Jamstackサイトが0円で公開できる理由とは?
2020.12.03
2021.10.08
この記事は約3分で読めます

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🔹 Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。登録はこちらから → 無料メルマガ登録
JamstackのCDNについて
Jamstackを説明するときに頻繁に登場する単語が「CDN」です。
このCDNはJamstackのウェブサイトだけに使われるものではなく、データの分配に関係すること全般で使われており、例えば動画配信サービスのNetflixはCDNを使って動画配信を行っています。
そのためCDNの説明は複雑になりがちですが、今回はJamstackとの関係に絞って簡単にCDNを解説します。
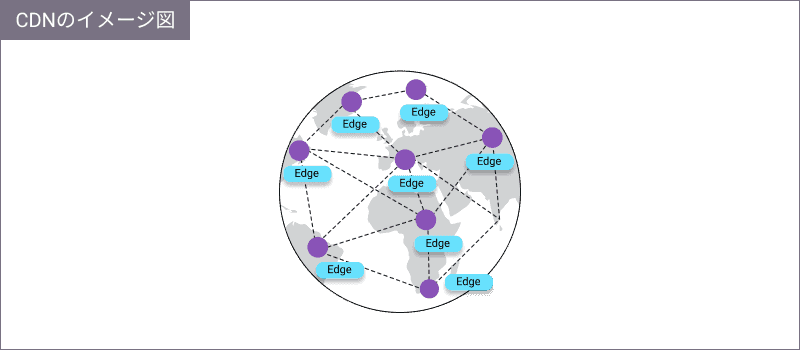
CDNの仕組み
CDNは"Content Delivery Network"の略で、日本語では「コンテンツ配信ネットワーク」 と訳されます。
名前の通り、CDNは全世界に張り巡らされたネットワークの名前で、コンテンツデータを分配するために使われています。
それぞれのネットワークの先にはエッジ(Edge)と呼ばれるものがあり、ここがユーザーからのアクセスを受けて、コンテンツをユーザーへと渡します。
つまり世界各国に無数にあるエッジの集合体がCDNと呼ばれるネットワークなのです。

CDNとウェブサイトの関係
いまあなたが見ている当ウェブサイトのデータも、CDNのネットワークの末端のエッジから、あなたの端末へと渡されたものです。
より細かくいうと、あなたの端末にデータを渡したエッジは、あなたの今いる場所からもっとも近い場所にあるエッジです。
もしあなたが東京にいるなら、東京にあるエッジ、もしくは日本周辺にあるエッジから、あなたの端末へとデータが送られているのです
エッジに保存されるデータはどのように作られるのか?
それではいつ、どのようにして、当ウェブサイトのデータがエッジに保存されたのでしょうか?
実は私がこのウェブサイトを公開したときすでに、自動的に当ウェブサイトに含まれる全ページのコピーが作られ、CDNのネットワークを通して世界中のエッジへと渡されているのです。
つまり当ウェブサイトのデータは世界中のエッジに保存されており、あなたがいま見ているこのページも、その「コピーされたデータ」の一つなのです。
なお、この「コピーされたデータ」のことは「キャッシュ(Cache)」と呼ばれ、エッジにはこの「キャッシュ」が保存されています。
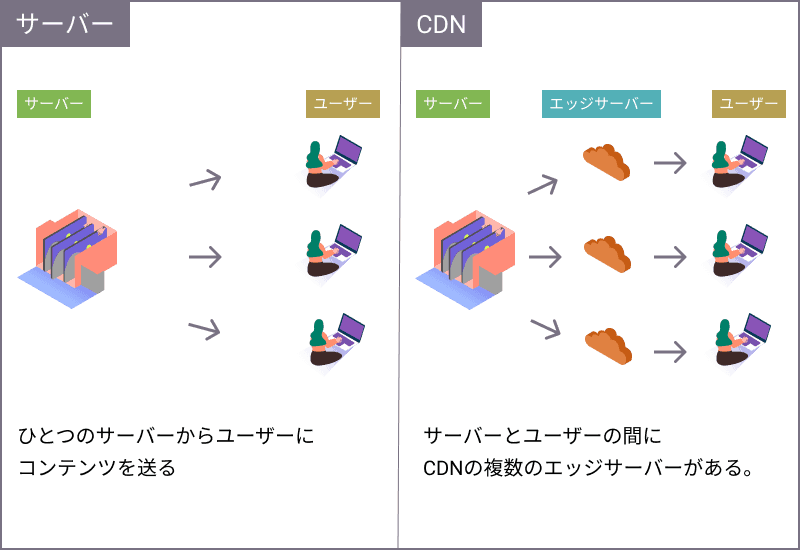
CDNとサーバーの違い(Jamstackの文脈で)
ここまでの説明を読んで「ウェブサイトのデータって、サーバーから来るんじゃないの?」と思われた方も多いと思います。
確かにサーバーの役割は、アクセスがあったときにデータベースからデータを読みとってページに変換してユーザーに送ることです。
しかしCDNの場合、アクセスがあった時に動いているのはサーバーではなく、エッジにあるサーバー(エッジサーバーやキャッシュサーバーとも呼ばれる)で、このエッジがあなたにデータを送っているのです。

CDNのエッジは「ページを送る」というシンプルな働きしかしませんが、世界中に分散して存在しているので、ユーザーに素早くページを届けることができます。
一方でサーバーの場合、「データを取得する」「データを加工する」など多機能ではあるものの、サーバーの数自体は1つしかないため、「動作が遅くなる」「ダウンすると誰もページを見れなくなる」などのデメリットがあります。
| サーバー | CDN | |
|---|---|---|
| 構造 | 集中型 | 分散型 |
| 数 | 1つ (オリジンサーバー ) |
複数 (エッジサーバー/キャッシュサーバー ) |
| 機能 | データからページを生成してユーザーに送る | 生成済みのページをユーザーに送る |
CDNとJamstackの関係
Jamstackのコアには静的サイトジェネレーター(SSG)と呼ばれるテクノロジーがありますが、これがJamstackサイトのページデータを生成しています。
このページ生成のプロセスはbuildと呼ばれ、buildを経て作られたページデータがCDNのネットワークへと載せられて、世界中の各エッジへとコピーされているのです。
静的サイトジェネレーターやbuildについてくわしくは次の記事を参考にしてください。
CDNのメリット
CDNはアクセスがあったときにユーザーから一番近いエッジからページデータを送るので、当然ページの表示されるスピードは速くなります。
Jamstackのサイトがハイスピードなのは、軽量な静的サイトであることに加えて、このようなデータ配信の仕組みも大きく関係しています。
また「コピーされたデータ」が使われているということは、仮にサイバーアタックがあってもそれはコピーされたデータに対してであり、オリジナルのデータは別の場所にあるため、被害を受けることがありません。
このような分散型のデータ配備による高セキュリティ性もCDNを活用するメリットです。
また、分散型であることの柔軟性とスケーラビリティ、そしてコスト削減も見逃せません。
ウェブ開発プロジェクト(特に大規模サイト開発)では、まず最初に想定アクセス数の算定から始めるケースが多くあります。
平時のアクセス数、トラフィック集中時のアクセス数といったものの見込み値を出して、サーバーの性能や台数、ロードバランサー(サーバー負荷分散装置)の設置などを決めていくのです。
これはアクセスが一時的に集中(ニュースに取り上げられるなど)してもサイトがダウンしにくいメリットがあるものの、平時には過剰性能となり、その分コスト増につながります。
CDNの場合、アクセスが一つのエッジに集中した時は自動で他のエッジに振り分けることでアクセスの負荷を分散し、課金も使用量に応じた形になります。
またウェブサイトの規模が大きくなったら、サーバーを増やすのではなくエッジの性能を高める(上位プランに移行する)だけで済んでしまうので、サーバー管理などの複雑なインフラ整備自体が不要となります。
CDNプロバイダー
Jamstackでよく使われるCDNプロバイダーにはNetlify、Vercel、AWS Amplify、Cloudflareなどがあります。
当サイトはNetlifyを使っていますが、どこのプロバイダーでも共通しているのが低コストなことです。
CDNの基本的な役割は「アクセスがあったときにページデータを渡す」というシンプルなもので、「ページを生成する」や「別の場所からデータを取得する」という複雑なものではないので、アクセス数が非常に多いケースを除いて安価(大半は0円)で使用できます。
そのため下の記事でも紹介したように、ウェブサイトを0円で公開することも可能なのです。
なお、Netlifyをはじめとする各プロバイダーは、あらかじめ生成されたコンテンツを配信するだけの従来型のCDNだけでなく、エッジを高機能化し、ログイン機能などのWebアプリケーションのような機能も利用可能なADN(Application Delivery Network)サービスも展開しており、今後はこのようなADNが高機能なCDNとして広く活用されるようになるでしょう。
monoteinはCDNを最大限に活かすテクノロジー、Jamstackのサイト制作を専門としています。
ストレスフリーでサクサク動き、高いCV率を実現するJamstackサイトに興味のある方は、コチラより遠慮なくお問い合わせください。

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)