Jamstackが解決できていないデメリット
2020.12.10
2021.12.08
この記事は約3分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
Jamstackの弱み
これまでいくつかの記事でJamstackのメリットや特徴を紹介してきました。
Jamstackは万能のテクノロジーではないので課題や不得手なことがありますが、日本語や英語の情報を見ていると、すでに解決策が見つかっているにもかかわらず依然として「Jamstackのデメリット」として挙げられているものが複数あります。
今回はできるだけ網羅的に、Jamstackサイトの苦手なことやデメリットを紹介していきます。
インタラクティブな要素を組み込めない
下の記事でも説明したようにJamstackは静的サイトなので、ユーザーの操作によってページの表示が変わるインタラクティブ(双方向)な要素や、ユーザーに応じてページのコンテンツを変えるといった働きは苦手です。
例えばオンライン上で写真加工を行う写真編集サイトや、動画や音楽を共有するファイルシェアサイト、またはログインするユーザーによって表示するページのコンテンツが変わる会員制サイトなどが該当します。
とはいえJamstackの周辺技術は進化しており、例えばJamstackのECショップのように、Jamstackサイトは動的要素をも着実に取り込みつつあるので、静的サイトと動的サイトの境界線は曖昧になってきています。
ビギナー向けではない
Jamstackサイトの制作にはJavaScriptと静的サイトジェネレーター(SSG)、ヘッドレスCMSやサードパーティのAPI、そしてCDNの知識が必要になります。
それぞれについて少し解説しましょう。
通常Jamstackといえば、静的サイトジェネレーターが使われます。
上の記事でも触れたように静的サイトジェネレーターには複数ありますが、メジャーなものはJavaScriptをプログラミング言語として使っており、JavaScriptとそのフレームワーク(ReactやVue)の知識は必須となります。
次にコンテンツ管理をCMSで行うならヘッドレスCMS、コメント機能や決済機能を導入するならそれに対応するAPIを使う必要があります。
そしてJamstackサイトにはCDNが広く使われています。
CDNにはブラウザ上で直接操作できるもの(Netlifyの Drag & Dropなど)もありますが、普通はバージョン管理システムGitから操作することになるので、このGitの知識、そしてすべて英語表記なので英語に慣れている必要もあります。
デザインの変更にコード変更が絡む
例えばボタンの位置を変更したい、色を変更したいという場合、Jamstackサイトはコードを操作する必要があります。
ここが管理画面の操作で変更ができるWordPressや、ドラッグ & ドロップで行えるWixなどと大きく異なる点です。
コードを扱うのは普通エンジニアなので、小さな変更にもエンジニアの協力が必要になってきます。
プレビューができない
記事を公開前に確認するプレビュー機能はコンテンツ管理で欠かせません。
ヘッドレスCMSを使わないでJamstackサイトを作った場合はプレビュー機能がないので、これがデメリットとして長らく指摘されてきました。
しかしサイト管理やコンテンツ制作をエンジニア以外の人が行う場合にヘッドレスCMSを使わないケースは考えにくく、NetlifyCMSやContentful、CloudflareによるCloudflare Page、Prismic CMSなどをはじめとするほとんどのヘッドレスCMSではプレビュー機能が利用可能なので、「Jamstackサイトはプレビューができない」というのは、デメリットに当たらなくなってきています。
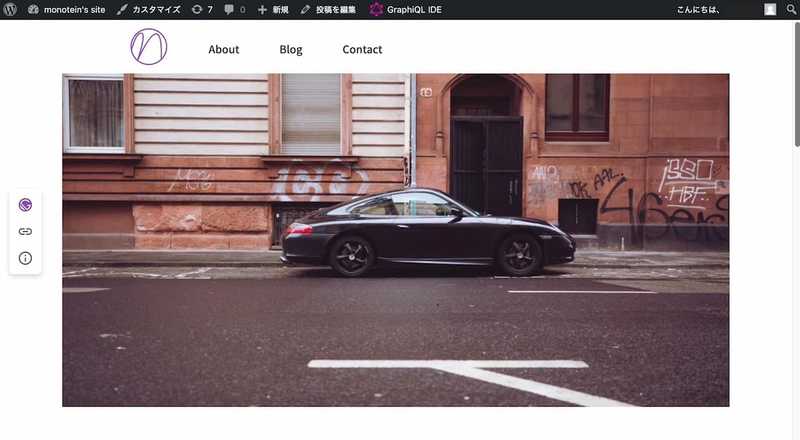
ここではヘッドレス化したWordPressのプレビュー画面を紹介します。
下記URLのデモサイトはフロント側にGatsby、バックのCMSにはWordPressと、Headless CMS + Jamstackという構成になっています。
Gatsby Cloudが接続されているため、WordPressの管理画面で記事を更新しているときに「プレビュー」ボタンを押すと、下のようにGatsbyのロゴが現れ、プレビュー画面に遷移します。

プレビュー画面の生成に数秒かかりますが、遅くとも10秒以内で次のようなプレビュー画面が現れます。

上写真の左側に三つのアイコンがあり、一番上のGatsbyのロゴマークの下にあるリンクのアイコンをクリックすると、このプレビュー画面へのURLがコピーされるので、プレビュー画面を他の人とシェアすることもできます。
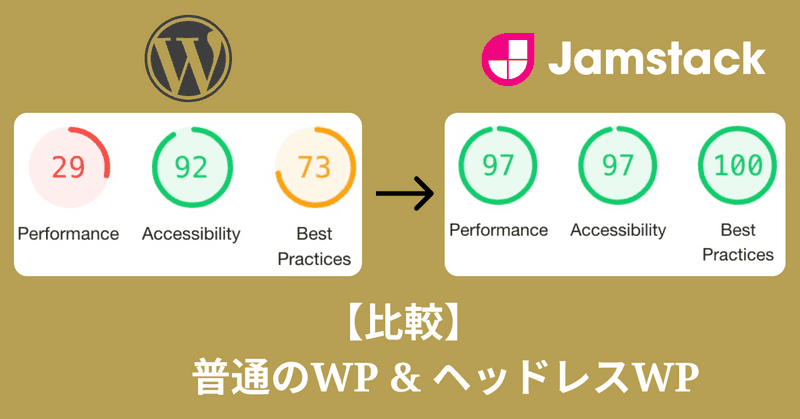
なお、この「ヘッドレスのWordPress」サイトと「普通のWordPress」サイトのくわしい比較は、次の記事をご覧ください。
ユーザーロールの切り替えができない
WordPressとJamstackを比較した記事でよくあるのが、「Jamstackサイトはユーザー管理ができない」「書き込み権限設定(パーミッション設定)ができない」というものです。
これは上のプレビュー機能と同じように、JamstackサイトをCMSなしで運営している場合は正しいですが、多くのJamstackサイトはヘッドレスCMSと組み合わせて運用されており、各ヘッドレスCMSにはユーザー管理・パーミッション設定機能がすでに用意されています。
ヘッドレスCMSについてくわしく知りたい方は、下の記事を参考にしてください。
ページ生成(build)に時間がかかる
Jamstackサイトは公開前に静的サイトジェネレーターでページ生成を行います。
上の記事で触れたように、このプロセスはbuildと呼ばれており、静的サイトジェネレーターは変更が一部分だけでもウェブサイト全部のページ生成を毎回行うため、ページ数が非常に多いウェブサイト(1,000ページ〜)の場合、ページ生成に1時間以上かかる場合がありました。
つまり新しい記事の追加や記事の修正を行ったあと、それを公開するまでに数時間かかるのです。
これもJamstackのデメリットとして長い間指摘され続けてきたことですが、静的サイトジェネレーターのGatsbyではIncremental buildsという、変更されたページだけをbuildしてページ生成の時間を大幅に短くする仕組みが提供されており、build時間の短縮が進んでいます。
当記事ではデメリットを紹介してきましたが、Jamstackのメリットや構造をふくめた全体像を知りたい方は次の記事を参考にしてください。
Jamstackサイトの作り方
Jamstackの開発方法をくわしく知りたい方は、Jamstackサイト開発とヘッドレスCMSとの連携について解説した拙著「はじめてつくるJamstackサイト with ヘッドレスCMS」を参考にしてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)