サーバー料金をゼロにする方法
2020.02.21
2022.01.11
この記事は約6分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
サーバー料金は必ず必要なのか?
Wixなどのホームビルダーを使わないウェブサイトの作り方を調べると、レンタルサーバーを使う情報が多く出てきます。
しかしレンタルサーバーが必ず必要だったのは数年前までの話で、今では無料でウェブサイトを開設できるようになっています。
今回はレンタルサーバーの情報に埋もれて、一部の人以外にはあまり知られていない0円でウェブサイトを公開する方法を紹介します。
ウェブサイト公開にかかる費用
ウェブサイト制作時に必要な費用には何が思い浮かびますか?
主なところでドメイン、サーバー、ウェブサイトの制作費用(デザイン、コーディングなど全て含む)などですが、この中でお金が一番かかるのは「ウェブサイトの制作費用」です。
ここでは話をシンプルにするために、今回は知人に頼んで無料でウェブサイトを作ってもらったとしましょう。
残るはドメイン代とサーバー料金で、このうち金額が大きいのはサーバー料金です。
ドメイン代の支払いは一年に一回ですし、値段も安ければ100円以下で購入できます。
しかしサーバー料金は、毎月安くても500円は取られます。
月々では大した額に見えなくても、趣味のウェブサイトに年間6,000円近く払うことに抵抗のある人は多いと思います。
サーバーとドメインとウェブサイトの関係
それではサーバーとドメインとウェブサイトは、一体どのような関係にあるのでしょうか?
この3つの関係はよく家に例えて表現されます。
サーバーはインターネット空間の「土地」、ドメインはその土地の「住所」、ウェブサイトはその土地の上に建つ「家」という構図です。
つまりウェブサイトという「家」を開設するには、まずはそれを載せるためのオンライン上の「土地」、すなわちサーバーが必要になります。
そしてその場所に住所が無いことには人は訪ねて来れないので、ドメインという「住所」が必要となります。
ドメインというのは当サイトの"https://www.monotein.com"の「monotein.com」の部分のことを指します。
サーバー料金は0円にできるのに、なぜその情報が広まらないのか?
この記事タイトルの通り、サーバー料金は無料にできます。
何らかの裏技や違法行為などはまったく必要ありません。
テクノロジーが発達したことで、サーバーと同じ機能を無料で提供するサービスが多く出てきているのです。
このテクノロジーはCDNと呼ばれますが、技術的な面をくわしく知りたい方は次の記事を参考にしてください。
そのように無料でウェブサイトを公開できる状況になっているにも関わらず、その情報がウェブ業界の外には広まらず、多くの人がいまもサーバー料金をサーバーの運営会社や管理を任せているウェブ制作会社に払っているのには理由があります。
主な理由は、これらのサービスは主に海外企業が提供しているもののため、英語が理解できないと利用が難しいためです。
またウェブ知識が必要で扱いに難しい面があること、サイトの制作側が管理費をとるためにあえて有料のサービスを利用しているといった理由もあります。
サーバー料金を無料にできるケースとできないケース
注意したいのは、すべてのウェブサイトのサーバー料金を無料にはできないことです。
上の記事で解説したようにウェブサイトは、その作りによって大きく「静的サイト」と「動的サイト」の2つに分けることができますが、後者の動的サイトはその構造上サーバーが必要になるので基本的に無料にすることはできません。
しかし前者の静的サイトはサーバー料金を無料にできます。
静的サイトと動的サイトの見分け方
くわしくは下の記事で解説をしていますが、ログイン機能や予約機能などを持ち、ユーザーと双方向のやり取りが行われるウェブサイトは動的サイトに分類されます。
それ以外のブログや飲食店のホームページなどのように、ユーザーとのやり取りがないウェブサイトは静的サイトに分類され、サーバー料金を払わずにウェブサイトを公開できます。
日本でも広く使われているWordPressは動的サイトなのでサーバー料金が必要になります。
こちらのサイトのように、企業情報やサービス情報などを載せているだけのサイトは静的サイトなので、無料で公開できます。
サーバーの無料サービスの具体例
以下のサービスを使えば無料で静的サイト(一部動的サイトも可)を開設することができます。
それぞれ簡単に解説します。
Firebase
ウェブとモバイル向けに様々な機能を提供する開発プラットフォームです。
2014年にGoogleが買収して以降はGoogleの提供するサービスの一部となっているので、利用にはGoogleアカウントが必要です。
静的サイトのみならずサーバーと通信をする動的サイトも設置できるなど非常に利用範囲は広く、また基本的な機能はすべて無料で利用できます。
Heroku
ウェブアプリケーションの開発、運用を行えるクラウドサービスです。
ここではバックエンドサーバーも無料でホスティングできますし、もちろん静的サイトも開設することができます。
使用量が一定を超えると有料となりますが、静的サイトの利用でその量を超えることは普通ないでしょう。
Netlify
近年注目を集めるJamstackの開発時に、特によく利用されているクラウドサービスです。
当ウェブサイトもNetlifyを利用しており、静的サイトの開設のしやすさは他のサービスと比べても頭一つ抜けている印象です。
ここも十分な無料枠を提供しているので0円で利用可能です。
このNetlifyの使い方を次項で解説していきます。
GitHub Pages
Windows傘下のソースコード管理サービス、GitHubにより提供されています。
ここもアカウントを開設すれば無料で利用できます。
Netlifyを使って0円でサイト公開する手順
いま紹介してきたCDNプロバイダーの中でも、一番簡単に利用できるのがNetlifyなので、使い方を紹介します。
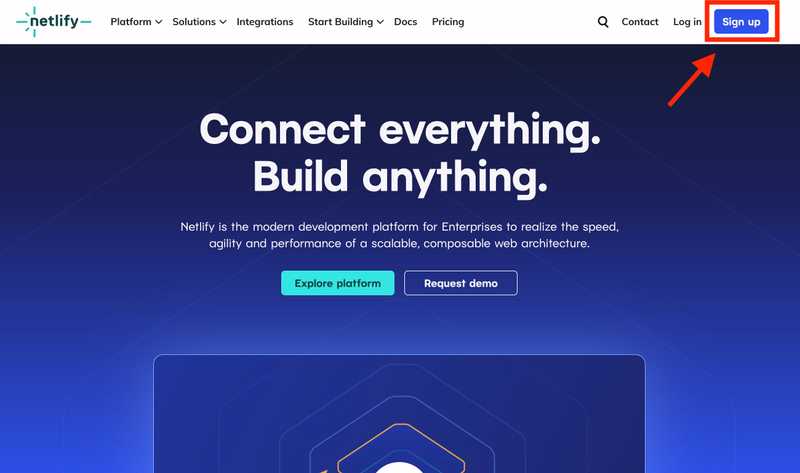
下のURLをクリックしてください。
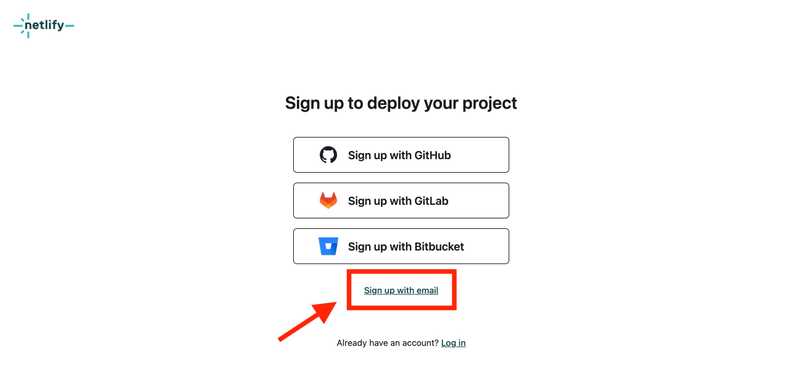
右上の「Sign up」をクリックします。

まずアカウントを作る必要があるので、「Email」をクリックします。

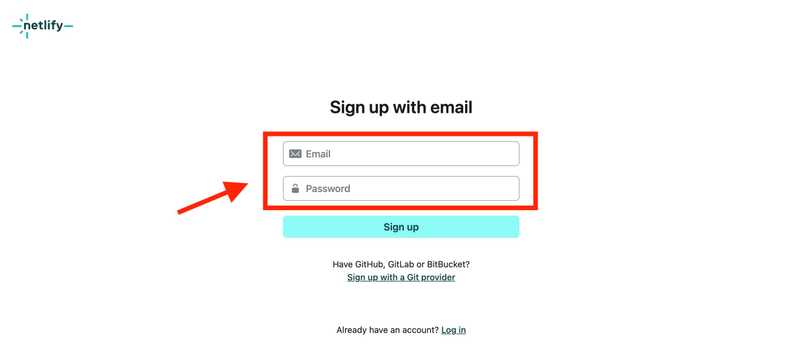
下の画面が開くので、お好きな「Email」と「Password」を入力し、アカウントを作成します。

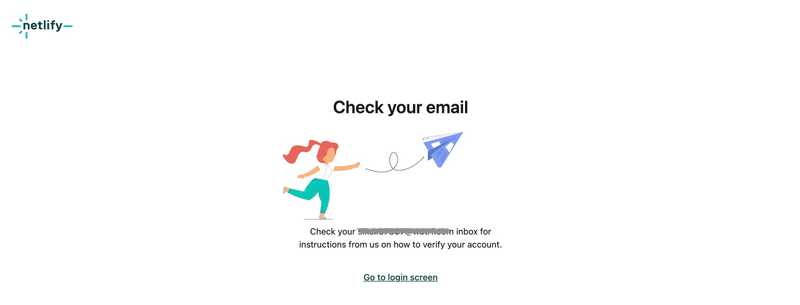
「登録したメールアドレスに確認メールを送りました」という下のページが開くので、登録したメールアドレスのフォルダを確認します。

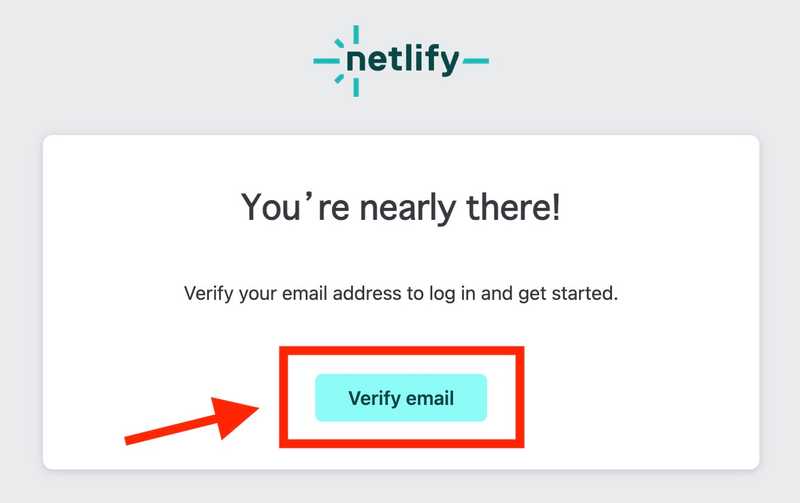
確認メールを開き、「Verify email」を押します。

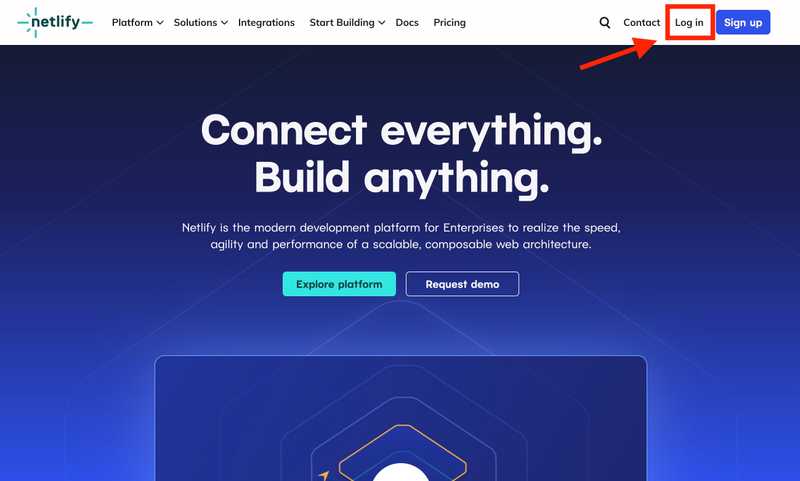
再び「https://www.netlify.com」を開き、右上の「Login」をクリックします。

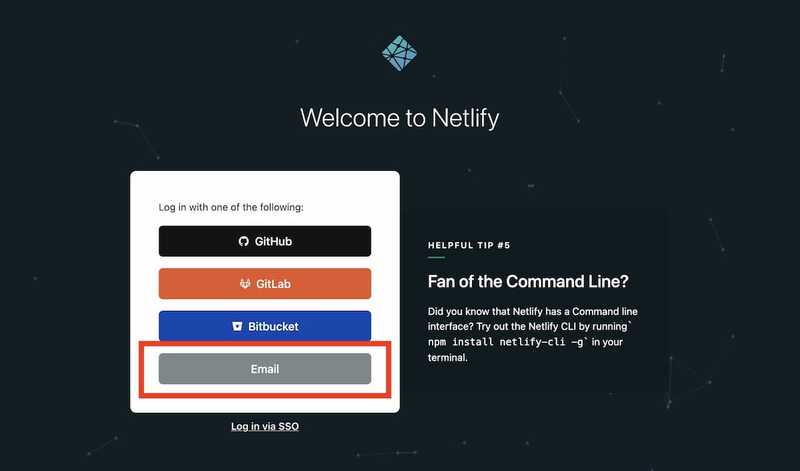
「Email」をクリックします。

登録したメールアドレスとパスワードを入力し、緑の「Log in」ボタンを押します。

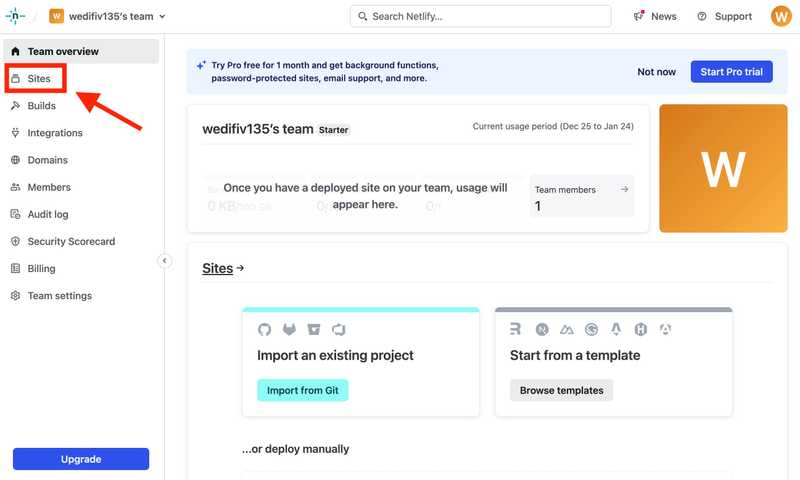
ログインすると、ダッシュボード画面が開くので、上部にある「Sites」をクリックします。

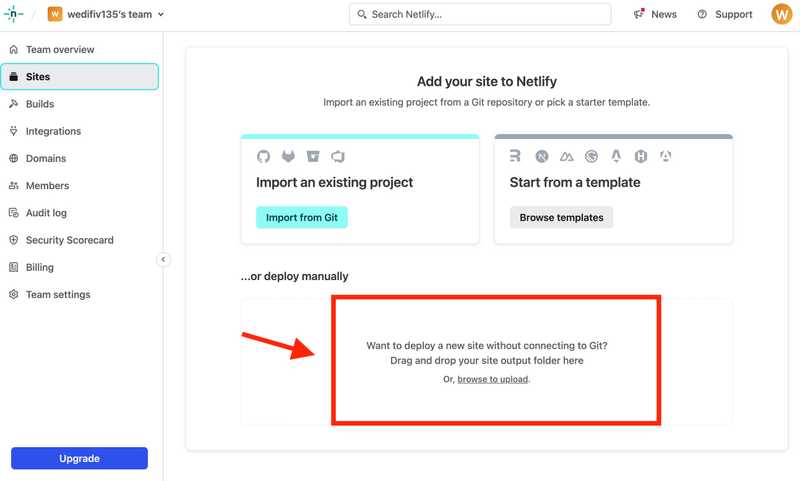
画面の下にスクロールすると、次のようなスペースが出てきます。

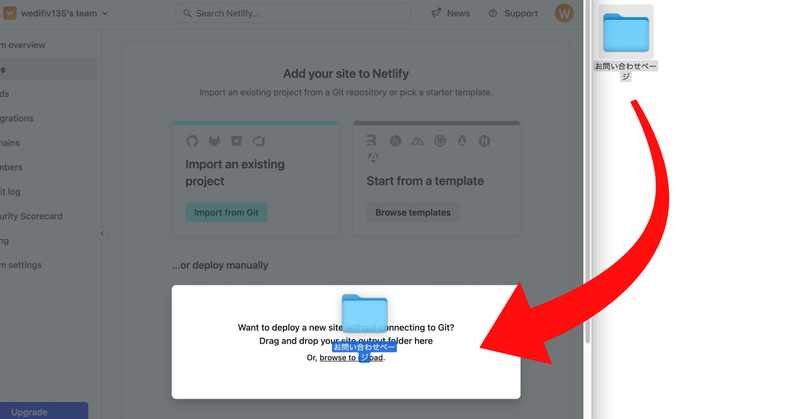
ここに、作成したHTMLファイルやCSSファイルの入ったフォルダをドラッグ & ドロップします。

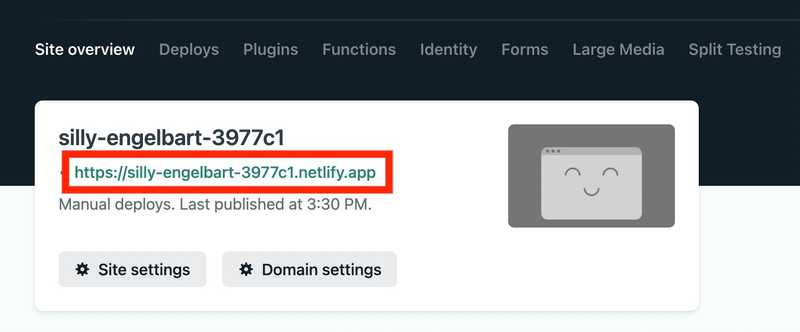
しばらくすると次のような画面が表示されます。赤枠のURLがサイトURLになります。(URLは人それぞれ異なります)。

ドメインは無料にできるのか?
サーバーを無料にできることはわかりましたが、では「住所」にあたるドメインはどうでしょうか?
freenomのようなドメインを無料で購入できるサービスもありますし、また上で紹介したサービスを使えばかならず何らかのドメインが割り当てられます。
割り当てられたドメインは、下に示すように末尾に各種のサービス名が付くので、これが嫌な人は自分で好きなドメインを入手しましょう。
• https//monotein.firebaseapp.com
• https//monotein.web.app
• https//monotein.netlify.app
• https//monotein.github.io
ネット上には古い情報がたくさんあります
インターネット上にはまだ数多く「ホームページ開設には有料サーバーが必要である」という前提で書かれた情報が数多くあるので注意しましょう。
かつてサーバーは有料でしたが、それは10年ほど前の常識で、今は便利で新しいサービスが現れており無料で利用できるようになっています。
上のサービスを利用する時には若干のウェブ知識が必要になり、コマンドラインツールなどのプログラマーが使うツールが必要な場面もあるので、使い方がわからない時はウェブに詳しい知り合いや専門家に相談をしましょう。

🟩 フロントエンド開発者入門ガイド【無料配布中】
これが知りたかった!
フロントエンド脱・初心者の教科書 ― 過去の自分に教えたい超実践的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)