2026年にヘッドレスCMSが最適な理由
2020.10.23
2024.2.08
この記事は約4分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
ヘッドレスCMSの活用方法
日本語で書かれた記事やウェブサイトでも「ヘッドレスCMS」という言葉を見る機会は増えてきましたが、そのほとんどがエンジニアの目線で書かれた情報で、ヘッドレスCMSを導入するビジネス上の具体的なメリットが見えてきません。
今回はヘッドレスCMSが、実際のビジネスでどのように活用できるかを紹介します。
オムニチャネルのメリット
オムニチャネルは、「さまざまな」という意味の"omni"と、情報の伝わる経路を意味する"Channel"が合わさった語で、特にセールスの領域では、顧客との間に複数の接点を設けて販売を行なっていく戦略のことを指します。
よく見かける例が「実店舗で販売を行いながら、ECショップも運営する」というもので、これによってリアルとネットの両方から顧客へとアプローチができます。
しかしリアルとネット、この2つの販売経路だけをオムニチャネルと呼ぶのではありません。
リアル、ネット、そしてリアルとネットの融合した販売経路、いわゆるOMO(Online Merges with Offline)も使っていくところにオムニチャネルの本当の強みがあり、これによって、リアル店舗で接客を受けながらの購入を好む人、外出しなくてすむネットでの購入を好む人、スマートデバイスでの購入を好む人など、顧客の多様なニーズに対応できます。
このように、それぞれの顧客に最適な形での購買体験を提供できることがオムニチャネルの最大のメリットであり、多くの企業で採用されている理由です。
オムニチャネルのデメリット
顧客にさまざまな方向からアプローチでき、それぞれに最適化された顧客体験を提供できることの裏返しとして、顧客管理と在庫管理が複雑化するデメリットがオムニチャネルにはあります。
また各チャネル、各媒体ごとに最適な販売戦略が異なってくるので、チャネルが増えるほど、販売戦略やその実行の時間的コスト、人的コストが増加していきます。
なぜオムニチャネルとヘッドレスCMSは相性がいいのか?
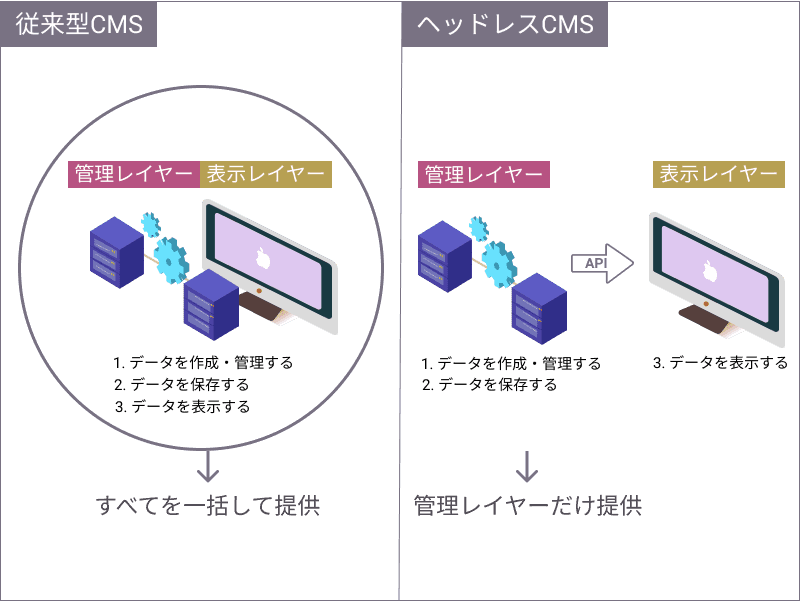
上の記事で説明したように、ヘッドレスCMSの特徴は「データを管理・保存する部分だけがあって、表示する部分がない」ことです。

あの記事では「表示する部分のないことがヘッドレスCMSの最大の強みです」と紹介しましたが、実はこれこそヘッドレスCMSとオムニチャネル戦略との親和性が非常に高い理由です。
これまでのCMSは管理レイヤーと表示レイヤーが一体化していたので、例えば同じコンテンツを他のウェブサイトやチャネルで使う場合、CMSをもう一個立ち上げる必要がありました。
ヘッドレスCMSの場合、一度データやコンテンツを作ってしまえば、表示レイヤー(=チャネル)を増やすだけで、どこでも何度でもコンテンツを使いまわすことが可能なので、オムニチャネル戦略との親和性が高いのです。
一度作れば何度でも使える
2018年の調査によると、50%以上の企業でオーディオや映像、文章、画像といったマーケティングコンテンツの制作量が前年よりも増加しています。
このようにコンテンツマーケティング戦略を採用する企業が増える中で、ヘッドレスCMSの「一回作ってしまえばどこでも使える(Create once, Display everywhere)」のメリットはますます大きくなっています。
タッチポイントを増やせる
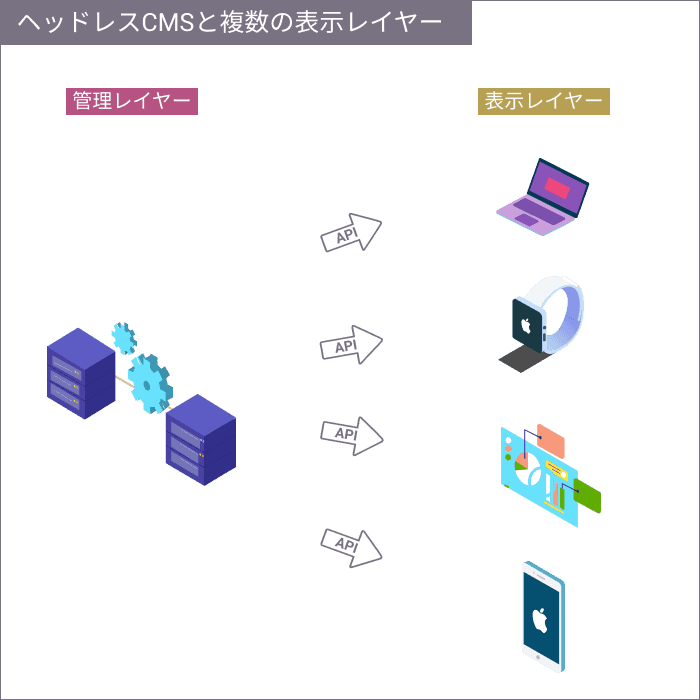
ヘッドレスCMSを使うと、コンテンツをユーザーに表示する場所は1つのウェブサイトに限定されず、またウェブサイトというネット空間にとどまる必要もなくなります。
ウェブサイトのみならず、Webアプリケーション、モバイルアプリ、AR/VR、AIスピーカー、デジタルサイネージ、スマートスピーカーといったIoT機器でもコンテンツの表示が可能になります。

このようなことが可能なのは、ヘッドレスCMSは管理レイヤーと表示レイヤーがAPIで連携しており、このAPIの受け取り先の分だけ表示レイヤーの数を増やすことができるためで、それは顧客との接点も表示レイヤーの数だけ増やせることを意味します。
管理コストを抑えられる
ヘッドレスCMSはコンテンツを1ヶ所で管理しているので、その分管理コストを削減できます。
在庫リスクと機会損失を減らせる
「1つの管理レイヤーに1つの表示レイヤー」の従来型CMSを使って複数のウェブサイトで販売を行いたい場合、それは「複数の管理レイヤー」を持つことを意味します。
複数の管理レイヤーのマネージメントは煩雑であるだけなく、「すでに在庫のない商品が、あるチャネルではまだ販売されている」といった在庫管理上のリスクも生みます。
管理レイヤーが1つのヘッドレスCMSでは、すべての表示レイヤーの商品の量や数がリアルタイムで同期しているので、在庫管理上のリスクや、買われたけど在庫がないなどの機会損失のリスクを取り除いて、安定的な在庫管理、販売運営を行うことを可能にします。
テストが容易になる
表示レイヤーの分離はA/Bテストの実行を容易にします。
例えば「どのデザインのウェブサイトが一番コンバージョン率が高いのか」といったことを調べるとき、従来型CMSの場合、必要な数だけCMSを立ち上げて、商品の情報や写真を載せていく必要がありました。
これは非効率であるだけでなく、ミス発生のリスクも高めます。
しかしヘッドレスCMSを使えば、管理レイヤーには手を触れずに、デザインの異なるウェブサイト(=表示レイヤー)だけを作れば済むので、テストを効率的に実行できます。
オムニチャネル・ファーストへ
スマートフォンの登場によって、ホームページをモバイル端末の表示に最適化する流れが生まれました。
それは当初「モバイルフレンドリー」と呼ばれていましたが、モバイル端末からのアクセスが50%を超える中で、モバイル端末での表示に重点をおいた「モバイルファースト」という考え方に変わっていきました。
同じようなことは販売戦略のシーンでも起きており、これまでリアル店舗でのみ商売をしていたお店が、ネットショップを開設する、複数のネットショップに商品を卸す、スマートスピーカーやデジタルサイネージを使った販売を行う、といったケースが増えています。
この流れはコロナ禍でさらに加速しており、多くのビジネスでオムニチャネルでの販売を前提とすることが当たり前となりつつあります。
これは「アイテムを1つのチャネルだけで発売する」という従来の戦略から、「アイテムを複数のチャネルで販売する」という「オムニチャネルファースト」の考え方への変化を表しており、ヘッドレスCMSはそのような新しいビジネス環境に最適なCMSであるといえます。
ヘッドレスCMSとよく組み合わされて使われるJamstackについては、次の記事を参考にしてください。
ヘッドレスCMSとJamstackの連携
ヘッドレスCMSとJamstackの開発方法をくわしく知りたい方は、拙著「はじめてつくるJamstackサイト with ヘッドレスCMS」を参考にしてください。
monoteinはヘッドレスCMSを活かしたシステム、Jamstackのサイト制作を専門としています。
ストレスフリーでサクサク動き、高いCV率を実現するJamstackサイトに興味のある方は、コチラより遠慮なくお問い合わせください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)