Jamstack完全ガイド【Jamstackのすべて】
2021.12.06
2022.01.25
この記事は約4分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
Jamstackとは何か?
「Jamstack」は近年耳にすることが増えたウェブテクノロジーの言葉で、当サイトもJamstackの構成で作られています。
Jamstackという言葉はNetlifyのCEO、Mathias Biilmann氏が最初に使い始めたとされており、"JAM"の部分はJavaScript、API、Markupの頭文字を取ったもので、かみ砕いて説明するとそれぞれ次のような役割を担っています。
JavaScript
コードを書く時に使用されるプログラミング言語。
API
ウェブサイトのデータ(コンテンツ)にあたる部分。
(*静的サイトジェネレーターによってこのデータがMarkupに取り込まれる。データの形式はMarkdown、JSON、CSV、YAMLなど)
Markup
ユーザーが目にするフロント部分、一般に「ウェブサイト」や「ホームページ」と呼ばれるところに該当。
(*静的サイトジェネレーターによって生成されたHTML ― Hypertext Markup Languageページのこと)
上の説明文中に「静的サイトジェネレーター」という単語が出てきましたが、これこそがJamstackのコアとなるテクノロジーであり、これなくしてJamstackは生まれ得なかったといっても過言ではありません。
静的サイトジェネレーターについては後ほど詳しく解説していきます。
Jamstackでサイトを作るメリット
Jamstackサイトには大きく「高スピード」「高セキュリティ」「高スケーラビリティ」という特徴があります。
高スピード
Jamstackのウェブサイトは「サーバーによるページ生成」というプロセスを挟まないので、ユーザーからのアクセスに対して素早くページを表示できます。
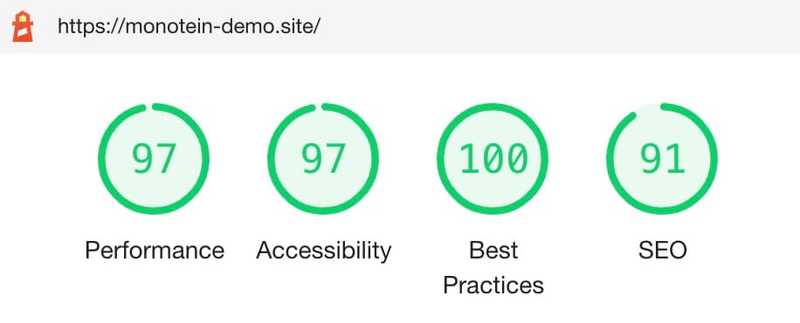
ウェブサイトの表示スピードを測定するLighthouseのスコアも次のように高くなります。

これはページ(=HTML)がすでに生成された状態でCDN(Content Delivery Network)と呼ばれるネットワークに配置されているためで、ユーザーからアクセスがあった時には、このページをユーザーに送るだけで済んでしまうのです。
CDNについても後ほどくわしく解説します。
高セキュリティ
Jamstackのウェブサイトは、サーバーやデータベースとひんぱんに通信をする必要がありません。
やりとりがあるのはサイトがCDNに配置される前、つまりプロダクション段階で、ウェブサイトが公開されてアクセスできるような状態になって以降は、サーバーやデータベースとはまったく切り離された状態になります。
そのためサーバーやデータベースへの入り口となるセキュリティホールがなく、高いセキュリティ性が維持されます。
高スケーラビリティ
いま触れたように、Jamstackのウェブサイトはサーバーやデータベースとは切り離された状態でネットワーク上にあります。
このような「分離構造」は、サーバーの構造や使用されているプログラミング言語などからの制約を受けることなくサイトをスケールアップしていけるメリットにもつながっています。
Jamstackのメリットについてより詳しく知りたい方は、次の記事を参考にしてください。
Jamstackが得意なサイトの種類
高スピードで高セキュリティなJamstackは、企業のコーポレートサイトから、アクセスの多い大規模サイトまで、幅広い用途に最適です。
特にオウンドメディアなどの記事ベース、かつ高トラフィックなサイトは、高パフォーマンス(スピード)と高セキュリティが求められるケースが多いので、Jamstackが最適と言えます。
Jamstack(GatsbyやNext.jsなど)で作られた国内外のサイトは、こちらの記事を参考にしてください。
Jamstackサイトのコンテンツ管理には「ヘッドレスCMS」と呼ばれる新世代のコンテンツ・マネージメント・システム(CMS)を使うケースが多く、これによってウェブの専門知識がない人でも簡単にサイトのコンテンツ作成・管理を行うことができるようになっています。
「ヘッドレスCMS」については後ほど触れます。
Jamstackを支えるテクノロジー
Jamstackを支えるのは、次の2つのテクノロジーです。
SSG(静的サイトジェネレーター)
ウェブサイトには「静的サイト」と「動的サイト」の2つの種類があり、この最大の違いはユーザーとのやりとりが「一方通行」か「双方向」かの点にあります。
静的サイトの場合、誰がアクセスをしても表示されるページは同じであるのに対し、動的サイトはユーザーごとに異なるページを表示できます。
| 静的サイト | 動的サイト | |
|---|---|---|
| 現れた時期 | ウェブ黎明期 | 2000年〜 |
| ユーザーとのやりとり | 一方通行 | 双方向 |
| 表示されるページ | 全員に同じページを表示する | ユーザーに応じて表示するページを変更できる |
| スピード | 速い | 遅い |
| 機能 | 少ない | 多い |
動的サイトの方が多機能なことからもわかるように、動的サイトは静的サイトの発展系ではあるものの、その多機能性ゆえの課題もありました。
それは仕組みが複雑なために、「表示スピードが遅い」「パフォーマンスが悪い」「セキュリティが低い」といった課題で、その解決のために注目が集まったのが静的サイトの仕組みでした。
しかしそれはウェブ黎明期のあのシンプルな静的サイトではなく、動的サイトのメリットも盛り込んだ「現代版静的サイト」と呼べるものでした。
この「現代版静的サイト」は大昔の静的サイトとは比較にならないほど高性能・高機能となっており、その開発のために作られたのが静的サイトジェネレーター(SSG)です。
静的サイトジェネレーターによって作られたサイトには「高スピード」「高セキュリティ」「高フレキシビリティー(高い柔軟性)」といった特徴がありますが、これはJamstackサイトのメリットと重なります。
静的サイトジェネレーターにはいくつか種類がありますが、世界的に広く使われているのはGatsby、Next.js、Gridsome、Nuxtで、日本ではNext.jsとNuxtが人気です。
なお本サイトはGastbyを使って作られています。
CDN(コンテンツ・デリバリー・ネットワーク)
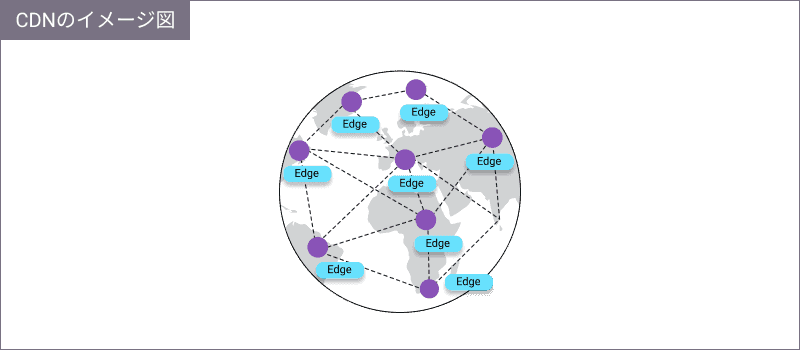
CDNは"Content Delivery Network"の略で、全世界に張り巡らされたネットワークのことを指し、データの分配をするために使われています。
それぞれのネットワークの先にはエッジ(Edge)と呼ばれるものがあり、ここがデータをユーザーへと渡す働きをしています。

エッジは、アクセスをしてきたユーザーから最も近い位置にあるものが使われます。
つまりもしユーザーが東京にいるなら、東京にあるエッジ、もしくは日本周辺にあるエッジから、ユーザーの端末へとデータが送られ、ウェブサイトが表示されるのです。
これがウェブサイトを高速で表示できるJamstackのメリットにつながっています。
ここで「いつ、どのようにして、ウェブサイトのデータがエッジに保存されたの?」と疑問に思うかもしれません。
実はウェブサイトを公開すると自動でウェブサイトのデータのコピーが作られ、CDNのネットワークを通して世界中のエッジへと渡されているのです。
つまりウェブサイトのデータは世界中のエッジに保存されており、ユーザーが見ているものは「コピーされたデータ」の一つなのです。
そのため、もし仮に一つのエッジがサイバー攻撃などを受けても、その影響は他のエッジには及ばず、もちろんオリジナルのデータにも影響しません。
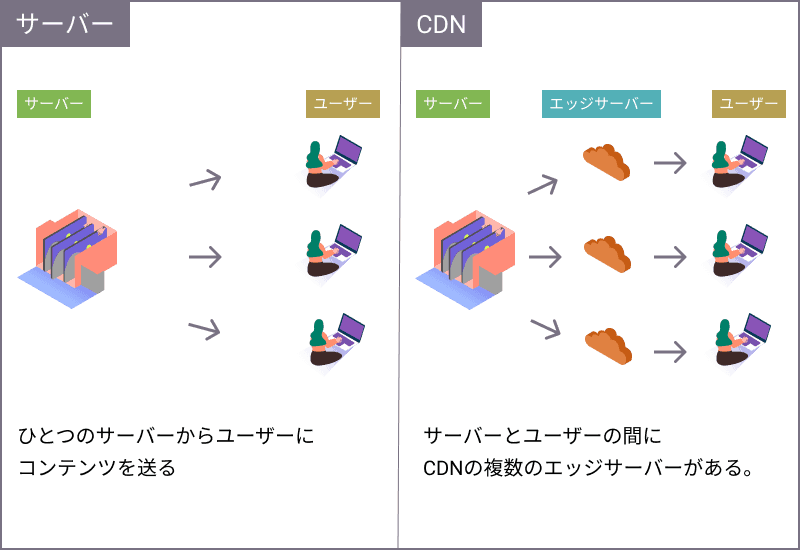
従来型のサーバーが、たった一つでページの分配などの機能を請け負っていたことと比べると、CDNによる分散型のネットワークは、安全性やスピードの面において大きなメリットを有しています。

またCDNのサービスプロバイダーは、使用量に応じた従量制料金をとっているところが多いので、もし規模を拡張する場合には上位のプランに移行するだけで済んでしまい、手軽にスケールさせていくことも可能です。
| サーバー | CDN | |
|---|---|---|
| 構造 | 集中型 | 分散型 |
| 数 | 1つ (オリジンサーバー ) |
複数 (エッジサーバー) |
| 機能 | データからページを生成してユーザーに送る | コピーしたデータをユーザーに送る |
CDNについてくわしく知りたい方は次の記事を参考にしてください。
Jamstackサイトのコンテンツ管理
先ほど触れたように、Jamstackは「ヘッドレスCMS」というコンテンツ管理システムとよく一緒に使われます。
CMSで最も有名なものはWordPressですが、そのような従来型CMSとヘッドレスCMSの違いはどこにあるのでしょうか?
CMSとは?
まずCMSについて確認です。
CMSとは「コンテンツ管理システム(Content Management System)」を指します。
例えばあなたが企業の広報担当者だったとしましょう。
明日発表予定の新製品について記事を書いたので、会社のウェブサイトにアップしたいと思っています。
このような場合、CMSが開発される前の時代では、エディターというソフトウェアで直接HTMLに記事を書いていました。
当然この方法はビギナーには難しく、また記事が増えてくると管理が大変でした。
そこで開発されたのがCMSです。

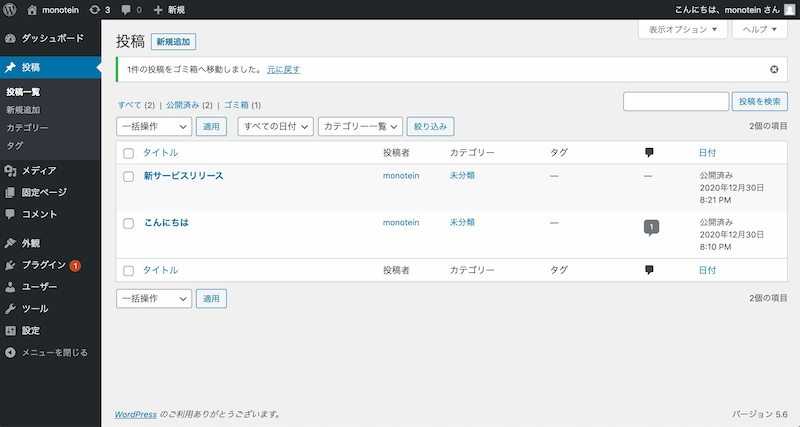
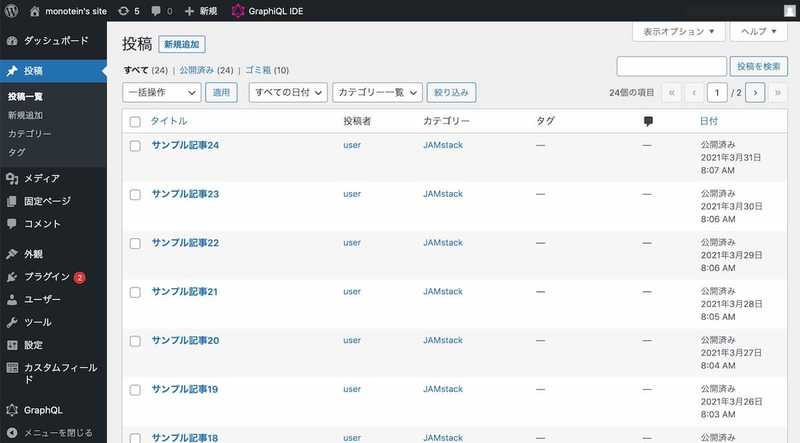
CMSには記事の作成や編集を行うわかりやすい管理画面(下図)があり、そこで簡単にウェブサイトに新しい記事を追加したり、デザインを変更したりできるので、HTMLやウェブの知識がなくても、企業の担当者が自分でウェブサイトのコンテンツ管理を行えるようになりました。

なかでもWordPressは「CMS = WordPress」といえるほどの人気で、ご存知のように世界中で使われています。
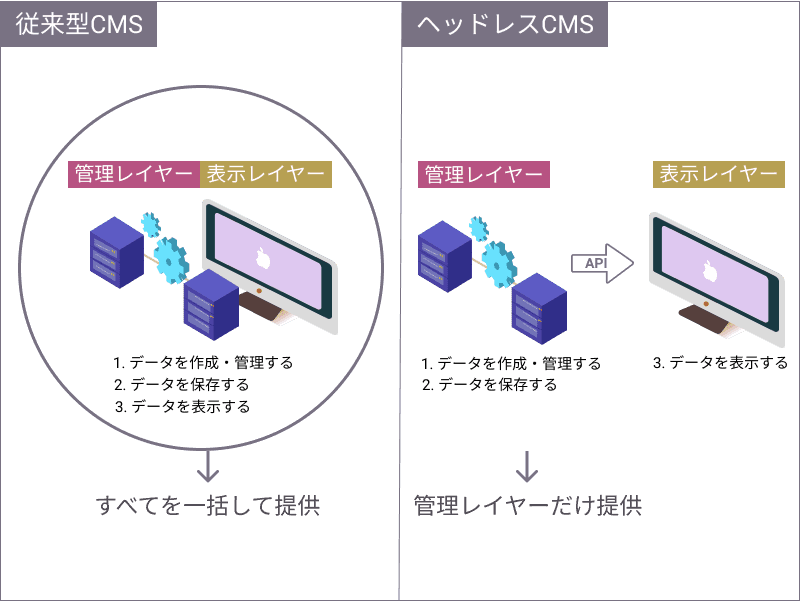
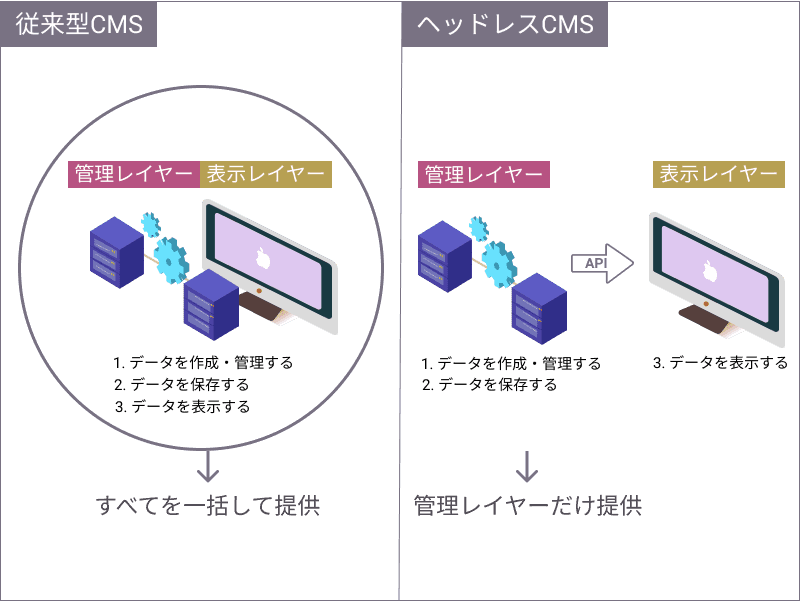
従来型CMS
WordPressに代表される従来型CMSには次の3つの機能があります。
1 データ(=コンテンツ)を作成・管理する
2 データを保存する
3 データを表示する
例えばWordPressでは、サイト運営に必須のこれら3つの機能が一つのパッケージとして一括提供されるため、導入するだけでサイト制作・公開・運営がすぐにできました。
しかし周辺テクノロジーが発達し、ビジネス環境も変わっていく中で、このような従来型CMSの限界も見え始めます。
そこで現れたのがヘッドレスCMSです。
ヘッドレスCMS
ヘッドレスCMSのスペルは"Headless CMS"で、その字面の通り、「頭(Head)が無い(Less)」点が特徴、次の機能があります。
1 データ(=コンテンツ)を作成・管理する
2 データを保存する
ご覧のように、従来型CMSにあった「3. データを表示する」がなくなっています。
そのため一見、従来型CMSの方が機能が多く優れているように見えますが、「データを表示する部分」が切り離されているからこそ、様々な用途により柔軟に対応できるようになっているのです。
「データを表示する」部分とは何か?
「データを表示する」部分とは普段私たちが目にするところで、普通「ウェブサイト」や「ホームページ」などと呼ばれ、GoogleクロームやSafariなどで表示されるところを指します。
ヘッドレスCMSでは、この表示レイヤーを個別に用意する必要があるわけですが、そこで使われるのが上で説明した静的サイトジェネレーターによって作られたサイトになります。

Jamstackサイトに必ずヘッドレスCMSが使われているわけではありませんが、ヘッドレスCMS導入によって、ウェブの知識がない人でもコンテンツ管理が行えるようになるため、この2つが一緒に使われるケースは増えています。
ヘッドレスCMSのメリット
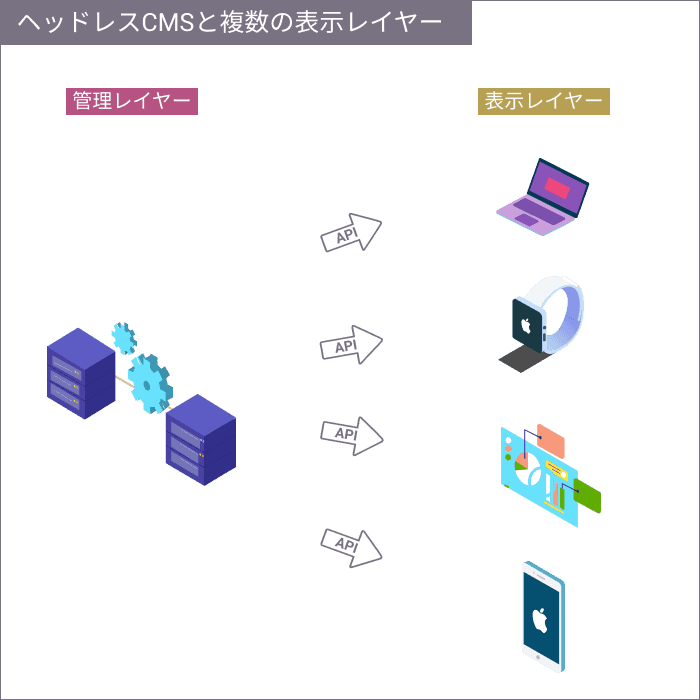
ヘッドレスCMSにはいくつか代表的なメリットがありますが、その中でも最大のものは「同じコンテンツを何度でも再利用できる」という点です。
これまでのCMSは「1つのデータに1つのウェブサイト」という構造だったので、同じデータを別のウェブサイトで表示するには、また新たにCMSを立ち上げて、そこにデータをまるまるコピーする必要がありました。
しかしヘッドレスCMSの場合、APIによってコンテンツデータが渡されるので、そのAPIの受け取り先を増やすだけで簡単にそのデータを複数の場所で表示できます。
これは特に顧客との接点を増やし、それぞれの顧客にあった購買体験を提供するオムニチャネル戦略との親和性が高い特徴です。
また同じ商品をデザインのまったく異なる2つのウェブサイトで販売をするA/Bテストや、IoT機器との連携などもすばやく行うことができます。

この他にもヘッドレスCMSには「表示画面の自由度が高い」「表示スピードが高速」「高セキュリティ」といったメリットがあり、またもちろんデメリットもあります。
これらについて詳しくは次の記事を参考にしてください。
Jamstackのデメリット
このようにJAMsackには数多くのメリットや優れている点があるものの、もちろん万能のテクノロジーではないので課題や不得手なこともあります。
この点について紹介していきます。
インタラクティブな要素を組み込めない
上でも少し触れたように、Jamstackは「静的サイト」なので、ユーザーの操作によってページの表示が変わるインタラクティブ(双方向)な要素や、ユーザーに応じてページのコンテンツを変えるといった働きは苦手です。
例えばオンライン上で写真加工を行う写真編集サイトや、動画や音楽を共有するファイルシェアサイト、またはログインするユーザーによって表示するページのコンテンツが変わる会員制サイトなどが該当します。
とはいえJamstackの周辺技術は進化しており、例えばJamstackのECショップのように、Jamstackサイトは動的要素をも着実に取り込みつつあるので、静的サイトと動的サイトの境界線は曖昧になってきています。
ビギナー向けではない
Jamstackサイトの制作にはJavaScriptと静的サイトジェネレーター(SSG)、ヘッドレスCMSやサードパーティのAPI、そしてCDNの知識が必要になります。
上でも触れたように、静的サイトジェネレーターには複数ありますが、メジャーなものはJavaScriptをプログラミング言語として使っており、JavaScriptとそのフレームワーク(ReactやVue)の知識は必須となります。
次にコンテンツ管理をCMSで行うならヘッドレスCMS、コメント機能や決済機能を導入するならそれに対応するAPIを使う必要があります。
またCDNにはブラウザ上で直接操作できるもの(Netlifyの Drag & Dropなど)もありますが、普通はバージョン管理システムGitから操作することになるので、このGitの知識、そしてすべて英語表記なので英語に慣れている必要もあります。
デザインの変更にコード変更が絡む
例えばボタンの位置を変更したい、色を変更したいという場合、Jamstackサイトはコードを操作する必要があります。
ここが管理画面の操作で変更ができるWordPressや、ドラッグ & ドロップで行えるWixなどと大きく異なる点です。
コードを扱うのは普通エンジニアなので、小さな変更にもエンジニアの協力が必要になってきます。
プレビューができない
記事を公開前に確認するプレビュー機能はコンテンツ管理で欠かせません。
ヘッドレスCMSを使わないでJamstackサイトを作った場合はプレビュー機能がないので、これがデメリットとして長らく指摘されてきました。
しかしサイト管理やコンテンツ制作をエンジニア以外の人が行う場合にヘッドレスCMSを使わないケースは考えにくく、NetlifyCMSやContentful、CloudflareによるCloudflare Page、Prismic CMSなどをはじめとするほとんどのヘッドレスCMSではプレビュー機能が利用可能なので、「Jamstackサイトはプレビューができない」というのは、デメリットに当たらなくなってきています。
ここではヘッドレス化したWordPressのプレビュー画面を紹介します。
下記URLのデモサイトはフロント側にGatsby、バックのCMSにはWordPressと、Headless CMS + Jamstackという構成になっています。
Gatsby Cloudが接続されているため、WordPressの管理画面で記事を更新しているときに「プレビュー」ボタンを押すと、下のようにGatsbyのロゴが現れ、プレビュー画面に遷移します。

プレビュー画面の生成に数秒かかりますが、遅くとも10秒以内で次のようなプレビュー画面が現れます。

上写真の左側に三つのアイコンがあり、一番上のGatsbyのロゴマークの下にあるリンクのアイコンをクリックすると、このプレビュー画面へのURLがコピーされるので、プレビュー画面を他の人とシェアすることもできます。
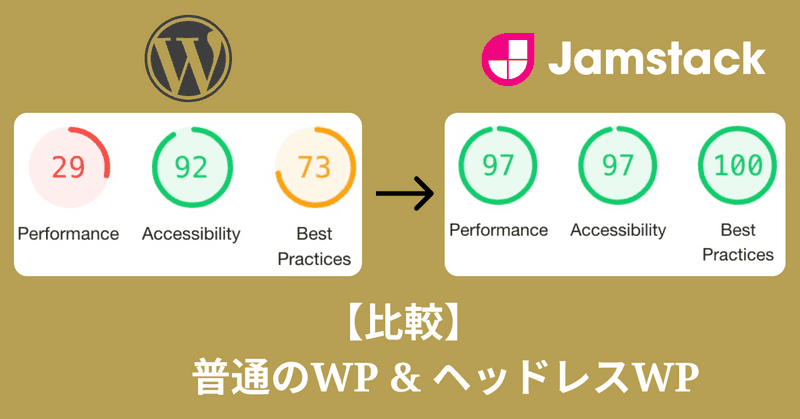
なお、この「ヘッドレスのWordPress」サイトと「普通のWordPress」サイトのくわしい比較は、次の記事をご覧ください。
ユーザーロールの切り替えができない
WordPressとJamstackを比較した記事でよくあるのが、「Jamstackサイトはユーザー管理ができない」「書き込み権限設定(パーミッション設定)ができない」というものです。
これは上のプレビュー機能と同じように、JamstackサイトをCMSなしで運営している場合は正しいですが、多くのJamstackサイトはヘッドレスCMSと組み合わせて運用されており、各ヘッドレスCMSにはユーザー管理・パーミッション設定機能がすでに用意されています。
ページ生成(build)に時間がかかる
Jamstackサイトは公開前に静的サイトジェネレーターでページ生成を行います。
上の記事で触れたように、このプロセスはbuildと呼ばれており、静的サイトジェネレーターは変更が一部分だけでもウェブサイト全部のページ生成を毎回行うため、ページ数が非常に多いウェブサイト(1,000ページ〜)の場合、ページ生成に1時間以上かかる場合がありました。
つまり新しい記事の追加や記事の修正を行ったあと、それを公開するまでに数時間かかるのです。
これもJamstackのデメリットとして長い間指摘され続けてきたことですが、静的サイトジェネレーターのGatsbyではIncremental buildsという、変更されたページだけをbuildしてページ生成の時間を大幅に短くする仕組みが提供されており、build時間の短縮が進んでいます。
デメリットについて詳しくは次の記事を参考にしてください。
JamstackとWordPressの違い
ここまでの説明で、世界中で広く使われているWordPressとJamstackは根本的に違うテクノロジーであることが明らかですが、この2つはよく比較の対象として挙げられます。
そこでJamstackとWordPressのメリット、デメリットを少し見ていきましょう。
WordPressのメリット
• ビギナーでもサイト制作と管理が簡単にできる
• プラグインで機能拡張が容易
• 利用者が多い(情報がネット上に豊富)
WordPressのデメリット
• 表示スピードが遅い
• サイトが壊れやすい
• セキュリティが弱い
• メンテナンスが難しい
Jamstackのメリット
• 高パフォーマンス
• 高セキュリティ
• 高スケーラビリティ
Jamstackのデメリット
• 開発に技術が必要
• 知名度がまだ低く、導入への壁が高い
WordPressとJamstackの比較
それぞれの特徴をまとめると次のようになります。
| WordPress | Jamstack | |
|---|---|---|
| スピード | 遅い | 速い |
| セキュリティ | 低い | 高い |
| 拡張性 | 低い | 高い |
| 用途 | 個人のブログやホームページ | 小〜大規模ウェブサイト、オウンドメディア、ECショップ |
WordPressとJamstackの比較をより詳しく知りたい方は、次の記事を参考にしてください。
JamstackとWordPressを一緒に使う
ここまで、WordPressとJamstackは対立するテクノロジーのように書いてきましたが、実は組み合わせて一緒に使うこともできます。
それが「ヘッドレスWordPress」と呼ばれる手法で、名前の通り、WordPressをヘッドレスCMSとして使う方法になります。

「管理レイヤー」をヘッドレスWordPressが、「表示レイヤー」をJamstackサイトが担うことにより、この2つのテクノロジーは一つになります。
このように一緒に使うことのメリットはなんでしょうか?
それはJAMStackとWordPress、それぞれのメリットを享受できることです。

Jamstackサイトの高スピード、高セキュリティ性を保ちしながらも、管理画面は上図のようにWordPressなので、従来のWordPressユーザーでもストレスなく使うことができます。
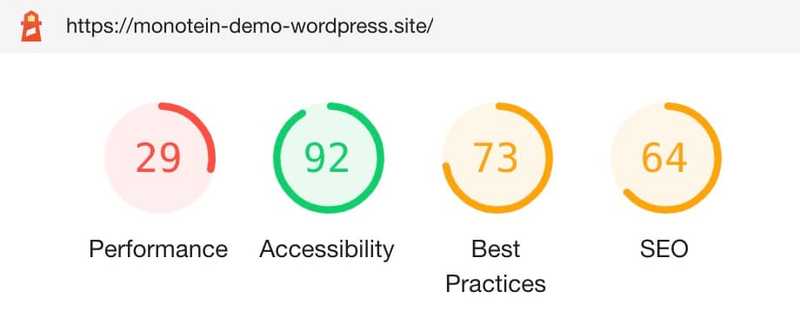
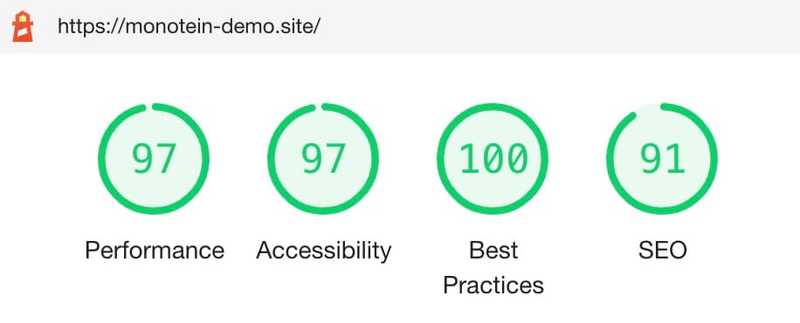
「普通のWordPressサイト」と「ヘッドレスWordPresss + Jamstackサイト」をそれぞれ作ってLighthouseで測定にかけると、スコアは次のようになり性能の違いは明らかです。
• 普通のWordPress

• ヘッドレスWordPresss + Jamstackサイト

下記リンクからアクセスして、違いを直接自分で体験してみましょう。
• 普通のWordPressサイト: monotein-demo-wordpress.site(*2022年1月追記:昨年7月よりこのドメインでWordPress版を公開していましたが、現在メンテナンス中で公開を停止しています)
• ヘッドレスWordPresss + Jamstackサイト: monotein-demo.site
詳しくは次の記事を参考にしてください。
Jamstackサイトの作り方
Jamstackの開発方法をくわしく知りたい方は、Jamstackサイト開発とヘッドレスCMSとの連携について解説した拙著「はじめてつくるJamstackサイト with ヘッドレスCMS」を参考にしてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)