WordPressが遅くて、重くて困る
2020.02.01
2021.03.04
この記事は約3分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
WordPressが広まった理由
WordPressは一番人気のCMS(コンテンツ管理システム)で、今月2021年1月の調査結果によると世界の39.5%のウェブサイトがWordPressで作られています。
WordPressの特徴は、何といってもウェブサイトの管理のしやすさです。
ウェブサイトで「作って終わり」というケースはほとんどありません。
「作ってからが始まり」で、コンテンツを充実させてウェブサイトを育てていく必要があるのです。
とはいえ、コンテンツの作成や管理はビギナーの人には難しいところがあります。
WordPressがここまで広がった理由は、そのような作業を誰でも簡単に行えるようにしたことで、その結果、個人の趣味サイトから大企業のコーポレートサイトまで、WordPressは広く使われるようになりました。
WordPressの大きな欠点
世界中で使われ、管理もしやすいWordPressですが、大きな問題点が一つあります。
それはスピードが遅いことです。
WordPressで作られたサイトにアクセスをすると、ページ表示やページ移動に長い時間がかかりますが、これは実はたくさんの人が悩んでいるWordPress最大の問題点なのです。
スピードが遅いのは、これから説明するようにプラグインの問題や構造上の問題があります。 今回は、スピードが遅い理由と、その解決策を紹介していきます。
プラグインのコンフリクト
WordPressの特徴の一つが、プラグインを追加するだけで簡単に機能を追加できる点です。
しかし、このプラグインのサイズが大きい場合、当然サイトのスピードも落ちることになります。
またプラグインを複数入れている場合、あるプラグインが他のプラグインの動作に影響を与えてしまうこと(コンフリクト)が起き、ページ高速化や最適化のためのプラグインが、むしろサイトのスピードを落としているという本末転倒なことも起きます。
追加するだけで便利な機能が使えるようになるものの、他のプラグインとの兼ね合いや管理が実はとても大変で、長く使っているうちに多くのことがブラックボックス化してしまい、プロでもお手上げとなってしまう、ということがWordPressでは多々起きます。
WordPressの構造上の問題
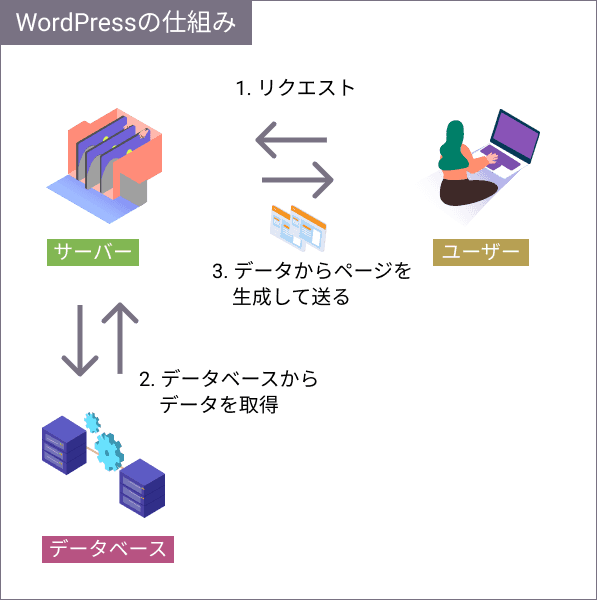
下図はWordPressでページが表示される時に起こっているプロセスです。

ユーザーがページにアクセスすると、サーバーはデータベースからデータを取得し、それを元にページを生成してユーザーに送りますが、このプロセスには時間がかかります。
特にコンテンツが増えるほど、ページの生成作業にも時間がかかるので、サイトの表示スピードは落ちていきます。
上の記事でも触れましたが、ページの表示に時間がかかればかかるほどユーザーはストレスを感じ、ページを閉じてしまう可能性が高まります。
WordPressを使わないウェブサイト制作
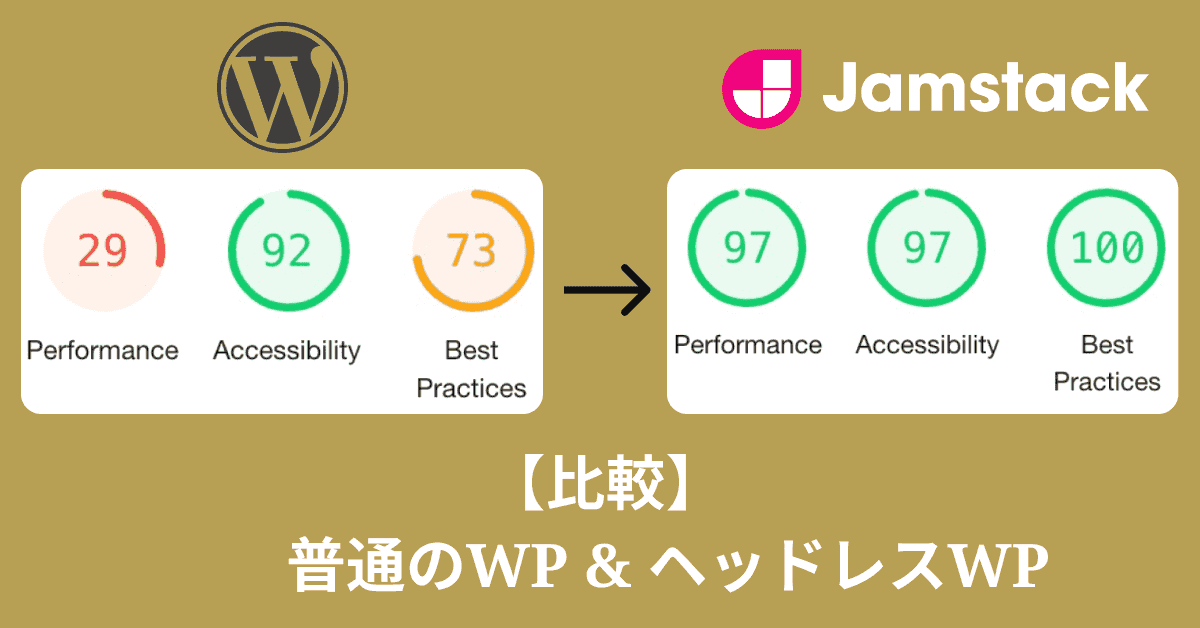
このようなWordPressが抱える問題の解決策として、現在ウェブの世界で使われ始めているのがJamstackというアーキテクチャーです。
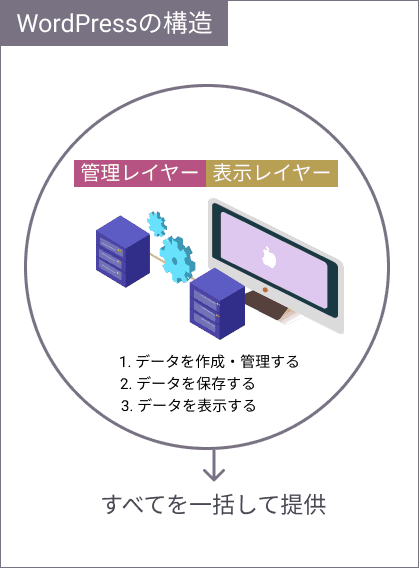
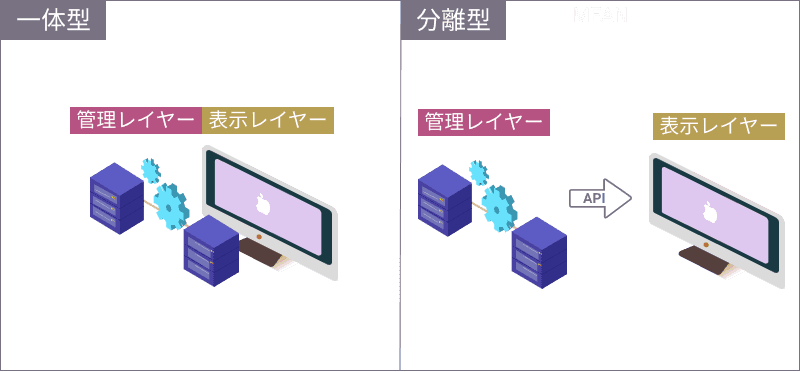
やや専門的になりますが、WordPressは管理レイヤーと表示レイヤーの2つのパーツに大きく分けることができます。
管理レイヤーとは、ユーザーからの入力を処理したり、データを保存したりしているところで、表示レイヤーは処理されたデータが表示される部分のことです。
私たちが普段目にしているのはこの表示レイヤーで、「ウェブサイト」というとここの部分を指します。

WordPressはこの2つのレイヤーが一体化しており、ユーザーには2つのレイヤーが一括して提供されるので、ビギナーでも使いやすいのです。
しかし、まさにこの構造のためにスピードが遅く、セキュリティリスクも高いシステムとなっているのです。
この問題を解決するために開発されたのが、管理レイヤーと表示レイヤーを分離してウェブ制作を行うJamstackという手法で、これが海外ではニュースタンダードとなってきています。

管理レイヤーと表示レイヤーを分離し、それぞれが必要な時にだけ通信を行うようにすることには、スピードの向上、セキュリティリスクの低下、メンテナンス性の向上といったメリットがあります。
WordPressをはるかに超えるメリットを持つJamstack、およびWordPressとJamstackの詳細な比較については次の記事を参考にしてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)