これだけ読めばOK! Jamstackのすべてがわかります
2020.11.22
2021.10.08
この記事は約5分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
Jamstackとは?
「Jamstack」は近年耳にすることが増えたWebテクノロジーの言葉で、当サイトもJamstackの構成で作られています。
Jamstackという言葉はNetlifyのCEO、Mathias Biilmann氏が最初に使い始めたとされており、"JAM"の部分はJavaScript、API、Markupの頭文字を取ったもので、かみ砕いて説明するとそれぞれ次のような役割を担っています。
JavaScript
コードを書く時に使用されるプログラミング言語。
API
ウェブサイトのデータ(コンテンツ)にあたる部分。
(*静的サイトジェネレーターによってこのデータがMarkupに取り込まれる。データの形式はMarkdown、JSON、CSV、YAMLなど)
Markup
ユーザーが目にするフロント部分、一般に「ウェブサイト」や「ホームページ」と呼ばれるところに該当。
(*静的サイトジェネレーターによって生成されたHTML ― Hypertext Markup Languageページのこと)
上の説明文中に「静的サイトジェネレーター」という単語が出てきました。
静的サイトジェネレーター(Static Site Generator / SSG)について詳しくは上の記事で触れていますが、この静的サイトジェネレーターこそがJamstackのコアとなるテクノロジーであり、これなくしてJamstackは生まれ得なかったといっても過言ではありません。
Jamstackのウェブサイトは「静的サイト」というものに分類され、「静的サイトがいま注目を集める理由と活用方法」で紹介した静的サイトのメリットがそのまま次に説明するJamstackサイトのメリットになります。
Jamstackのメリット
Jamstackにはいくつものメリットがありますが、なかでも「高速のページ表示」という高いパフォーマンス性が採用理由のトップとなっています。
高パフォーマンス
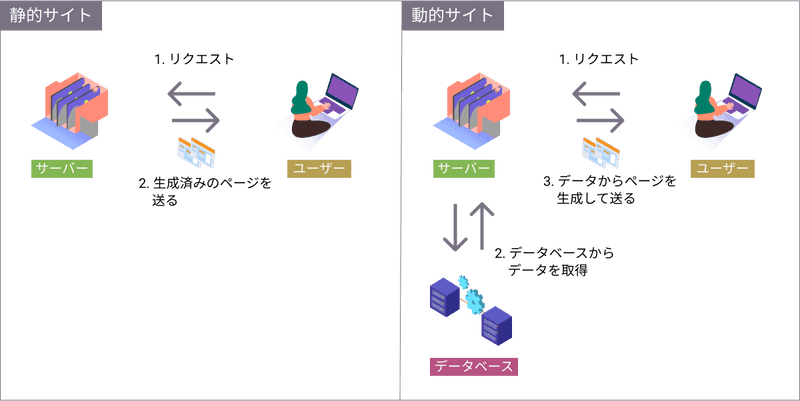
Jamstackのウェブサイトは「サーバーによるページ生成」というプロセスを挟まないので、ユーザーからのアクセスに対して素早くページを表示できます。
これはページ(=HTML)がすでに生成された状態でCDN(Content Delivery Network)と呼ばれるネットワークに配置されているためで、ユーザーからアクセスがあった時にはこのページをユーザーに送るだけで済んでしまうのです。
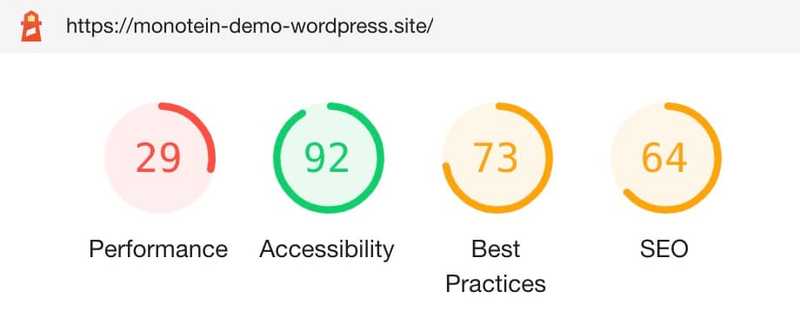
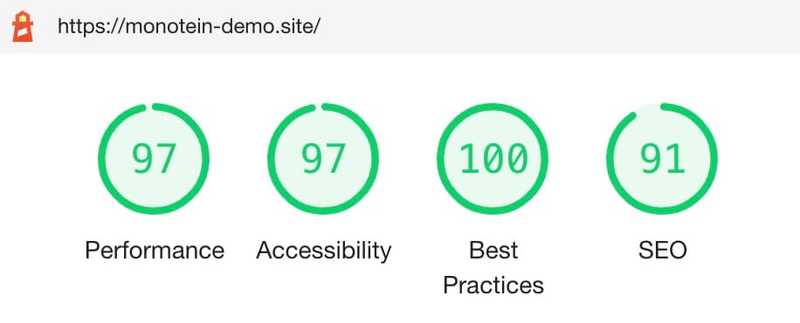
【作って比較】「ヘッドレスWordPress」と「普通のWordPress」の記事では、同じデザインのウェブサイトを、一方はWordPress、もう一方はJamstackで作って比較しましたが、Lighthouseでサイトスピードを表す「Performance」でも次のように大きな差が出ています。
• 普通のWordPress

• Jamstack化したWordPress

高セキュリティ
Jamstackのウェブサイトは、動的サイトのようにサーバーやデータベースとひんぱんに通信をする必要がありません。
やりとりがあるのはサイトがCDNに配置される前、つまりプロダクション段階で、ウェブサイトが公開されてアクセスできるような状態になって以降は、サーバーやデータベースとはまったく切り離された状態になります。
そのためサーバーやデータベースへの入り口となるセキュリティホールがなく、高いセキュリティ性が担保されています。
高スケーラビリティ
いま触れたように、Jamstackのウェブサイトはサーバーやデータベースとは切り離された状態でネットワーク上にあります。
この「分離構造」は、サーバーの構造や使用されているプログラミング言語などからの制約を受けることなくサイトをスケールアップしていけるメリットにもつながっています。
Jamstackの生まれた背景
このようなJAMStackが生まれた背景の一つには、トレンドとしての「シンプル化」があります。
25年ほど前のウェブ黎明期、すべてのウェブサイトは静的サイトでした。
それが技術の発展やウェブの役割の増加で動的サイトへと進化していきました。

その動的サイトの流れの中で生まれた代表的なテクノロジーがWordPressであり、これが今もウェブの世界では広く使われています。
WordPressが生まれてからすでに15年ほど経ちますが、この15年の中では当然新たなテクノロジーも多く生まれ、かつては便利で最先端だった動的サイトの弊害も見えてきました。
簡単にいうと「動的サイトである必要がないにも関わらず動的サイトが使われている」という状況で、機能過多なウェブサイトが量産されたのです。
機能過多の1番の問題はパフォーマンスが悪くなることでした。
「文字だけのページ(ブログなど)を表示する」というシンプルな操作にも、動的サイトはサーバーを使って複雑な処理を行うのでページの表示速度が遅くなるのは当然です
しかしこれは何事にもスピードが求められ、待つことにかつてないほどストレスを感じる現代社会では大きなデメリットであり、ページの表示に5秒かかると90%のユーザーはページを閉じてしまいます。
このようなパフォーマンスへのニーズはユーザー側だけが持っていたものではなく、サイトの管理者も処理に時間のかかるシステムにはストレスを感じており、また開発を行うエンジニアも一昔前の古くて遅いシステムは敬遠しつつありました。
そこでウェブサイトの原始形態である静的サイトに動的サイトのメリットを取り入れ、最新のウェブテクノロジーの恩恵を施したのが「現代版静的サイト」であり、Jamstackのアーキテクチャーなのです。
つまり「シンプル化」という時代の流れと、目的と規模にあったシステムでウェブサイトを作るという「最適化」の考えの2つが、Jamstackが現れ、そして広く支持を集める下地にはあったのです。
なお、テクノロジーの発展からみたJamstackの歴史は「Jamstackが現れるまでの歴史」をご覧ください。
WordPressとJamstackの違い
WordPressとJamstackは一方が具体的なシステム名であり、他方がアーキテクチャーであるという点で比較対象としては正確性を欠きますが、さまざまな英語のソースでもこの2つは比較対象としてよく取り上げられているので、ここではそれを踏襲します。
「これまでのウェブサイトは機能過多であった」と上で書きましたが、これはWordPressで作られたウェブサイトにぴったりと当てはまることです。
上の記事でくわしく紹介したように、WordPressを使う必要がない場面でWordPressがこれまで使われ、それがウェブサイトの管理者とユーザーの双方に大きな不都合とストレスをもたらしていました。
例えば中小企業などのコーポレートサイトには、トップページに「お知らせ」の部分があり、そこは週一回や月一回のペースで更新されるものの、他のページ(「連絡先」や「弊社について」など)は一度作れば当分更新する必要がありません。
これがWordPressで作られている場合、更新の必要があるページもないページもすべてWordPressとして作る必要があるため、非常に操作性の悪いウェブサイトとなっていまいます。
一方でJamstackの場合は静的サイトなので、ウェブサイト全体が軽量に作動することに加え、ヘッドレスCMSと合わせて「部分的に組み込む」というフレキシブルな採用も可能で 、ユーザーと管理者双方の高い操作性を維持した使いやすいウェブサイト制作が可能です。
ブログやオウンドメディアなどの大半はこれまでWordPressで制作されてきましたが、Jamstackのアーキテクチャーでも制作ができます。
今後ユーザーのスピードに対する要求がさらに高まり、多くの人がWordPressが機能過多であることに気がついていけばJamstackへの転換はさらに加速するでしょう。
WordPressとJamstackについて、よりくわしく知りたい方は「【比較】WordPress vs. Jamstack ― メリットが多いのはどっち?」をご覧ください。
Jamstackはどのようなサイトに最適か?
ブログやオウンドメディアなどの記事ベースのサイト、そしてコーポレートサイトにJamstackは最適です。
特にオウンドメディアや記事ベースのサイトは、高トラフィックでありながら高パフォーマンス(スピード)と高セキュリティが求められるケースが多いので、Jamstackは最適といえます。
Jamstack(GatsbyやNext.jsなど)で作られた国内外のサイトは、こちらの記事を参考にしてください。
Jamstackサイトのコンテンツ管理には「【2025年】CMSを選ぶときに知っておきたいこと ― 「ヘッドレスCMS」について」で紹介したヘッドレスCMSが使われるケースが多く、これによって専門知識のない人でも簡単にコンテンツの更新作業を行うことができます。
ページの表示速度が商品やアイテムの購買率(コンバージョン率)に直結するECサイト制作も、ハイパフォーマンスなJamstackサイトの得意な分野で、ECサイト制作サービスのShopifyと組み合わせるケースも増えてきました。
かつてJamstackは「ページ数の多いウェブサイトに向かない」といわれていましたが、今では各種の静的サイトジェネレーターにbuild時の時間を短縮するシステムが組み込まれつつあるので、ページ数の多いウェブサイトにJamstackを使える体制が整いつつあります。
「動的要素があるとJamstackは使えない」という古い情報もネットでは散見されますが、フォームにはNetlifyのForms、検索にはAlgoliaやAddSearch、認証まわりにはAuth0、コメントにはDisqusやJuviaなど便利なサービスがあるので、Jamstackサイトに動的要素を組み込むことは可能となっています。
そうはいってもJamstackにできないこと、もしくは他のシステムやテクノロジーが最適なケースもあるので、サイトの目的に合わせて適切なシステムを選ぶようにしましょう。
Jamstackについてよりくわしく知りたい方は、下の記事を参考にしてください。
• Jamstackが現れるまでの歴史 ― LAMPからMEAN、そしてJamstackへ
• 【比較】WordPress vs. Jamstack ― メリットが多いのはどっち?
• 【作って比較】「ヘッドレスWordPress」と「普通のWordPress」
• Jamstackの解決済みデメリット & 未解決デメリット
• 静的サイトジェネレーターのサイト一覧(Next.js / Nuxt / Gatsby)
• 静的サイトジェネレーターの登場した背景や使うメリットを紹介
• 【2025年】CMSを選ぶときに知っておきたいこと ― 「ヘッドレスCMS」について
Jamstackサイトの作り方
Jamstackの開発方法をくわしく知りたい方は、Jamstackサイト開発とヘッドレスCMSとの連携について解説した拙著「はじめてつくるJamstackサイト with ヘッドレスCMS」を参考にしてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)