サイトの表示スピードを4倍UPする方法
2020.09.15
2021.03.08
この記事は約4分で読めます

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🔹 Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。登録はこちらから → 無料メルマガ登録
モバイルからのアクセスを高速化するAMP
ページの表示スピードを高速にするメリットは数多くありますが、今回はモバイル端末からのアクセス時にページ表示を高速化するAMPについて紹介します。
AMP化のメリット
AMPは"Accelerated Mobile Page"の略で、Googleによって2016年に開発されました。
AMPを導入すると、モバイル端末での表示スピードを最大40%ほど高速化するので、ユーザーに快適なウェブ体験を提供することができます。
ウェブサイトへのアクセスはモバイル端末からが50パーセント以上を占めていますが、90%のユーザーがページの表示に5秒以上かかるとページを閉じてしまいます。
そのためモバイル端末での表示を高速化する重要性は増しており、高速化によってユーザーの滞在時間は上昇し、ホームページへのエンゲージメントも高めることができます。
実際にAMPに対応したことでアクセス数に10%の増加、ページ滞在時間に50%の増加が見られ、特にオンラインショップの場合はAMP対応により売上が2割増加したとされます。
AMPの見分け方
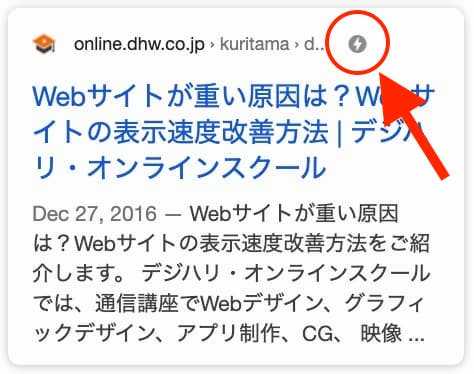
このようにメリットの大きいAMPに対応しているかどうかは、検索結果の画面でわかります。

AMP対応していると、上の画像の赤枠のようにカミナリマークが表示されます。
また下のサイトでは、AMPに対応しているかどうかをURLを入力するだけで判定してくれます。
• https://search.google.com/test/amp
AMPとレスポンシブの違い
モバイル端末からのアクセスというと「レスポンシブ対応(レスポンシブデザイン、モバイル表示最適化などとも呼ばれる)」を思い浮かべる人も多いと思いますが、AMPとは何が違うのでしょうか?
以下のような違いがあります。
• レスポンシブ ホームページの見た目に関係することで、ホームページのデザインを、スクリーンサイズの小さなモバイル端末からでも見やすく操作しやすいよう最適化すること
• AMP スクリーンサイズやデザインといった「見た目」ではなく「パフォーマンス」に関することで、ページの表示されるスピードを高速化する技術のこと
かつてレスポンシブ対応はオプションでしたが、モバイルからのアクセスが50%以上を占める今では、レスポンシブ対応は当然のものになっています。
AMPと似ていて違うテクノロジー、PWAとは?
このAMPに似たテクノロジーとして「プログレッシブ・ウェブ・アプリ(PWA)」というものがあります。
AMPとPWAはまったく違うものですが、今回はAMPの説明がメインなので、PWAについてくわしく知りたい方は次の記事をご覧ください。
AMPが検索ランキング(SEO)にプラスになるか?
ウェブサイトのスピードが検索結果に影響するとGoogleはアナウンスしていますが、AMP対応も検索ランキングに関係するのでしょうか?
GoogleはAMP対応によって検索結果が上がることはないと言っているものの、AMP化することでリッチリザルトやカルーセルとして表示されることがあると認めており、またAMP化が直接ランキングに影響することはなくとも、スピードUPによる高パフォーマンス化はランキングに影響するので、AMP化が検索ランキングへのプラスの要素になることは間違いありません。
AMPの技術
AMPには3つの技術がコアテクノロジーとして使われています。簡単に紹介します。
AMP HTML
AMPでは<header>部分にAMP専用のタグが使われます。
これによってAMP対応しているかどうかをGoogleは判断します。
AMP JavaScript
AMP JavaScriptには表示スピード高速化のためのテクニックが数多く使われており、これによりページの高速レンダーリングが行われます。
またAMP JavaScriptは外部リソースの読み込みを非同期で行うため、ページのレンダリングをブロックせず、ページの高速描画を助けます。
AMPキャッシュ
AMPが高速なのはキャッシュ(ホームページのデータを一時的に保存すること)が行われているからで、AMP対応サイトではGoogleキャッシュにキャッシュ化されたAMP HTMLがセーブされています。
通常、ブラウザはサーバーにアクセスをしてデータを取ってくる必要があるためにページ表示には時間がかかります。
しかしAMPに対応している場合は、ユーザーがアクセスするよりも前にGoogleがあらかじめデータを読み込んでおり、アクセスがあった時にはその読み込まれたデータを使うため、高速表示ができるのです。
AMP導入のデメリット
ページ表示を高速化できるという大きなメリットのあるAMPですが、もちろんデメリットもあります。
まず、AMPサイトでは複雑なアニメーションやJavaScriptを使ったリッチな表現ができないことです。
AMP導入によってモバイル端末での表示が比較的シンプルなものになるため、ビジュアル面での訴求やブランディングの必要が高い場合にはAMPを導入しない方がよいでしょう。
また、AMP導入はGoogleアナリティクスにも影響します。
Googleアナリティクスは通常、JavaScriptを使って読み込んでいるため、これをAMPのAMP JavaScriptで読み込むためにはGoogleアナリティクスのトラッキングに特別な設定が必要となってきます。
AMP化がコンバージョンを下げることも
AMP化によってモバイルサイトのデザインや機能が簡素化したため、モバイルからのコンバージョンが59%低下したというケースもあります。
これらの企業ではAMP化を取りやめたということです。
AMPの導入方法
上で説明したようにAMPには、AMP HTML、AMP JavaScript、AMPキャッシュという3つの高度なテクノロジーが使われています。
そのため既存のウェブサイトをAMP化するのは、プラグインを使うなどの方法以外は複雑になるのでご相談ください。
AMP対応は必須か?
AMPの発表から今日までずっと「AMPを導入すべきか否か」の議論は世界中で続いていますが、一律に「導入すべき」という風にならないのは、上述のようなスピードが高まるメリットの裏返しとして、ウェブサイトのデザインに制限を受けてしまうデメリットがあったり、AMP化自体に懐疑的な見方があるためです。
私見でも、AMPを積極的に採用しているサイトは、文字情報の多いニュースサイトや記事ベースのサイトに多いと感じます。
とはいえ、ファッション通販サイトのZOZOがAMPを採用しており、また広告向けのAMP Adsやストーリー形式の表示に対応したAMP Stories、メール向けのAMP Emailなども出てきており、AMP化の波はますます大きくなっていることを考えると、AMP採用が可能な場合は積極的に行なっていくべきだと私は考えています。

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)