コアウェブバイタルを上げればランキングも上昇するのか?
2021.06.21
2021.10.08
この記事は約3分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
コアウェブバイタルの導入
約1年前に公式に予告されたように、今月(2021年6月)からコアウェブバイタルの導入が本格的に始まりました。
コアウェブバイタルとは、ウェブサイトがどれだけ快適な使い心地をユーザーに提供しているかを示す指標です。
これが注目を集める理由は、コアウェブバイタルを検索ランキングの決定要因として使うことをGoogleが明示しているからです。
つまり、SEO対策で検索ランキングの上位表示を狙うには、コアウェブバイタル対策も必須となっているのです。
本記事ではコアウェブバイタルの概要と改善方法を、簡潔に紹介していきます。
「コア」以外のウェブバイタルとは?
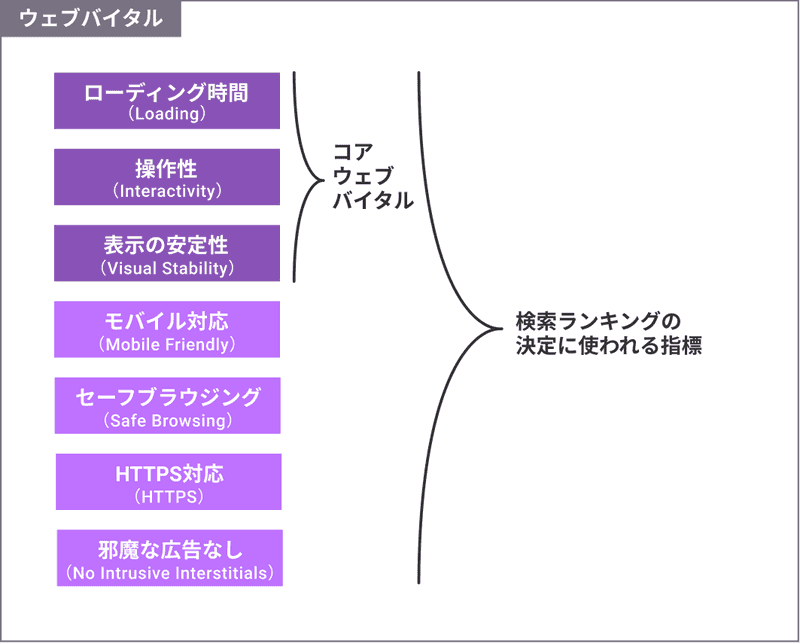
コアウェブバイタル(Core Web Vitals)には「コア」という言葉が含まれていますが、「コア」以外のウェブバイタルとは何なのでしょうか?
検索ランキングに影響する「ウェブバイタル」には次の7つがあります。

これらの指標は、これまでも検索ランキングの決定要因として使われていましたが、今後は最初の3つが「コアウェブバイタル」と呼ばれ、特に重要となっていきます。
これはすでに多くのウェブサイトが、モバイル対応やHTTPS化といった後半の4つの指標には対応したためです。
コアウェブバイタルの測定方法
測定にはGoogleの提供しているPageSpeed InsightsやLighthouseといったツールを使います。
両ツールの使い方は「サイト測定ツールの使い方」でくわしく紹介していますが、ここではビギナーでも簡単に使えるPageSpeed Insightsの測定方法を紹介します。
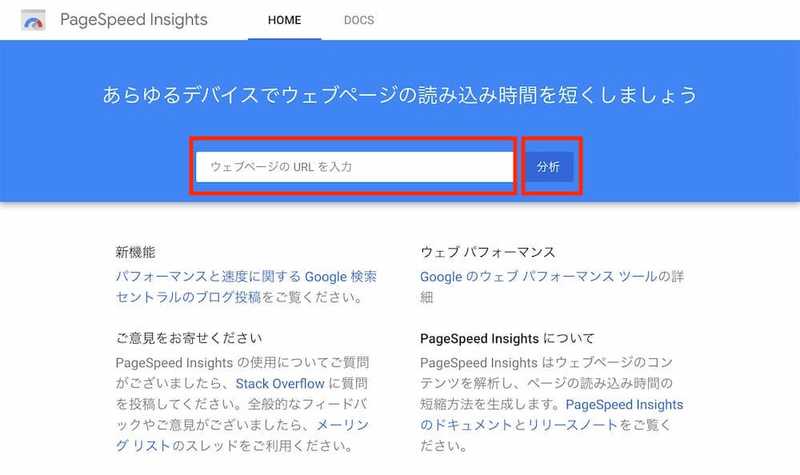
下のURLにアクセスしてください。
測定したいサイトのURLを入力し、「分析」を押します。

しばらくするとスコアが表示されます。
ここで注目したいのは、少しスクロールしたところにある「ラボデータ」内の「First Contentful Paint」「First Input Delay」(表示されない場合あり)、「Cumulative Layout Shift」の3つです。
というのは、これらが上図の3つのコアウェブバイタルと次のように対応しているからです。
• ローディング時間 → First Contentful Paint)
• 操作性 → Largest Contentful Paint
• 表示の安定性 → Cumulative Layout Shift
それでは各指標の意味と改善方法を紹介していきます。
Largest Contentful Paintとは?
「Largest Contentful Paint」はローディングの時間、つまりクリックしてからページのコンテンツが表示されるまでの時間を指します。
ここで注意したいのは、これが「ページの全コンテンツ表示にかかる時間」ではないことです。
あくまでも、そのページのメインとなるコンテンツの表示にかかる時間のことであり、それが「Largest Contentful」という言葉の意味になります。
Largest Contentful Paintの基準は次のようになっており、2.5秒(2.5 sec)以内にメインコンテンツの表示が完了すれば「Good」、逆に表示に4秒以上かかると「poor」と判定されます。
Largest Contentful Paintの改善方法
Largest Contentful Paintを改善する上で必須なのは、サイズが大きい、もしくは重い画像を最適化することです。
ウェブサイトでは、全体の50%以上のデータを画像が占めており、画像を軽くすることがサイトスピードを改善し、コアウェブバイタルを高める一番簡単な方法になります。
First Input Delayとは?
前節の「Largest Contentful Paint」によって、メインのコンテンツが表示されました。
そのようなコンテンツに対して、ユーザーが操作を行えるようになるまでにかかる時間が「First Input Delay」になります
ここでいう「操作」とは、スクロールやメニュー開閉、フォームへの入力などを指します
そのため特にログイン画面のあるサイトや、LP(ランディングページ)などの申し込みフォームのあるページなどで「First Input Delay」は重要になってきます。
その一方でそういった部分がないサイト、例えば文字ベースのブログ記事などではFirst Input Delayが測定されないことが多く、本サイトでも「First Input Delay」は測定されませんでした。
First Input Delayの基準は次のようになっており、メインコンテンツの表示後、0.01秒(100 ms)以内に操作を行えるようになっていれば「Good」、逆に0.3秒以上かかると「poor」と判定されます。
First Input Delayは不要なJavaScriptを取り除いたり、キャッシュを使うことで改善できます。
Cumulative Layout Shiftとは?
「Cumulative Layout Shift」とは表示の安定性のことです。
ウェブサイトによっては、下図のように読み込みが進む中でサイトのレイアウトが変わるものがあります。
左図はページを開いた直後で、いくつかのコンテンツが表示されています(ここにかかる時間が前節の「Largest Contentful Paint」になります)。
ここから読み込みが進むと、あるところで画像が割り込むように表示されました(右図)。
このような動きは多くのウェブサイトでよく見ますが、Googleはこれをマイナスに評価します。
なぜなら、このように読み込み開始時と終了時でのレイアウトが異なっていると、ユーザーの誤操作を誘発するからです。
皆さんには、ページ読み込み中にリンクをクリックしようとしたら、クリックする間際にそこに別のコンテンツが表示されて、それを誤ってクリックしてしまったという経験はないでしょうか?
私は特にヤフーのニュースサイトでこういう誤ったクリック操作を行ってしまうのですが、これは最初の読み込み時に表示されていなかったコンテンツ(多くのケースで広告コンテンツ)が現れて、コンテンツを下に押し下げ、レイアウトが変わってしまうために起きます。
Cumulative Layout Shiftの基準は次のようになっており、コンテンツの移動距離から算出された指数が0.1以下であれば「Good」、0.25以上だと「poor」と判定されます。
つまりコンテンツの移動が少ないほどCumulative Layout Shiftの数は下がり、より高評価となるのです。
読み込み開始時と完了時のレイアウトの変更を防ぐには、画像や動画にサイズ(widthとheight)をしっかりと設定しておきましょう。
そして、読み込みに時間のかかる広告の表示部分には、widthとheightを設定したスペースを設けます。
こうすることで、広告の読み込みが完了した時にコンテンツが上下左右にズレることを防げます。
コアウェブバイタルとSEOの関係
以上のようにコアウェブバイタルは、「ユーザーの使い心地」によりフォーカスした指標となっています。
これまで長い間、SEO対策というと「適切なHTMLタグの使用」や「被リンクの獲得」「価値あるコンテンツの制作」といったことが主でしたが、2021年からはここに「ウェブサイトのパフォーマンス」という項目も加わり、さらに複雑化したことになります。
ウェブサイトのパフォーマンスやスピードといったことは、長い間あまり重要視されてきませんでした。
それはスピード改善にテクニカルな知識が多く必要となるためで、またWordPressなどの構造上パフォーマンスの出にくいシステムが多くの人に使われてきたためです。
しかし近年ではJamstackと呼ばれる高パフォーマンスでありながら低リスク、低コストのテクノロジーも現れており、WordPressからの移行が進んでいます。
くわしくは次の記事をご覧ください。
「パフォーマンス」と「コンテンツ」、どっちが重要?
コアウェブバイタルの導入によって、Googleはウェブサイトのパフォーマンスを重視することを明確にしています。
それではこれまで強調されてきた「ユーザーに価値あるコンテンツを提供すること」はどうなるのでしょうか?
スピードが速ければ自動的に検索ランキングの上位に表示されるのでしょうか?
Googleは次のように答えています。
A good page experience doesn't override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.
つまり、「『価値あるコンテンツを提供するページ』の方が『パフォーマンスの高いページ』よりも優位にあるが、もし似たようなコンテンツを提供するページが複数ある場合には、パフォーマンスを基にランキングを決める」ということです。
「パフォーマンス < コンテンツ」というのは、ユーザーの検索ワードによりマッチしたコンテンツを提供することがGoogleのミッションであることを考えば当然です。
しかし注意したいのは、「同じ内容のコンテンツが複数ある場合にはパフォーマンスを重視する」という点です。
あらゆる情報がネット上にある今、唯一無二の情報コンテンツを提供することは非常に難しく、少し検索すれば同じような情報のページは高い確率で見つかります。
そのような意味で多くのウェブサイトは「どんぐりの背比べ」といえますが、これは逆に言えば、「パフォーマンス」に尽力すればそこから一歩先に抜け出せるということになります。
パフォーマンスを高め、ウェブバイタルとSEOにも高いスコアを出せるJamstackというシステムで作ったウェブサイトの普及が世界中で進んでいます。
こちらの記事では、ビギナー向けにわかりやすくJamstackを紹介しています。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)