=クライアント)です。

つまりこれまでサーバーで行っていた処理を、ユーザーのブラウザでも行えるようになったのです。
SPAの「シングルページ」とはどういう意味?
冒頭で書いたように、「ブラウザに渡されるのがHTMLページひとつだけ」という点が、SPA(シングル・ページ・アプリケーション)の名前の由来です。
この点を以下くわしく解説します。
ブラウザからアクセスがあったとき、サーバーは静的ページ(HTMLページ)をひとつだけ返します。
これはあらかじめ生成されてサーバーに置いてあるものなので、ここだけを見ると、していることは静的サイトと同じです。
しかし、このHTMLページには大量のJavaScriptが含まれており、ページの生成もこのJavaScriptがブラウザ上で行います。
つまり、静的サイトのようにあらかじめ生成しているページをサーバーから送ったり、あるいは動的サイトのように毎回ページをサーバーで生成して送ったりするのではなく、最初に渡された1枚のHTMLページを下地にして、そこに含まれるJavaScriptがブラウザ上でページを生成して表示するのです。
このように、ウェブサイト全体で使われるHTMLページの数が1枚だけなので、シングル・ページ・アプリケーション(SPA)と呼ばれます。

SPAのメリット
静的サイトや動的サイトと比べ、SPAにはどのような強みがあるのでしょうか?
高スピード
ページはサーバーとの通信を行うことなくブラウザ上で生成されるため、動的サイトよりも表示スピードが速くなります。
快適なユーザーエクスペリエンス(UX)
動的サイトではページの変更が一部分だけでも、ページ全体をサーバーで生成する必要があります。
何らかの変更をページに反映させるときには、ページ全体がリフレッシュされ、これはユーザーの体験を損ないます。
一方でSPAの場合、ユーザーの目の前のブラウザ上でページの処理が行われるため、より柔軟な対応が可能で、変更を反映させるときにも、ページ全体をリフレッシュする必要はありません。
具体例を紹介しましょう。
オンライン通販サイトの住所入力時、郵便番号を入れるだけで自動的に住所の一部を補完・入力してくれるときがあります。
もしその通販サイトが動的サイトの場合、郵便番号から割り出した住所を表示するにはページ全体のリフレッシュが必要になります。ページの表示内容を変えるには、それが例え一部分であっても、ページ全体の更新が必要になるからです。
一方でSPAが使われている場合には、表示を変えるページの一部分だけを柔軟に操作できるので、ページ全体をリフレッシュする必要はなく、ユーザーはより快適に入力作業を行えます。
高いメンテナンス性とスケーラビリティ
動的サイトは、サーバーがほぼすべての役割を担う中央集権構造になっています。
このような構造は「モノリシック(monolithic: 一枚岩)」とも呼びますが、システムに変更を加える場合、それが一部分であっても全体への影響を考慮する必要があります。
一方でブラウザ(クライアント)でも様々な処理を行えるSPAの場合、サーバーがすべての処理を行っているわけではありません。
そのためシステムに変更を加える場合、SPAでは「サーバー側だけ」、「クライアント側だけ」といったように、切り分けてプロセスを進めていけるのです。
(やや派生的な話ですが、APIの受け取り先を増やすだけでデータやコンテンツを表示する場所も増やせるので、オムニチャネル化やモバイルアプリの開発もSPAによって容易になりました。)
SPAのデメリット
もちろんSPAにもデメリットがあります。
最初のページの表示に時間がかかる
アクセスがあったとき、サーバーからブラウザに渡されるページはHTMLページ1枚だけですが、ここには大量のJavaScriptコードが含まれているため非常に重く、表示に時間がかかります。
SEO
やや専門的になりますが、アクセスがあったとき、サーバーから最初に渡されるHTMLページは下図のように空っぽです。
// index.html
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>SPAでは、この空っぽなHTMLを下地にしてJavaScriptが各ページを生成します。
初期状態ではこのようにページが空なので、ウェブサイトのデータを読み取り検索結果に反映させるGoogleのクローラーが見るのも、この空っぽのHTMLページとなり、SEOの観点では大きなデメリットになります。
数年前、JavaScriptを実行してからページのデータを読み取る能力がGoogleのクローラーに追加されたので、「SPA = SEOに弱い」とは必ずしもいえなくなりましたが、静的サイトや動的サイトの方がSEO面では優れているとされます。
なおSPAのこのデメリットを解決するために、SSR(サーバーサイドレンダリング)という方法も使われます。
SPAの作り方
私はReactやVueでSPA開発を行うビギナー向け教本を執筆しています。
SPAの作り方、動き方を自分の手を使って知りたい方は下記書籍を参考にしてください。
はじめてつくるReactアプリ
【2025年3月改訂版発売。HTMLとCSSの知識だけで始められるReact開発。好評なハンズオン形式でスイスイ進める。最新のReact 19の情報もあり。】
1859 → 0円
はじめてつくるVueアプリ
【HTMLとCSSの知識だけで始められるVue開発。2時間で最新のVueに入門】
1859 → 0円

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)