【Vite + React】3分で使えるようになるVite + React入門(初心者向け)
2024.4.25
2025.6.9
この記事は約3分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
★ 本記事の最終更新日:2025年6月9日
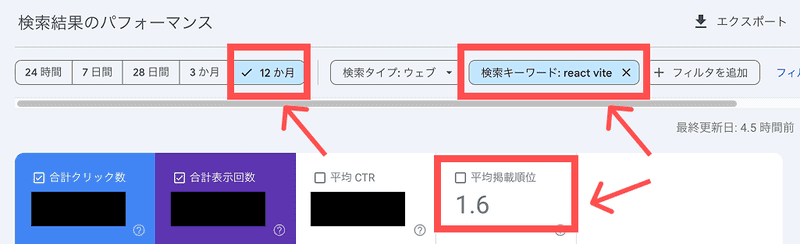
本記事は、1年以上にわたりGoogle検索で公式ページよりも上位(or 次位)に表示されている記事です。非常に多くの人に読まれているため、常に最新の情報へとアップデートを重ねています。ぜひ活用してください。


それでは以下、本編です。
create-react-appとVite + React
私は2021年から、Reactビギナー向けの入門書をいくつか書いています。
これらの本では当初、React開発ツールとして「create-react-app」を使っていました。
「create-react-app」は機能がしぼられている分、React自体に集中でき、初心者には最適だからです。
しかし実はこの「create-react-app」のメンテナンスは、2023年春より止まっています。
2025年現在、使うことは推奨されていません。
現在では、「Vite + React」というものを使うことがスタンダードとなっています。
本記事では、ビギナー向けに、この「Vite + React」のインストール方法と使い方の初歩を紹介します。
なお、本記事の最後では、【HTMLとCSSだけでReactに入門する方法】にも触れているので、ぜひ最後まで読んでください。
「Vite + React」について
最初に「Vite + React」を簡単に紹介します。
従来まで使われていた「create-react-app」との最大の違いは、JavaScriptファイルをまとめるテクノロジーです。
Reactでは大量のJavaScriptファイルが使われていますが、ブラウザでJavaScriptを実行する前に、それらを一度まとめてあげる必要があります。
この大量のファイルを束ねるプロセスは「バンドル」、そこで使われるツールは「バンドラー」と呼ばれ、「create-react-app」ではWebpackというバンドラーが使われています。
バンドラーにはWebpack以外にも複数あり、近年、日本を含め世界的にポピュラーなものがViteです。
このViteをWebpackの代わりに使ったもの、それが「Vite + React」になります。
Viteは処理能力が高いため、Webpackを使っている「create-react-app」と比べ、ファイルの変更をブラウザに反映させるまでの時間や、build実行時の待ち時間が短縮されます。
つまり、よりスピーディに開発を進められるのです。
それでは以下、「Vite + React」のインストール方法とbuildについて紹介していきます。
「Vite + React」のインストール方法
ターミナル上で、「Vite + React」をインストールしたいフォルダに移動します。
ここでは「ダウンロード」フォルダにいるものとします。
そして次のコマンドをターミナルに打ち、「Enter」キーで実行してください。
npm create vite@latestここで次のような表示が出ることがありますが、特に問題ではないので「Enter」キーを押して次に進んでください。
Need to install the following packages:
create-vite@6.5.0
Ok to proceed? (y) 質問がいくつか出てくるので回答していきましょう。
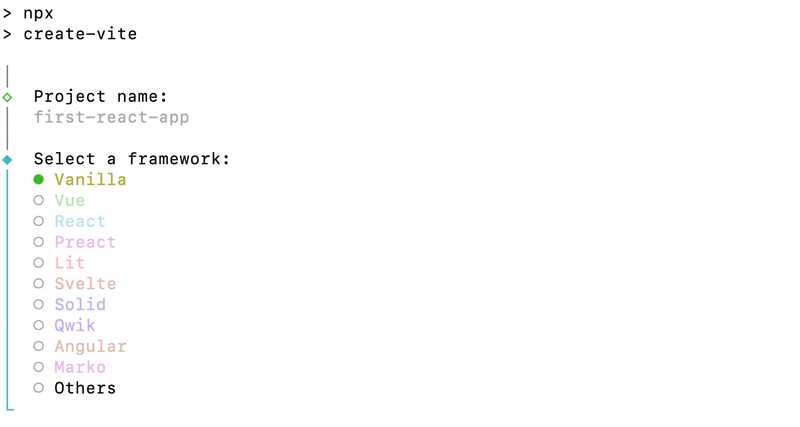
最初はこのアプリの名前で、これがフォルダの名前に使われます。
◆ Project name:
│ vite-project
└名前は好きなものを使えます。
ここでは「first-react-app」と打って、「Enter」キーを押しましょう。
次の質問が出ます。

Reactを使った開発をしたいので、キーボードの矢印キーで「React」を選び、「Enter」キーで決定します。
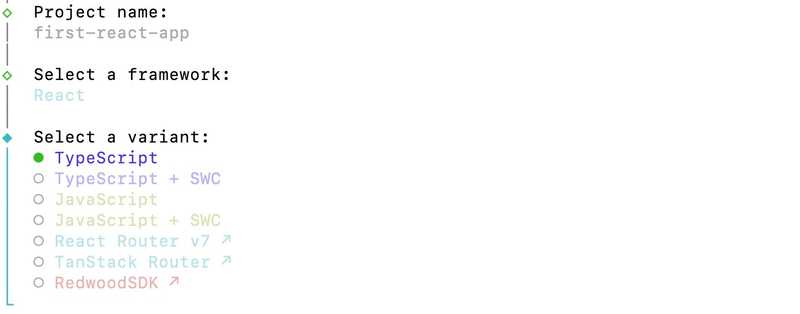
次は、開発言語/フレームワークとして、何を使うかを決める質問です。

ここでは「JavaScript」を選び、「Enter」キーを押しましょう。
なお、「SWC」とは開発時のプロセスを高速化するもので、使用は任意ですが、ここではSWCなしの「JavaScript」を選択します。
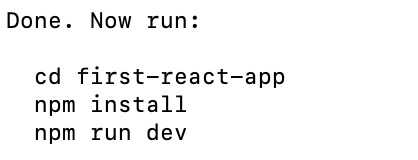
次のような表示が出たら、セットアップは完了です。

ダウンロードフォルダを見ると、「first-react-app」フォルダが出来ています。
これをVS Codeで開きましょう(VS Codeに、フォルダを直接ドラッグ&ドロップしても開けます)。
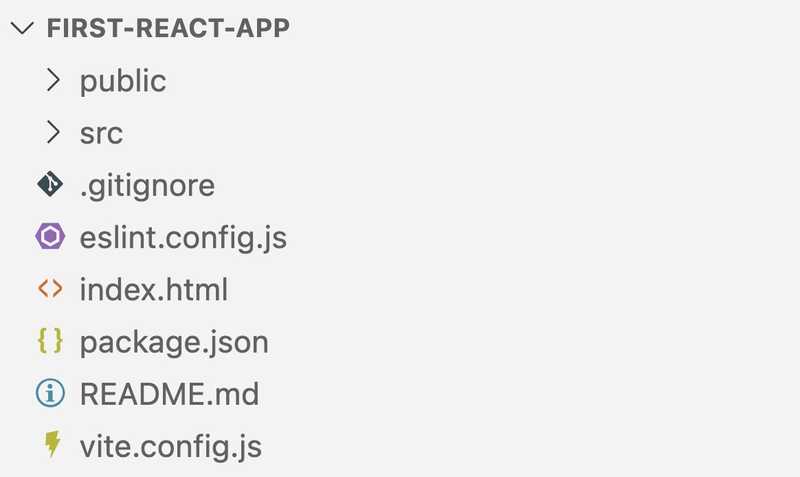
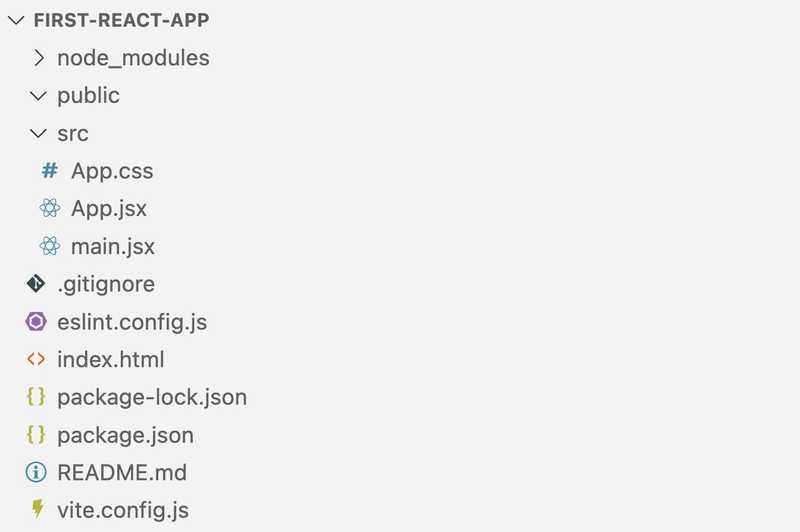
中身は次のようになっています。

「create-react-app」との主な違いは次の点です。
― Reactファイルの拡張子が.jsではなく.jsxになっている
― ファイル名がindex.jsの代わりにmain.jsxとなっている
― index.htmlがpublicフォルダの外に置かれている
― Viteの設定ファイルvite.config.jsがある
― 起動コマンドがnpm startではなくnpm run devになっている
― 必要なパッケージがインストールされていない
最後の点に関して、「create-react-app」ではインストール時に必要なパッケージも一緒にインストールされますが、「Vite + React」では手動でインストールする必要があります。
なので、VS Code上部メニューバーの「Terminal」から「New Terminal」を選び、VS Code下部にターミナルを出してください。
そこに、パッケージをインストールする下記コマンドを打ち、「Enter」で実行しましょう。
npm installnode_modulesが作成されます。これはパッケージ関係のフォルダです。
これで起動コマンドであるnpm run devを実行すると、「Vite + React」が起動します。
しかし、その前にフォルダ内を整理しましょう。
「Vite + React」のクリーンアップ
まっさらな状態で始めたいので、不要なものを削除していきます。
srcフォルダを開き、その中のassetsフォルダ、index.cssを削除してください。
さらにpublicフォルダ内のvite.svgも削除しましょう。
次のようになります。

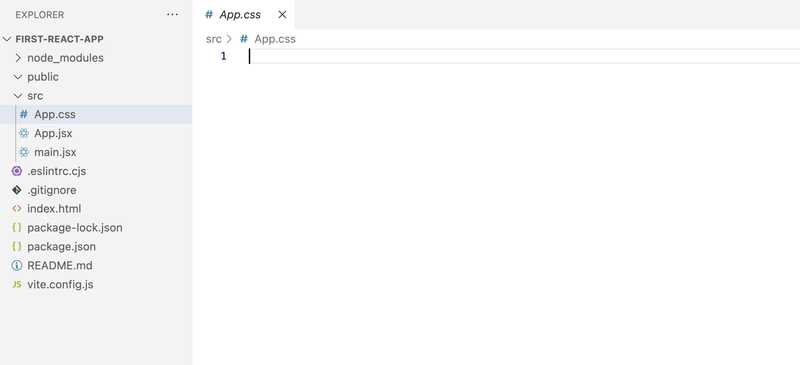
次はApp.cssを開いてください。
コードがすでに書かれているので、すべて消しましょう。次のようになります。

次はApp.jsxを開き、ここでも同様に、書かれているコードをすべて消しましょう。
そして、次のコードを書いてください。
// App.jsx
import './App.css';
function App() {
return (
<div>
<h1>こんにちは</h1>
</div>
);
}
export default App;クリーンアップの最後がmain.jsxです。
main.jsxを開き、次のコードを一行消しましょう。
// main.js
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import App from './App.jsx'
import './index.css' // 削除
createRoot(document.getElementById('root')).render(
<StrictMode>
<App />
</StrictMode>,
)VS Code上部メニューバーの「File」→「Save」、もしくは「Command」+「S」で、各ファイルに加えた変更を保存しましょう。
これでクリーンアップが完了して、「Vite + React」開発をはじめる地ならしができました。
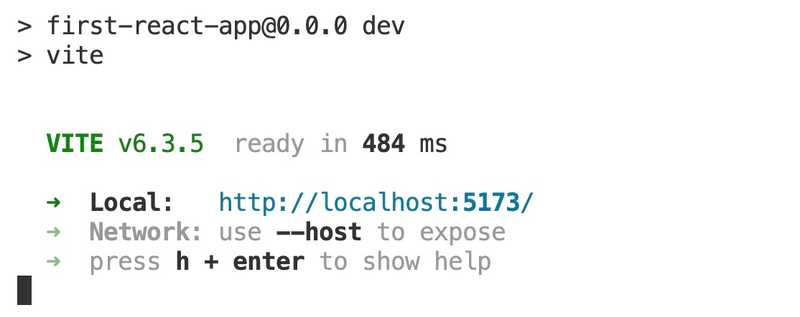
ターミナルにnpm run devを打ち、「Enter」で実行すると、次のように表示されます。

「create-react-app」の経験者は、この起動時間が「Vite + React」の方が短いことに気づいたと思います。
さて、指定されているhttp://localhost:5173を開いてみましょう。
次のように表示されます。

VS Codeに戻り、App.jsx内の<h1>タグの文字列を、「さようなら」に変えて保存してみましょう。
ブラウザを見ると、表示も変わっているはずです。
つまりApp.jsxのreturn横のカッコ( )内は、HTMLと同じ要領で編集できることがわかります。
これが「Vite + React」の使い方の初歩の初歩です。
「Vite + React」のbuild方法
開発が完了し、オンラインで公開するときには「build」という作業を行います。
まず、ターミナル上で「control」を押しながら「C」を押して、「Vite + React」を停止させてください。
そして下記buildコマンドを打って、「Enter」キーで実行しましょう。
npm run build「create-react-app」と比べ、「Vite + React」では、buildの完了までにかかる時間が非常に短いのが特徴です。
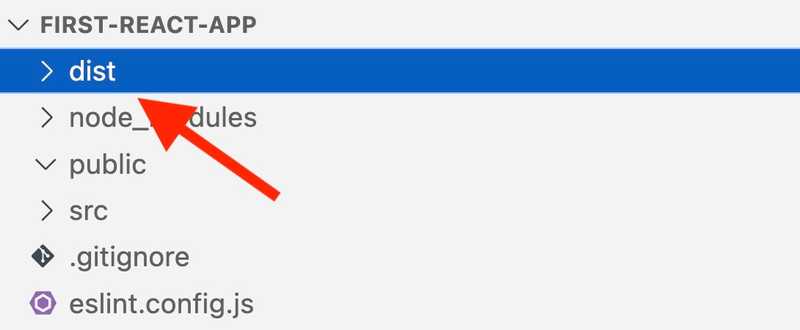
さて、distという新しいフォルダが生成されています。

これは「create-react-app」のbuild後に作られるbuildフォルダと同様のもので、distフォルダをNetlifyなどにアップロードすれば、アプリをオンラインで公開可能です。
HTML/CSSだけでReact入門する方法
本記事では、2025年のReact開発のデフォルトツール「Vite + React」の、本当に最初のさわりの部分だけを紹介しました。
「Reactを自分でも使えるかも」と思っていただけたら幸いです。
もう少しReactの使い方を知りたい方は、HTML/CSSだけでReact入門ができる下記教本にトライしてみてください。
JavaScriptの知識・経験は不要です。
現在、特別価格で購入いただけます(通常1080円 → 現在190円)。
はじめてつくるReactアプリ
【2025年3月改訂版発売。HTMLとCSSの知識だけで始められるReact開発。好評なハンズオン形式でスイスイ進める。最新のReact 19の情報もあり。】
1080 → 190円

この本にはTypeScript版もあります。
こちらも特別価格で提供中です(通常1280円 → 現在240円)。
はじめてつくるReactアプリ with TypeScript
【発売から4年以上読まれ続けているReact × TypeScript入門書の決定版。2025年3月改訂版発売。HTMLとCSSだけで読める本。】
1280円 → 240円

▼【無料フロントエンド・ガイド】は下記ページで受け取れます。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)