『はじめてつくるReactアプリ(with TypeScript)』第2版をリリース/Vite使用
2024.4.12
この記事は約3分で読めます
目次
• 許しがたいこと

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🔹 Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。登録はこちらから → 無料メルマガ登録
React + Viteを採用した新版発売
本日、『はじめてつくるReactアプリ』と、そのTypeScript版『はじめてつくるReactアプリ with TypeScript』の第2版をリリースしました。
はじめてつくるReactアプリ
【2024年4月新版発売。HTMLとCSSの知識だけで始められるReact開発。好評なハンズオン形式でスイスイ進める】
1859 → 0円
はじめてつくるReactアプリ with TypeScript
【2024年4月新版発売。HTMLとCSSの知識だけで始められるReact + TypeScript開発。好評なハンズオン形式でスイスイ進める】
2079円 → 0円
最大の変更点(create-react-appからReact + Viteへ)
変更点は、開発ツールをReact + Viteに切り替えたことです。
2021年3月の初版以来「create-react-app」を使っていましたが、今回の新版でReact + Viteに変更しました。
ネットや書籍には「create-react-app」を使う教材がまだまだ多いですが、2024年の開発現場のスタンダードな手法を読者に学んでもらうため、React + Viteを使った第2版へと全面的な改訂を施しました。
• HTMLとCSSの知識だけでReactを始められる
• 小さな成功体験を最短最速で読者に作ってもらう
……この初版以来のコンセプトはそのままに、2024年最新のReactおよびReact+ TypeScript開発手法を学べる教材になっています。
2021年の出版以来、定期的にアップデートを施してきましたが、今回がもっとも大きな変更となったので「第2版」という形で出版をしました。
React + Viteへの変更とともに、それ以外の内容にも全面的に手を加えてあります。
本書のねらいと対象読者
本書はHTML/CSSの学習を終えた人を対象にしているので、JavaScriptやTypeScriptの知識は不要です。
2時間ほどで完成する簡単なReactアプリ作りを通して、「ビギナーでもReactアプリを作れるんだ」という達成感と、「Reactって難しそうだったけど自分でも勉強を進めていけそうだ」という自信をもってもらうことが本書のねらいです。
サクサクと前に進んでいる感覚を味わいながら短時間でアプリを完成させて達成感を得てもらうため、ReactやJavaScript、TypeScriptの網羅的な解説は大胆に削っています。
この方針については下記記事も参考にしてください。
ハンズオン形式のReact入門書
「作りながら学ぶこと」、「自分の手を動かすこと」が本書のキーポイントです。
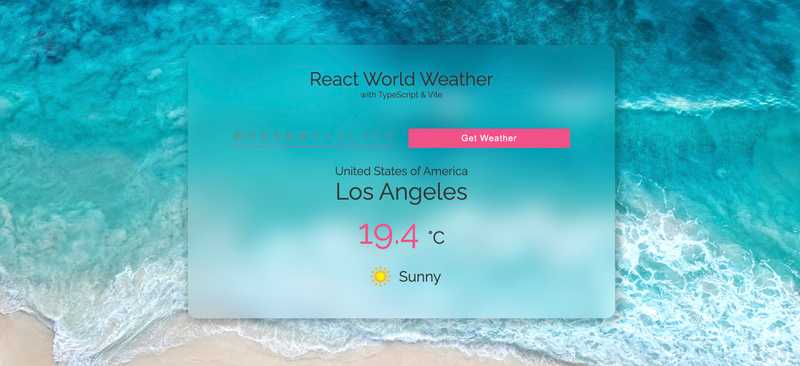
下記のような天気アプリの作り方をゼロから解説し、最後は無料でオンライン公開するまでをカバーしています。
https://react-typescript-book-with-vite.netlify.app

著者として意外に思うこと
本書初版を出版したのは3年前の2021年です。
著者としては、3年経ってもまだ『はじめてつくるReactアプリ』が多くの人に読まれていることを意外に感じるときがあります。
情報の鮮度が要となるプログラミング分野、その中でも特に変化の激しいフロントエンドのことを扱っている本だからです。
読まれている理由としては「内容を定期的にアップデートして古くならないようにしていること」「網羅性は目指さず、読者の小さな成功体験獲得にフォーカスしていること」「専門用語の使用を避けていること」etc….、いくつも思い浮かびますが、「まだ読まれている」「まだ読者の役に立っている」というのは、著者としては嬉しい限りです。
この点に関しては、下記記事でより深く触れています。
予想を超える時間がかかった理由
以下、今回の改訂作業のこぼれ話です。
改訂作業を始める前、これは2、3日あれば終わるだろうと思っていました。
開発ツールをcreate-react-appからReact + Viteに切り替えるといっても、各ファイルに書くReactコードは同じなので、手を加えるところは少ないと思っていたのです。
しかし結果的には、予想の数倍の時間がかかりました。
その原因はViteへの切り替え・書き換えに関する部分ではありません。
「日本語の文章」です。
許しがたいこと
当たり前ですが、『はじめてつくるReactアプリ』は文学書でもなければ、文章の美しさを味わう本でもありません。
99%以上の読者は、「Reactを学びたい」という現実的・実利的な目的でこの技術書を開いているでしょう。
なので私も、3年前の初版執筆時にはたいして日本語にはこだわらずに書いていたのです。
しかし時間が経って読み返してみると、当時は気にならなかった「アラ」が目につくようになりました。
この3年間、プログラミングの教本を20冊以上書き、他の場所では随筆のようなものを日本語と英語で大量に書いていたので、いつのまにか私の中での文章の基準が上がっていたのでしょう。
今回の新版執筆にあたって『はじめてつくるReactアプリ』を読み返していると、「よくこんなふざけた日本語を書けたなあ」と思う場面が何度もありました。
ここでいう「ふざけた日本語」というのは、内容がふざけているのではなく、下記のような文章の形式面・技術面のことです。
• 一文が非常に長い
• ひとつの文章に複数のトピックが入っていてわかりづらい
• 句点が少なく読みづらい
• 「〜です。〜です。」、あるいは「〜ます。〜ます」と、語尾の同じ文章が連続していて単調
実は直すつもりはなかった
今回の新版執筆の作業を始める前から、文章的に気に入らないところがたくさんあることは予想していました。
しかし、それを直すつもりはありませんでした。
実用書の本質とはあまり関係がない「文章」という部分の修正作業、別の言い方をすると、私の自己満足でしかないような作業には時間をかけたくなかったのです。
他にも……
• 「いまふり返ってみたら至らない点もあるけど、それでも3年前の自分が書いたもの」という過去の記録として残しておきたい気持ち
• 「多くの人に読まれていながらも、私の文章に対する不満を聞かないのは、意外に読者はこの文章が好きなのかもしれない。受け入れられているなら、あえて手を入れない方がいいかもしれない」というやや保守的な理由
……こういった理由もありました。
しかしやはりどうしても文章が気に入らないこと、さらにこの『はじめてつくるReactアプリ』は私の本のなかでもっとも読まれているもので、これで私をはじめて知る人もいることを考えた結果、やはり直すことにしました。
これが今回の新版執筆に時間がかかった理由です。
繰り返すように、『はじめてつくるReactアプリ』はプログラミングを学ぶ実用書なので、私の文章が美しいとか詩的である必要はない……むしろそうであれば有害ですが、本全体の文章をすべて再考して修正を加えたことで、今回の第2版ではより読みやすく、よりわかりやすく、よりスムーズに読者がReactへと入門できるようになったと思います。
以下、興味のある人向けに、今回直した文章のビフォー/アフターをいくつか紹介します。
文章のビフォー/アフター
Before;
Form.tsxファイルをcomponentsフォルダの中に作ってください。
After;
componentsフォルダの中にForm.tsxファイルを作ってください。
(*修正理由:「フォルダ → ファイル」という、大きな単位から小さな単位へと言及)
Before;
左辺の2 > 4は、4が2よりも小さいことはないので誤っています。
After;
左辺の2 > 4は、2が4よりも大きいことはないので誤っています。
(*修正理由:「2 > 4」のあとに「4が2」と書くのは、並びがスムーズではない)
Before;
これがJSX、つまりReactの場合は次のようになります。
After;
これがReactの場合は次のようになります。
(*修正理由:必ずしも必要のない「JSX」という専門用語への言及。著者のエゴ的な、余計な補足情報を削除)
Before;
このresultsstateは、App.tsxからResults.tsxに渡す必要があります。コンポーネント間でのやりとりにはpropsを使うので、まずはApp.tsxの<Results/>タグにデータを書き加えましょう。
After;
このresultsstateは、App.tsxからResults.tsxに渡す必要があります。App.tsxの<Results/>タグに書き加えましょう。
(*修正理由:直前にすでに説明していることを繰り返す冗長な文章を削除)
Before;
ボタンをクリックするとAPIコールが実行されるようになっているので、「Get Weather」ボタンを押してみましょう。
After;
ボタンをクリックするとデータ取得が実行されるようになっているので、「Get Weather」ボタンを押してみましょう。
(*修正理由:必ずしも必要のない「APIコール」という専門用語を削除)
Before;
しかしcityを直接URLの中に書いてもうまくいきません。
After;
しかしcityをURLの中に直接書いてもうまくいきません。
(*修正理由:修飾語を近くに置き直し)
Before;
この2つには多くの違いがありますが、
After;
この2つには違いが多くありますが、
(*修正理由:個人的な好みもあると思いますが、Afterの方がスムーズに読めます)
文章に反映される身体のリズム
文章……特に自分の書いた文章……というのは時間をおいて読み直すと、いつも気に入らないところが出てきます。
おそらくその時の気分や体調や身体のバイオリズムというものが、文章には反映されるのでしょう。
なので今回の新版も、来週になって読み返したら気に入らない文章が出てくると思いますが、技術書・実用書ということを考えたとき、現時点では合格点の文章になっていると思います。
React、TypeScriptの2024年最新の開発手法を学びたい方は、ぜひご覧ください。
はじめてつくるReactアプリ
【2024年4月新版発売。HTMLとCSSの知識だけで始められるReact開発。好評なハンズオン形式でスイスイ進める】
1859 → 0円
はじめてつくるReactアプリ with TypeScript
【2024年4月新版発売。HTMLとCSSの知識だけで始められるReact + TypeScript開発。好評なハンズオン形式でスイスイ進める】
2079円 → 0円

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)