これだけで「静的サイトジェネレーター」のすべてがわかります
2020.12.13
2024.11.10
この記事は約4分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
イントロダクション
本記事では、最初に静的サイトジェネレーター(Static Site Generator/SSG)の歴史を簡単に説明し、使われているテクノロジーやメリット/デメリットを紹介していきます。
なお、静的サイトジェネレーターの代表格であるNext.jsやGatsby、Nuxtで開発されたウェブサイト/アプリは下記記事で一覧紹介しているので、参考にしてください。
静的サイトジェネレーターの歴史
90年代始めのインターネット黎明期のウェブサイトは、すべてが静的サイトでした。
当時は通信速度が遅く、やり取りされるデータも文字ベースの軽いものだったため、静的サイトの「アクセスされた時にデータを表示する」というシンプルな機能で十分だったのです。
下の画像は世界最初のウェブサイトで、これも当然静的サイトでした。

http://info.cern.ch/hypertext/WWW/TheProject.html
当時のウェブサイトは、プログラマーがHTMLファイルを1枚1枚エディターで書くというマニュアルワークで作られていました。
しかし90年代後半になってくると、ページ数の多いウェブサイトが現れ、手作業でページを作成・更新、そしてサーバーにアップロードするという一連の作業が大きな負担になってきます。
そこで開発されたのが、CGI(Common Graphic Interface)とPHPを活用したLAMPという手法による「動的サイト」です。
このLAMPについては、「Jamstackが現れるまでの歴史 ― LAMPからMEAN、そしてJamstackへ」でくわしく解説していますが、LAMPを使った代表的な動的サイトがWordPressです。
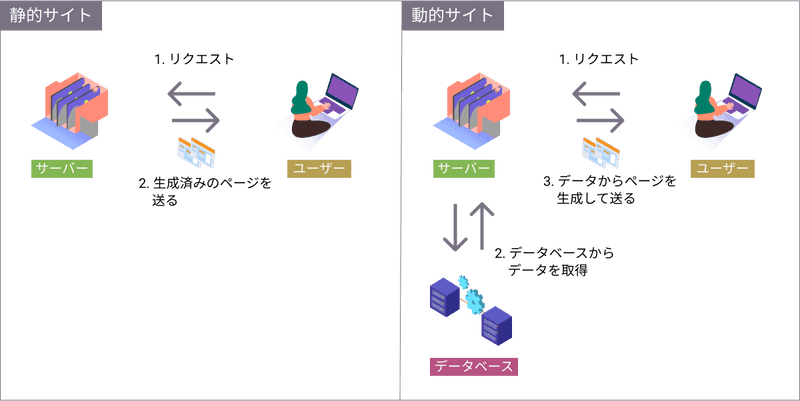
静的サイトと動的サイトの最大の違いは、ユーザーとのやりとりが「一方通行」か「双方向」かの点にあります。
静的サイトの場合、誰がアクセスしても表示されるページは同じであるのに対し、動的サイトではユーザーごとに異なるページを表示できるのです。
このように動的サイトは多機能な反面、その仕組みが複雑なため、「表示スピードが遅い」「パフォーマンスが悪い」「セキュリティが低い」といった課題も出てきました。
これらの問題は実は、WordPressが広く使われている今も存在している現在進行形の問題です。
| 静的サイト | 動的サイト | |
|---|---|---|
| ユーザーとのやりとり | 一方通行 | 双方向 |
| 表示されるページ | 全員に同じページを表示する | ユーザーに応じて表示するページを変更できる |
| スピード | 速い | 遅い |
| 機能 | 少ない | 多い |
WordPressのような動的サイトではこれらの問題が解消できないため、2015年頃から再び注目を集めるようになったのが、ウェブ黎明期のあの静的サイトでした。
しかしそれは、当時とまったく同じ静的サイトではなく、90年代から20年あまりの間に進化・発展したテクノロジーを取り込んだ、いわば「現代版静的サイト」です。
この現代版静的サイトは、ウェブ黎明期の静的サイトとは比較にならないほど高性能、高機能となっていますが、その分使われているテクノロジーも高度で、開発プロセスも複雑化しています。
そこで作られたのが「静的サイトジェネレーター(SSG)」で、これにより高機能な現代版静的サイトを、多くの人が手軽に使えるようになりました。
以下、静的サイトジェネレーター(SSG)の技術的な側面を「ページ生成」に焦点を当てて紹介します。
ページが生成される時と場所
動的サイトでは、ユーザーからのアクセスが発生した時にページが生成されます。
プロセスとしては、アクセスを受けたサーバーはまずデータベースにデータを取りに行き、次にそのデータを元にページを生成し、ユーザーに送るという流れです。

このようなページ生成のプロセスは、アクセスするユーザーによって表示するページを変える(ログインユーザーによってページが異なるなど)ケースでは役立ちますが、ページ生成を毎回行うので、ページ表示には時間がかかることになります。
一方静的サイトの場合、ページはアクセスを受ける前にすでに生成されています。
上でも触れたように、静的サイトの場合は表示されるページが誰に対しても同じなので、ユーザーに応じてページ内容をカスタマイズする必要がありません。
そのためページを事前に生成しておくことが可能で、その分素早くページを表示できるのです。
静的サイトジェネレーターは、この「ページ生成」というプロセスにおいてもっとも力を発揮するのですが、それではいつ、どこでページは生成されているのでしょうか?
buildとは何か?
例えば新しいブログ記事を書いたとします。
これを現代版静的サイトとしてアップするには、まずページ生成をする必要があるので、記事データを静的サイトジェネレーターに取り込みます。
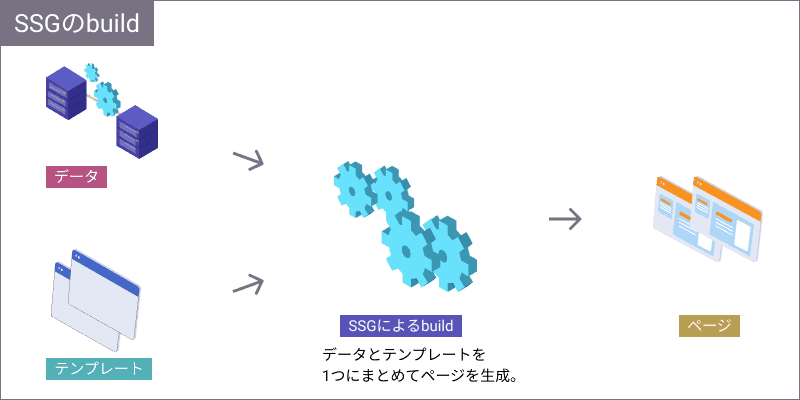
このページ生成プロセスはbuildと呼ばれ、buildによって記事データがページのひな形であるテンプレートと一体化されて、ページ(HTML)が生成されます。

buildは通常手元のコンピューター内で行われますが、ここで注目したいのは、ページ生成がユーザーからのアクセスを受けるよりもはるか前に行われていることで、ページ生成をアクセスされた時にサーバーで行う動的サイトとはプロセスが異なっています。
build時にはコードの圧縮・軽量化や画像最適化なども行われ、次節で紹介するような静的サイトジェネレーターのパフォーマンス上の特徴にもつながっていきます。
| 動的サイト | 静的サイトジェネレーター | |
|---|---|---|
| ページが生成される時 | アクセスされた時 (Request time / Real time) |
build時 |
| ページが生成される場所 | サーバー | ローカル環境、その他Netlify、Gatsby Cloudなど |
静的サイトジェネレーターのメリット
静的サイトジェネレーターが現れた当初は「コンテンツ管理が難しい」という意見がよく聞かれましたが、それはあとで触れるように、すでに解決済みの問題です。
以下、静的サイトジェネレーターのメリットを紹介します。
スピード
上で説明したように、ページはアクセスを受けるよりも前に生成されており、アクセス時には生成済みのページをユーザーに送るだけなので、ページを素早く表示できます。
50パーセント以上のユーザーが3秒以上待たされるとページを離脱するという調査データが示すように、ウェブサイトを高速表示する必要性は年々高まっているため、静的サイトジェネレーターの高パフォーマンス性はより一層の注目を集めています。
セキュリティ
静的サイトジェネレーターの場合、データベースやAPI、CMS(ヘッドレスCMS)との通信はbuild時(ページ生成時)に行われます。
ネットワーク(CDN)上にパブリックになっているのはその生成済みのページだけなので、サイバーアタックの標的となりうるデータベースやサーバーへの「入り口」が存在せず、高いセキュリティを維持できます。
柔軟性(フレキシビリティー)
ウェブ黎明期の静的サイトは、文字や画像を表示するだけのシンプルなものでした。
コメント機能やショッピング機能といった、ユーザーと双方向のやりとりが発生する機能は実現不可能でした。
一方でさまざまなテクノロジーを取り込み、今も日夜進化を続ける静的サイトジェネレーターによる現代版静的サイトは、双方向の機能も一部実現できるようになっており、こちらの記事でも触れたように、フォームやコメント、決済といった動的要素も実装可能です。
コンテンツ管理の方法
ここまで技術的な面から静的サイトジェネレーターを紹介してきましたが、プログラマーやエンジニア以外の人は、静的サイトジェネレーターで作ったサイトを使えないのでしょうか?
静的サイトジェネレーターが開発された当初はそうでした。
しかし今ではさまざまなコンテンツ管理の手法が生み出され、専門知識のない人でも簡単にコンテンツを制作・編集することができるようになっています。
そこで使われるのがヘッドレスCMSというものです。
ヘッドレスCMSは上の記事でくわしく紹介していますが、これによって多くの人が静的サイトジェネレーターで作られたウェブサイトのメリットを享受できるようになっています。
これまでWordPressを使ってきたユーザーでも、フロント部分を静的サイトジェネレーターに置き換え、ヘッドレスCMS化することで、高パフォーマンスで高セキュリティのサイトに進化させることができます。
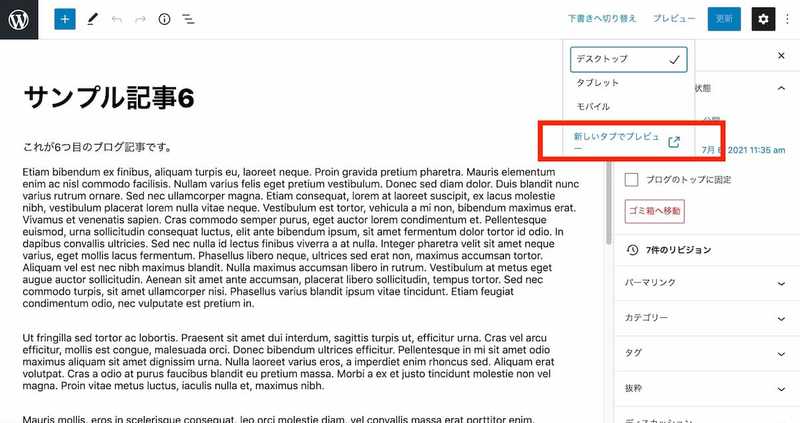
私が以前開発したサイトでは、CMSとしてヘッドレス化したWordPressを接続したので、下のスクリーンショットのように、使い慣れたWordPressの管理画面でコンテンツの制作作業を行い、そのままプレビューも可能になっています。

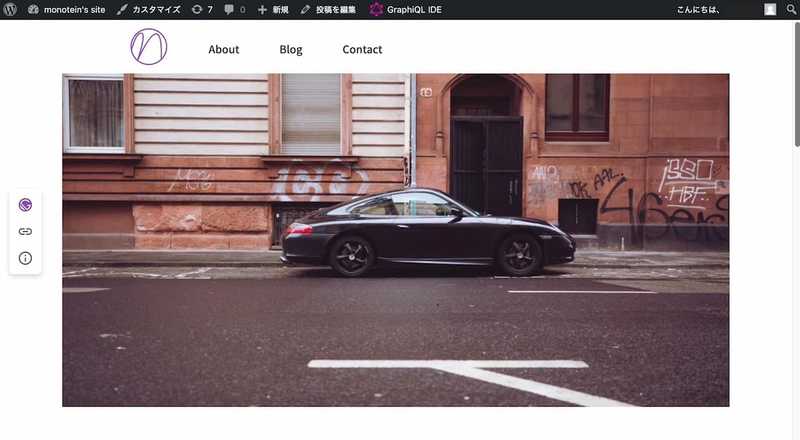
プレビュー画面は下のように表示されます。

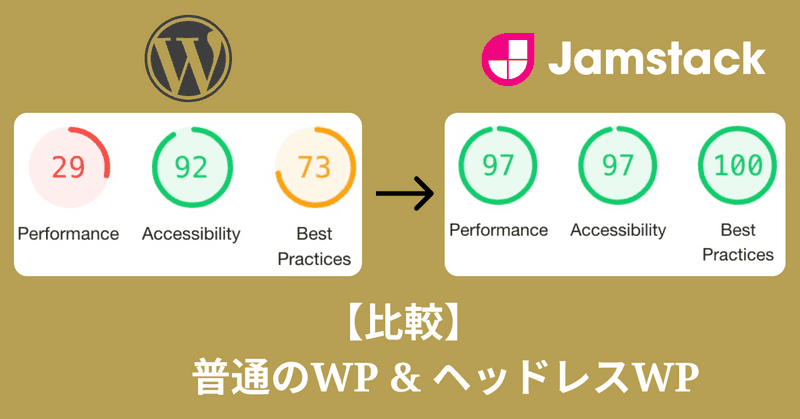
「ヘッドレスのWordPress」と「普通のWordPress」のくわしい比較は、次の記事をご覧ください。
有名な静的サイトジェネレーター
最後に有名な静的サイトジェネレーターを簡単に紹介します。
jamstack.orgではGitHubのスターの多い順に静的サイトジェネレーターが紹介されているので、くわしく知りたい人はそちらも参考にしてください。
Next.js
Vercelという企業によって開発されているReactベースのReactフレームワークです。
2024年現在、Next.jsはReact開発のデファクトスタンダードの地位にあり、日本でも非常に高い人気を誇っています。
Next.jsは静的サイトジェネレーターとしてだけでなく、サーバーサイドレンダリング、フルスタックアプリ開発など、多用途に使うことのできる非常に守備範囲の広いツールです。
私はビギナー向けNext.jsの教本を書いているので、興味のある方は参考にしてください。
Next.jsでつくるフルスタックアプリ
【最新バージョンのNext.jsとAppフォルダで、フルスタックアプリを自力で作る力を手にいれる】
1980円 → 0円
Gatsby
当サイトでも使っている、高速のウェブサイトを制作できる静的サイトジェネレーターです。
JavaScriptフレームワークのReactとGraphQLをベースに、豊富なプラグインによってさまざまな機能を簡単に追加できます。
Gatsby開発を始めたい人は次の教本を参考にしてください。
はじめてつくるGatsbyサイト
【人気フレームワークGatsbyを2時間でマスター。ハイパフォーマンスのウェブサイトを簡単に作ろう】
1760円 → 0円
Nuxt
上で紹介したNext.jsに影響を受けた静的サイトジェネレーターで、こちらではJavaScriptフレームワークとしてVueを使っています。
静的サイトジェネレーターの全体的な傾向として、Reactベースのもの(特にNext.js)の方が採用件数は多いように思います。
Nxutの最新バージョンは2024年2月現在ベージョン3ですが、2から3に変わるとき(2022年前後)に非常に時間がかかり、また大きな変更も複数加えられたため、そのときにNext.jsに移るユーザーも数多くいました。
とはいえ日本ではいまだにNuxtは人気なので、Nuxtの使い方を2時間程度でサクッと知りたい方は、下記教本を参考にしてください。
はじめてつくるNuxtサイト
【Vueフレームワークで一番人気のNuxt。最新Nuxtの基礎と使い方をしっかりマスターできる】
1848円 → 0円
React、Vueと来て最後に残されたAngularですが、Angularを使ったScullyという静的サイトジェネレーターもあります。
Astro
2022年に安定版がリリースされた比較的新しい静的サイトジェネレーターがAstroです。
Astroの特徴はReactやVueといった特定のJavaScriptフレームワークをベースとしていない点で、HTMLとCSSの知識だけでも十分使えてしまいます。
Astroに興味のある人は、2024年11月リリースの下記教本を参考にしてください。
はじめてつくるAstroサイト
【2024年11月リリース。人気のフレームワーク「Astro」の使い方をすばやくマスターできる本】
680円 → 0円
Jekyll
最古の静的サイトジェネレーターといわれており、開発言語にはRubyが使われています。
今でも新しいバージョンがリリースされていますが、GatsbyやNext.jsといった高機能な静的サイトジェネレーターの登場で、近年は個人のブログや小規模サイトでの利用が主になっています。
Hugo
静的サイトジェネレーターはフロントエンド寄りのテクノロジーなので、言語にはJavaScriptを使うものが多いですが、HugoにはGoで書かれています。
オフィシャルサイトには「The world’s fastest framework for building websites」とあります。これはbuild時間が短いという意味のようで、こちらの調査でもbuild時間は最短になっています。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)