WordPressの次のCMSとは?
2020.03.05
2021.09.17
この記事は約5分で読めます

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/2024年)』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
🔹 UdemyでReact・JavaScript・Node.jsの入門動画を無料で公開中 → 無料の入門動画
CMSが登場する前の話
「世界のウェブサイトの39.5%はWordPressで作られている」と言われるほどWordPressは人気です。
日本でも多くのウェブサイトがWordPressで作られていますが、なぜここまでWordPressは人気になったのでしょうか?
その理由の一つは、WordPressがCMSというシステムを採用しているからです。
これは「Content Management System」の頭文字をとった略語で、日本語では「コンテンツ管理システム」と訳されます。
ウェブサイトは「作って終わり」ではなく「作ってからが始まり」で、ユーザーからのアクセスを集めるためにはコンテンツを制作していく必要があります。
CMSの登場前、コンテンツを作成するには、エディターという専用のソフトウェアを使ってHTMLを編集する必要がありました。
そうして作ったHTMLをサーバーにアップロードしてようやく公開となりますが、このようなプロセスにはウェブの専門知識や技術が必要となるため、限られた人しか行えないという問題がありました。
例えば、一定規模の組織や企業では「コンテンツ制作担当者」と「エンジニア」とが別れているので、この2者の間で多くのコミュニケーションコストが発生していたのです。
中小企業の場合、外注のウェブ制作会社にコンテンツ更新を依頼しているケースが多かったため、より大きなコミュニケーションコスト、金銭コスト、そして時間ロスが発生していました。
そこで、専門の知識がない人でも簡単にコンテンツ作成と管理を行えるシステムへのニーズが高まり、CMSが開発されたのです。

CMS = WordPress
このように生まれたCMSは2005年頃から急速に普及をしました。
CMSには規模やニーズに応じて、無料のものから有料のものまで様々ありますが、最も知名度が高いのはWordPressです。
WordPressがここまで人気が出たのにはいくつか理由があります。
まず、WordPressが無料で利用できる点です。
WordPressはオープンソース方式で開発されており、ライセンス料を支払う必要がありません。
また無料であるにも関わらず、コミュニティによってコンスタントにアップデートを行われていることも、長く支持を集める理由の一つです。
WordPress以外で有名なCMSとしてDrupal、Joomlaなどがありますが、現実には「WordPress一強」という状況が長い間続いています。
CMSのメリット
CMSを導入することで得られるメリットはなんでしょうか?
最大のメリットは、コンテンツの管理を内製化できるため、金銭コスト、コミュニケーションコスト、タイムロスを大きく削減できることです。
社内にいるコンテンツ担当チームだけでコンテンツの更新と管理を行えるため、スピーディに企業のニーズや意思決定をウェブサイトに反映することができるようになります。
またCMSの更新に必要なのはインターネットとブラウザだけで、専用のエディターやプログラミング言語のインストールは必要ないので、誰でもどこからでも簡単に操作できます。
さらに細かな管理者権限を設定できるので、例えば「部下の作った記事はリリース前に上司が確認する」という承認プロセスがあった場合、それをすべてシステム上で完結することができることも、CMS導入による大きなメリットです。
従来型CMSの問題点
このようにメリットの多いCMSですが、運用を続けていく中で管理面と技術面での問題点も見えてきました。
管理面
従来型CMSは「一つの管理画面に一つの表示画面」という1対1の構造なので、ウェブサイトの数を増やすにはCMSも増やす必要があります。
多くの企業で複数のウェブサイト管理を行なっていますが、そのような場合、ウェブサイトの数だけCMSを持つ必要があり、そのような複数のCMS管理は、コンテンツの適切な管理を困難にして業務を複雑化させます。
技術面
CMSは、すべてのファイルやコードが一ヶ所で保存されています。
利用者の多いWordPressは、その分サイバー攻撃を受ける可能性も高いですが、すべてを一ヶ所で保存・管理している中央集権構造のCMSがサイバー攻撃を受けると、そのダメージはシステム全体に及ぶ可能性があり、復旧には膨大な時間がかかります。
ヘッドレスCMSの登場
いま解説したCMSの管理面と技術面の問題は、従来型CMSの構造に由来する問題です。
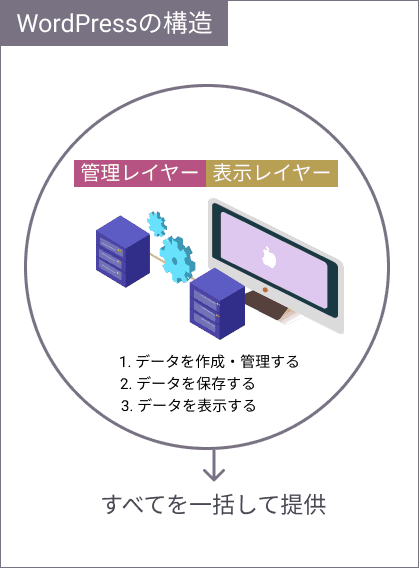
WordPressを初めとする従来型CMSの構造は、コンテンツの作成・保存を行う「管理レイヤー」と、そのコンテンツの表示を担当する「表示レイヤー」が一体化しています。

一つの場所にすべてがまとまっており、それが一括でユーザーに提供されるシステムなので、「ビギナーにも立ち上げが簡単」というメリットがあるもの、長期間運営を行い、コンテンツが増えるに従って、セキュリティリスクやパフォーマンスの問題が表れてきます。
そこで近年注目を集めているのが「分離構造CMS」で、「ヘッドレスCMS」と呼ばれるものです。
ヘッドレスCMSの特徴
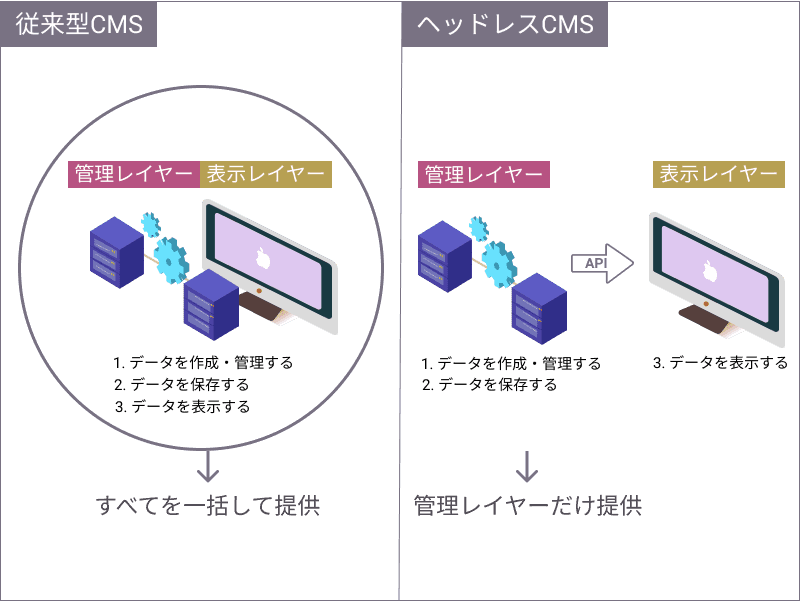
従来型CMSの問題は、管理レイヤーと表示レイヤーとが一体化している構造に由来していました。
そこで、この2つのレイヤーを分離したのがヘッドレスCMSなのです。
ヘッドレスCMSで提供されるのは管理レイヤーだけで、表示レイヤーは別に用意をする必要があります。
そしてこの2つのレイヤー間はAPIでつながります。

従来型CMSは、コンテンツ管理システム(CMS)という名前にも関わらず表示レイヤーまでも提供していたので、管理レイヤーのみを提供するヘッドレスCMSは「CMSという名前に忠実なCMS」といえるかもしれません。
ヘッドレスCMSのメリット
管理レイヤーと表示レイヤーの分離は、以下のようなメリットをもたらします。
様々なデバイス(オムニチャネル)に対応
従来型CMSは「一つの管理レイヤーに一つの表示レイヤー」という方式だったので、表示レイヤーを増やすことは管理レイヤーも増やすことを意味しました。
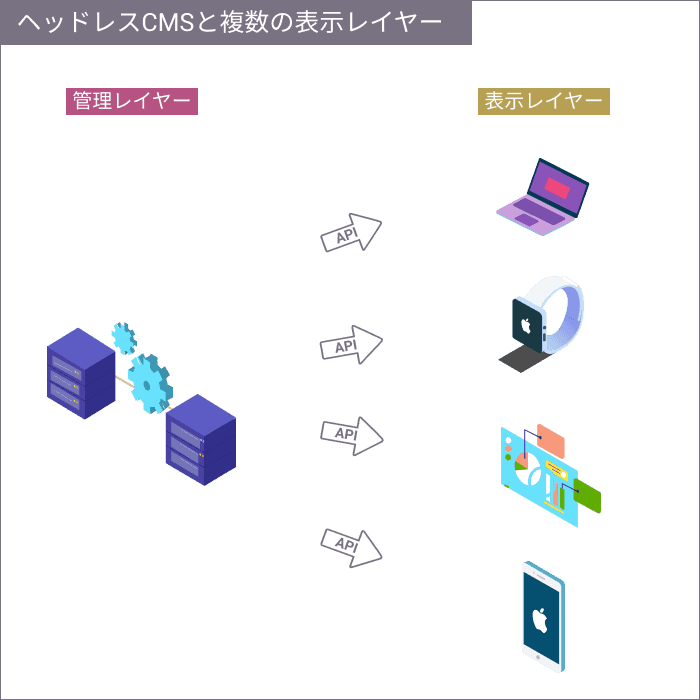
ヘッドレスCMSの場合、「一つの管理レイヤーに複数の表示レイヤー」という方式をとることが可能です。
そのため、デスクトップだけでなくモバイル端末、VR、AR、IoT端末、ウェアラブル端末など複数の表示レイヤーを、一つの管理レイヤーで管理することが可能となり、これはまたオムニチャネルやA/Bテストなどの実施を容易にします。

ヘッドレスCMSのオムニチャネルについては次の記事を参考にしてください。
柔軟なデザインに対応
WordPressをはじめとする従来型CMSは、一体型構造のため、表示レイヤーのデザインや追加できる機能に多くの制限があります。
また、表示レイヤーには既存のテンプレートが使用されることが多く、似たようなデザインのウェブサイトが大量に作られることにつながります。
ヘッドレスCMSの場合、表示レイヤーは独立していて管理レイヤーの制約を受けないので、その分デザインの自由度が高まり、オリジナリティあるウェブサイトを制作できます。
高スケーラビリティ
前項とも重なりますが、分離構造のヘッドレスCMSは表示レイヤーだけを変更していくことが可能です。
例えば、ウェブサイトの規模拡大に伴って新しい機能を追加したりページを増やしたりといったことを、柔軟に行なっていくことができます。
高パフォーマンス
ヘッドレスCMSの表示レイヤーに高速で作動するテクノロジーを採用することで、ページ表示速度を高めることができます。
ヘッドレスCMSの表示レイヤーには、高パフォーマンスを特徴とするJamstackを使うことが多く、高い操作性をユーザーに提供できます。
くわしくは上の記事を参考にしてください。
低セキュリティリスク
ヘッドレスCMSの表示レイヤーの役割は、管理レイヤーから送られてきたデータを表示するだけです。
この2つのレイヤーは分離していて、表示レイヤー側に攻撃を受けてもその影響が管理レイヤー側におよぶことはないので、セキュリティリスクを大幅に軽減することができます。
ヘッドレスCMSのデメリット
このようにメリットの多いヘッドレスCMSでも、いくつかデメリットがあります。
その最大のものは、開発に専門知識が必要になることです。
WordPressのような従来型CMSは、ビギナーでもウェブサイトやブログを開設することが可能です。
ヘッドレスCMSの場合、管理レイヤーと表示レイヤーを別々に開発する必要があり、それぞれに高度な専門知識が必要となるため、ビギナーには敷居が高くなっています。
ヘッドレスCMSのユースケース
立ち上げがビギナーでもできるという点を除けば、ウェブサイトをWordPressなどの従来型CMSで制作するメリットは薄くなっています。
既存のCMSウェブサイトはすべてヘッドレスCMSで実現できます。
それ以外でヘッドレスCMSが最適なのは、コンテンツを複数のチャンネル(オムニチャネル)で表示する必要のあるケースで、これは従来型CMSでは不可能です。
また、ウェブサイトのデザインに高いオリジナル性やユニークさが必要とされる場合もヘッドレスCMSが適しています。
よりくわしく知りたい方は次の記事を参考にしてください。
従来型CMSは衰退傾向にある
「ウェブサイトがどのような構造をしているか」という裏側のことは、ウェブの専門家でもない限り、ウェブサイトを見ただけでは分かりづらいものです。
なので「分離構造のCMS」といきなり言われても、それがどれだけ普及しているのかは実感としてつかむのは難しいと思います。
しかしヘッドレスCMSは、アメリカを初めとする海外の国々においてはすでに広く採用されており、このような流れが日本にやってくるのは時間の問題だと見られています。
WordPressを代表とする従来型CMSは「WordPressが遅くてこまっているあなたへ」で紹介したように、さまざま問題が露呈していて衰退傾向にあるので、ヘッドレスCMSの台頭が今度ますます進むことでしょう。
従来型CMSの未来
このように説明してくると、WordPressにもう未来はなく、今から選ぶ人はいないように感じる人もいると思いますが、新しいテクノロジーへの移行は徐々に進むものです。
例えばこれまで長い間WordPressを使ってきた人は、WordPressの管理画面に慣れているので、それを使い続けることができれば、大きなメリットになります。
そのようなニーズのために、WordPressにはWP REST APIというものがあり、これによってWordPressをヘッドレスCMSとして使うことが可能になっています。
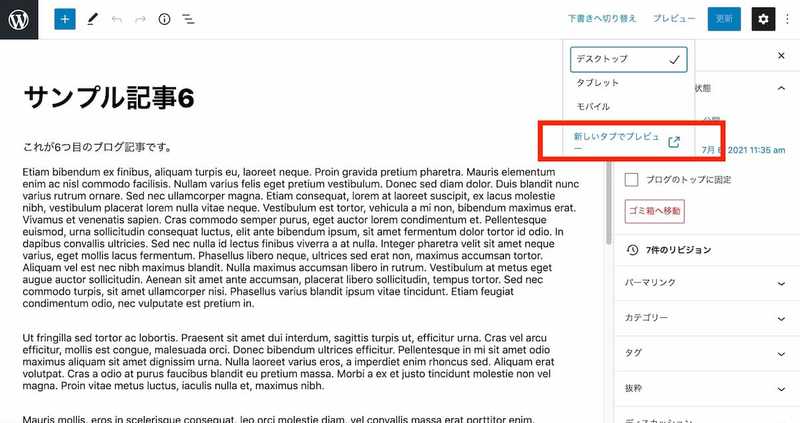
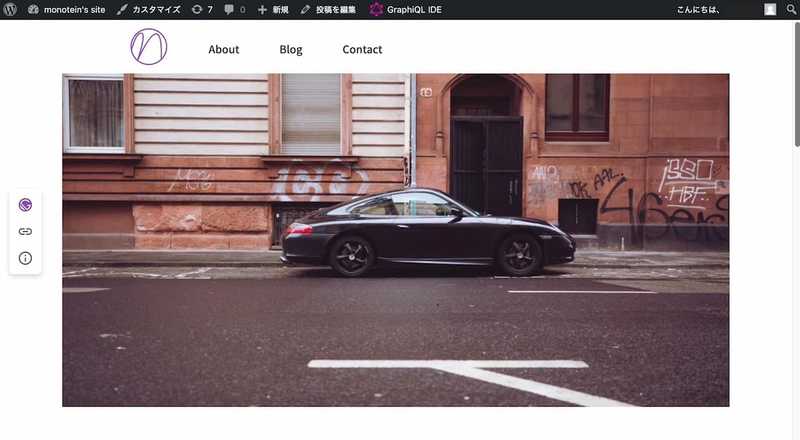
私が以前開発したサイトでは、CMSとしてヘッドレス化したWordPressが接続したので、下のスクリーンショットのように、使い慣れたWordPressの管理画面でコンテンツの制作作業を行い、そのままプレビューも行うことができるようになっています。

プレビュー画面は下のように表示されます。


メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)