【React + TypeScript】イベントの型の記法には3種類あります
2024.3.19
この記事は約2分で読めます
目次
• 3種類の型の記法

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🔹 Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。登録はこちらから → 無料メルマガ登録
3種類の型の記法
React + TypeScript開発で使うイベントの型の記法には、次の3つがあるので紹介します。
1:インライン記法
2:パラメータ横に書く記法
3:イベント名の横に書く記法
1インライン記法(React + TypeScriptのイベントの型)
次のようなコードがあったとします。
// Form.tsx
const Form = () => {
const [data, setData] = useState("")
return (
<form>
<input onChange={(e) => setData(e.target.value)}
type="text"
required
/>
</form>
)
}
export default Formfunctionを内部に書くこのようなインライン記法では、eに対する型は不要です。
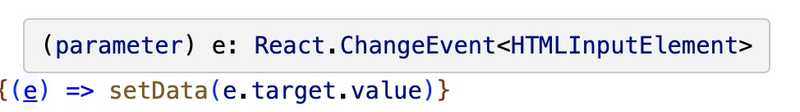
マウスをeに乗せると、TypeScriptが次のように型の推測をしてくれています。

2パラメータ横に書く記法(React + TypeScriptのイベントの型)
先ほどのインラインのfunctionを、外部定義するものに変えてみましょう。
// Form.tsx
import { useState } from "react"
const Form = () => {
const [data, setData] = useState("")
const changeHandler = (e) => {
setData(e.target.value)
}
return (
<form>
<input onChange={changeHandler}
type="text"
required
/>
</form>
)
}
export default Formするとeはanyになります。
しかし、先ほどのインライン記法時の型情報を次のように持ってくれば解決します。これが2つ目の記法です。
// Form.tsx
...
const changeHandler = (e: React.ChangeEvent<HTMLInputElement>) => {
setData(e.target.value)
}
return (
...3名前の横に書く記法(React + TypeScriptのイベントの型)
次のように書くこともできます。これはeなどのパラメーターが複数あるときに便利な記法です
// Form.tsx
...
const changeHandler: React.ChangeEventHandler<HTMLInputElement> = (e) => {
setData(e.target.value)
}
return (
...本記事で紹介した3つの記法はどれを使っても違いはありませんが、3つ目の記法を目にすることあまりないでしょう。
2024年3月にReact + TypeScriptの新刊書をリリースしました。
ジェネリクスを含む、基礎から応用までの幅広い範囲をカバーしており、TypeScript + React入門者から、中級者の人にもっとも学びがある内容になっています。
React + TS徹底フォーカス:TypeScriptマスター with React
【TypeScriptをReactでつかうことに徹底フォーカス。2024年の開発現場で必須のスキルを最短で学べる一冊】

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)