静的サイトは本当にメリットばかり?
2020.02.27
2021.06.15
この記事は約5分で読めます

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/2024年)』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
🔹 UdemyでReact・JavaScript・Node.jsの入門動画を無料で公開中 → 無料の入門動画
静的サイトが現れた背景
ここ10年ほど、WordPressを代表とする「動的サイト」がウェブ制作の現場の主流を占めていました。
しかし実は多くのケースで動的サイトはオーバースペックで、その結果として機能過多なウェブサイトが量産される副作用を産みました。
動的サイトには複雑な機能や操作を実行できるメリットがあるものの、ほとんどの人にとってそれは必要以上の機能で、その結果セキュリティリスクとコストの増加、そして低スピードによるユーザーエクスペリエンス(UX)悪化の問題を引き起こしています。
今回はそのような動的サイトの問題点を解決した「現代版静的サイト」について紹介をします。
遅くなるウェブサイト
インターネットが人々の生活に不可欠になり、通信の量が増えたことに呼応して、インターネットの回線速度も年々上がってきました。
しかしウェブサイトの表示速度はそうでもありません。
通信速度が速い場合にはウェブサイトの表示速度も速くなるものの、ユーザー全員が高速のネット環境にいるわけではないので、ウェブサイト自体をすべてのユーザーに対して高速で表示できるようにする必要性は依然として高いままです。
表示に5秒以上かかると90%のユーザーが離脱するというデータもあり、ページ表示の高速化はすべてのウェブサイトが対応すべきことになっています。
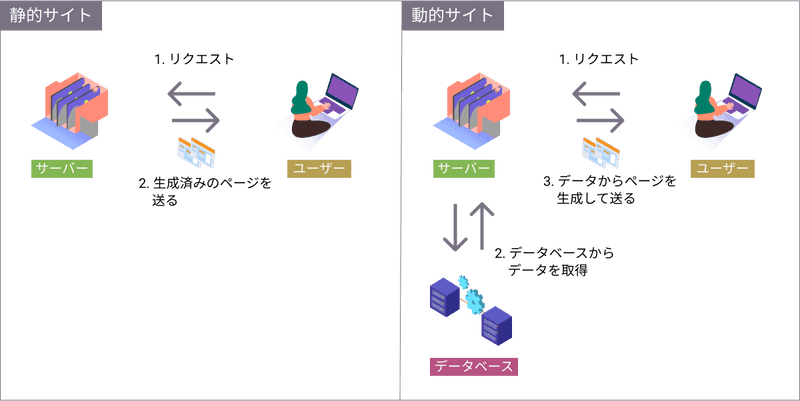
静的サイトと動的サイトの違い
ウェブサイトはその構造によって大きく「静的サイト」と、「動的サイト」の2つに分けられます。
静的サイトとはページがあらかじめ生成された状態でサーバーに待機しており、データベースとのやり取りやページ生成の過程を経ることなく、すぐにページをブラウザに送ることができる方式のウェブサイトのことです。
これはユーザーと双方向のやりとりが発生するケースには向かないものの、企業のウェブサイトやブログサイトのように情報がユーザーに対して一方通行で流れるウェブサイトには最適で、またその仕組み上ページを高速で表示できるので、ユーザーの待ち時間のストレスを大幅に低減できるメリットがあります。

一方で動的サイトとは、ページを表示する時にサーバーが毎回データベースと通信を行い、そのデータを元にサーバーがページを生成し、それをブラウザに送ることでページを表示する方式のウェブサイトのことです。
これはユーザーの入力に対して何らかの反応を返していくといった双方向のやりとりがあるウェブサイトに適していますが、毎回サーバーで複雑な操作やデータベースとのやり取りをする必要があるため、ページの表示スピードが遅くなるデメリットがあります。
| 静的サイト | 動的サイト | |
|---|---|---|
| ユーザーとのやりとり | 一方通行 | 双方向 |
| 表示するページ | 全員に同じページを表示する | ユーザーに応じて表示するページを変更できる |
| ページが作られるタイミング | アクセスされる前 | アクセスされた時 |
| スピード | 速い | 遅い |
| セキュリティ | 高い | 低い |
| 機能 | 少ない | 多い |
静的サイトの歴史
近年注目を浴びている静的サイトですが、実は新しいテクノロジーではありません。
インターネットの黎明期にはすべてのウェブサイトが静的サイトだったのです。
それは情報を表示するという一方通行の役割さえ担えれば当時は十分だったからです。
しかしユーザーが増えて、ネットに求められる機能や役割が増えてくると、シンプルな静的サイトの限界も現れてきます。
そこで新たなプログラミング言語やテクノロジーが開発され動的サイトが作られました。
複雑な操作を行える動的サイトの登場により、ログインや予約機能といった今では多くのウェブサイトが備えている機能が可能となりました。
静的サイトから動的サイトへのテクノロジーの発展のくわしい歴史は次の記事をご覧ください。
動的サイトの3つの問題
このように静的サイトの進化系として動的サイトは生まれましたが、機能が増えた分、問題も抱えていました。
低セキュリティ
動的サイトの1番の功績はWordPressに代表されるCMSの登場を促したことで、これによってそれまで一部の人しか行えなかったウェブサイト開設をビギナーでも簡単にできるようになりました。
CMSの登場前も企業の提供するブログサービスなどがありましたが、それらとCMSの違いはカスタマイズの自由度で、CMSを使って多くの人が自分のウェブサイトを開設し始めます。
しかし普通の人はそこまでセキュリティに関心を払わないのでウェブサイトが攻撃の対象となりやすく、気づかないうちにデーターを抜き取られる事例や、乗っ取られるといった事例が数多く発生しました。
このようなセキュリティリスクの根本原因は、実は動的サイトの構造にあります。
上記のように、動的サイトはサーバーとデータベースが頻繁に通信をする必要があり、またサーバー内で複雑な操作が行われるので、そこがセキュリティの抜け穴として攻撃されやすいのです。
低スピード
動的サイトはページをアクセスを受けたときに生成するので、その分ユーザーへの表示スピードは遅くなります。
ページ生成を行うサーバーの性能はサーバープロバイダーのプランに比例するので、格安プランで提供される性能の低いサーバーを利用している場合には表示スピードがさらに遅くなります。
高コスト
WordPressを使う人の大半はサーバーをレンタルしています。
安いものだと500円以下でレンタルできますが、ある程度アクセスのあるサイトには処理や容量が十分ではないので、普通は年10,000円ほどが最低でもかかると考えられます。
これを高く感じるか低く感じるかは人それぞれですが、後で説明するように静的サイトが0円で済むことと比較すると普通は高く感じてしまいます。
なぜ静的サイトは速いのか?
静的サイトはあらかじめ生成したページをサーバーにアップロードしてあるので、ユーザーからアクセスがあった時にすぐにそのページを送信でき、ブラウザに素早く表示させることができます。
動的サイトのようなページ生成のプロセスがない分、すぐにページ表示が可能なのです。
なぜ静的サイトは安全性が高いのか?
静的サイトは一度公開されてパプリックになると、データベースやサーバーとの通信が発生しません。
そのためサイバー攻撃の入り口となるセキュリティホールが存在せず、高いセキュリティ性を保つことができます。
なぜ静的サイトは割安なのか?
静的サイトには複雑な処理をするサーバーは必要ありません。
つまりロリポップやエックスサーバーなどのレンタルサーバーは、静的サイトにとっては過剰性能なのです。
上の記事で紹介したように今は無料で静的サイトを公開できるサーバーが数多くあるので、これらを使えばゼロ円でウェブサイトを公開できます。
静的サイトのデメリット
このようにメリットが多い静的サイトですが、問題点やデメリットもあります。
まず技術的なことです。
今の静的サイトは、インターネット黎明期のシンプルな静的サイトと根本の設計思想は同じながらも、その組み立て方が非常に複雑になっています。
そこで使われるのが「静的サイトジェネレーターの登場した背景や使うメリットを紹介」で紹介した静的サイトジェネレーターですが、この扱いにはある程度の経験と知識が必要になります。
また静的サイトという構造上、ユーザーとの間に複雑な操作が発生するウェブサイト制作には向いていません。
具体的にはオンラインの画像処理サイトやファイル共有サイトなどです。
動的サイトと静的サイトは対立する関係にあるものではなく、それぞれ採用するのに適したユースケースがあることに注意しましょう。
静的サイトの使い道
静的サイトはブログやコーポレートサイト、メディアサイトなど様々な種類のウェブサイト制作に適しています。
というのは、一般的なウェブサイトに動的サイトの高度な機能は必要ないからです。
これまでWordPressを使って作られていたウェブサイトのほとんどは静的サイトで制作することが可能で、それによって高セキュリティかつ低コストの難しい条件を両立できるだけでなく、高パフォーマンス化による表示スピードの高速化も実現できます。
静的サイトの未来
上にも書いたように、これまで長い間、動的サイトである必要がないにも関わらず、WordPressのウェブサイトが数多く作られてきました。
これは静的サイトのメリットを知らなかったり、もしくは知っていても技術的に対応できなかったり、または「猫も杓子もWordPress」というようにWordPressを盲目的に使っていたためです。
しかし今後は多くの人が静的サイトのメリットに気がつくことによって、WordPress以外のウェブ制作の選択肢が一般にも知られるようになり、状況は大きく変わっていくことでしょう。
この静的サイトをコアにしたアーキテクチャーはJamstackと呼ばれ、世界的に見てもJamstackの採用件数は伸びており、日本でもJamstackサイトが増えています。
Jamstackについて、くわしくは次の記事を参考にしてください。

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)