【Vite + React】3分で使えるようになるVite + React入門(初心者向け)
2024.4.25
2024.8.6
この記事は約3分で読めます
目次

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🔹 Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。登録はこちらから → 無料メルマガ登録
create-react-appとVite + React
私はReactビギナー向けの入門書を本をいくつか書いています。

これらの本では、React開発ツールとして「create-react-app」を使っていました。
「create-react-app」は機能がしぼられている分、React自体に集中でき、初心者には最適だからです。
しかし実はこの「create-react-app」のメンテナンスは、2023年春より止まっています。
そこで今回は、「create-react-app」の代わりに人気を集めている「Vite + React」のインストール方法と使い方の初歩を紹介します。
「Vite + React」について
「Vite + React」と「create-react-app」の最大の違いは、JavaScriptファイルをまとめるために使われているテクノロジーにあります。
Reactには大量のJavaScriptファイルが使われていますが、ブラウザでJavaScriptを実行する前に、それらを一度まとめてあげる必要があります。
この大量のファイルを束ねるプロセスを「バンドル」と呼び、「create-react-app」ではWebpackというものが使われています。
バンドルを行うテクノロジーにはWebpack以外にも複数あり、近年注目を集めているのがViteです。このViteをWebpackの代わりに使ったものが「Vite + React」で、React公式サイトでも言及されているように、現在「React + Vite」は日本をふくむ世界中で広く使われています。
バンドルのプロセスがViteは高速なので、Webpackを使っている「create-react-app」と比べ、ファイルの変更をブラウザに反映させるまでの時間や、build実行時の待ち時間が短縮されるメリットがあります。
以下、「Vite + React」のインストール方法とビルド方法を紹介していきます。
「Vite + React」のインストール方法
ターミナル上で、「Vite + React」をインストールしたいフォルダに移動します。ここでは「ダウンロード」フォルダにいるものとします。
そして次のコマンドをターミナルに打ち、「Enter」キーで実行してください。
npm create vite@latestここで次のような表示が出ることがありますが、特に問題ではないので「Enter」キーを押して次に進んでください。
Need to install the following packages:
create-vite@5.4.0
Ok to proceed? (y) 質問がいくつか出てくるので回答していきます。最初はこのアプリの名前で、これがフォルダの名前に使われます。
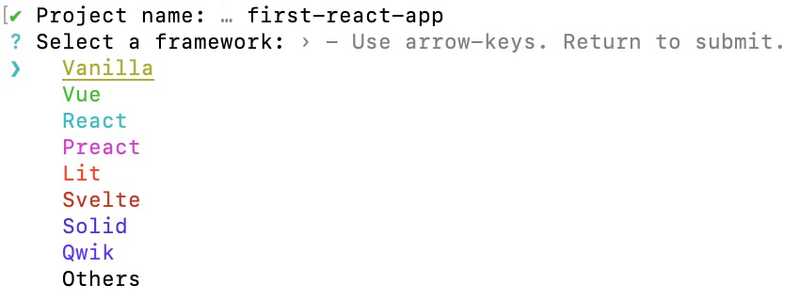
? Project name: › vite-project名前は好きなものを使えます。ここでは「first-react-app」と打って「Enter」キーを押しましょう。すると次の質問が出ます。

Reactを使った開発をしたいので、キーボードの矢印キーで「React」を選び、「Enter」キーで決定します。
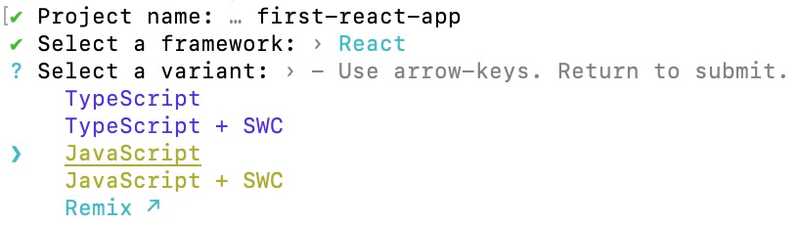
次は、JavaScriptとTypeScriptのどちらを言語として使うかを決める質問が出ます。

「SWC」とは開発時のプロセスを高速化するものです。「+ SWC」と書かれているものを選んでも選ばなくてもどちらでも構いません。ここでは「JavaScript」を選び「Enter」キーを押します。TypeScript開発の場合は「TypeScript」、あるいは「TypeScript + SWC」を選びましょう。
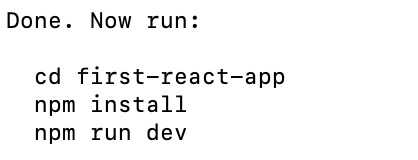
次のような表示が出たらセットアップが完了です。

ダウンロードフォルダを見ると、「first-react-app」フォルダが出来ています。
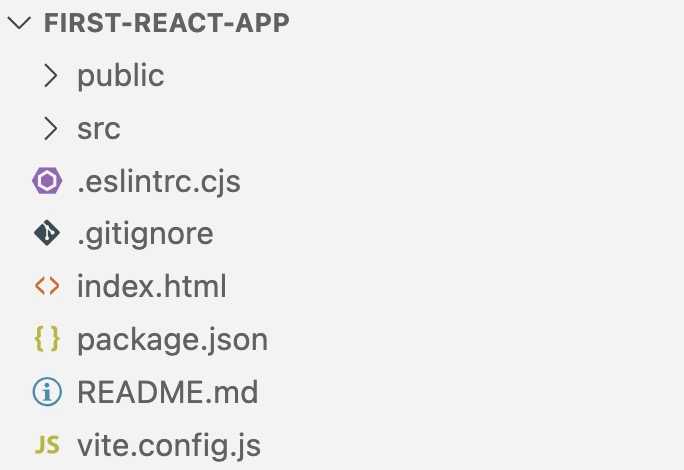
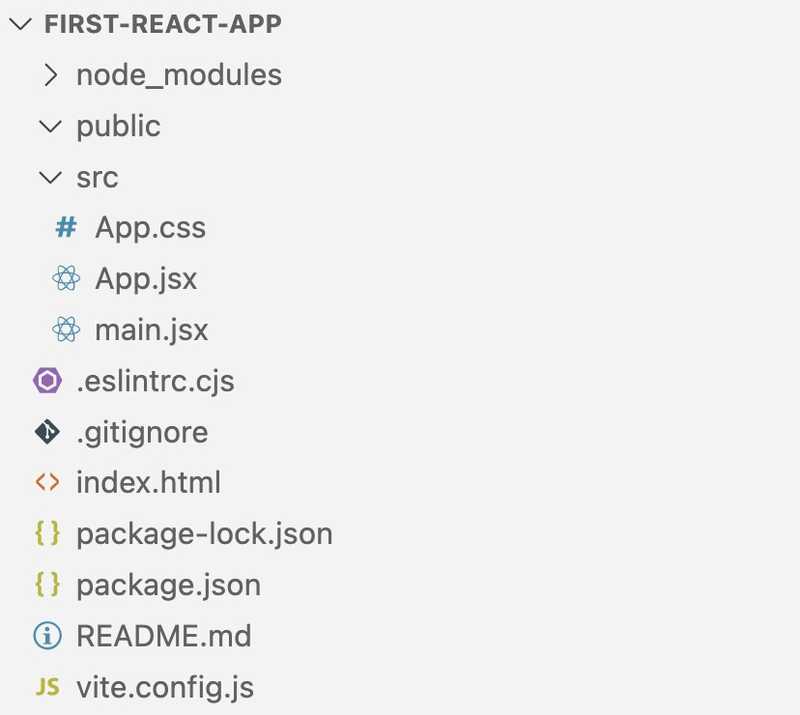
これをVS Codeで開きましょう。次のようなファイルとフォルダが入っています。

「create-react-app」との違いは下記の点です。
― Reactファイルの拡張子が.jsではなく.jsxになっている
― ファイル名がindex.jsの代わりにmain.jsxとなっている
― index.htmlがpublicフォルダの外に置かれている
― Viteの設定ファイルvite.config.jsがある
― 起動コマンドがnpm startではなくnpm run devになっている
― 必要なパッケージがインストールされていない
最後の点に関して、「create-react-app」ではインストール時に必要なパッケージも一緒にインストールされますが、「Vite + React」では手動でインストールする必要があります。なので、VS Code上でターミナルを開き、次のコマンドで必要なパッケージをインストールしましょう。
npm installすると、インストールしたパッケージに関するフォルダ/ファイルの入ったnode_modulesが自動で作成されます。
これでnpm run devを実行すると、「Vite + React」が起動します。
「Vite + React」のクリーンアップ
今回はまっさらな状態で使いたいので、不要なフォルダとファイルを削除しましょう。
srcフォルダを開き、その中のassetsフォルダ、index.cssを削除します。
さらにpublicフォルダ内のvite.svgも削除しましょう。次のようになります。

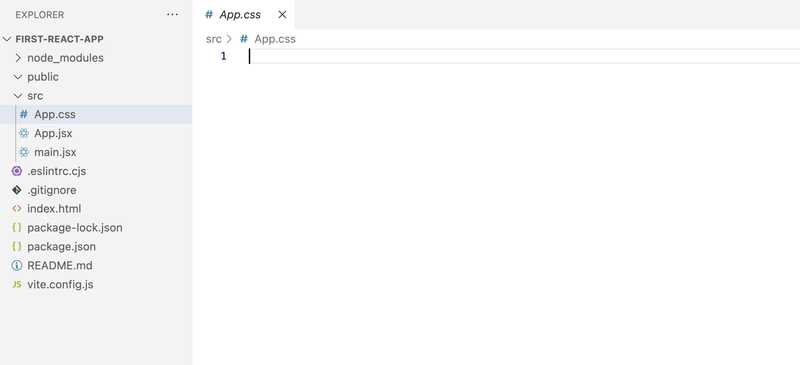
次にApp.cssを開いてください。コードがすでに書かれているので、これを次のようにすべて消します。

次にApp.jsxを開いたら、ここでも書かれているコードをすべて消し、次のように書いてください。
// App.jsx
import './App.css';
function App() {
return (
<div>
<h1>こんにちは</h1>
</div>
);
}
export default App;クリーンアップの最後がmain.jsxです。開いて次のコードを削除しましょう。
// main.js
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './index.css' // 削除
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>,
)上部メニュー「File」の「Save」、もしくは「Command」+「S」で、各ファイルに加えた変更を保存してください。
以上でクリーンアップが完了して、「Vite + React」開発をはじめる地ならしができました。
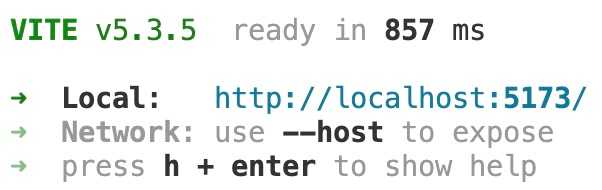
ターミナルでnpm run devを実行すると、次のように表示されます。

「create-react-app」と比べ、立ち上がりが非常に速いことに気がつくと思います。
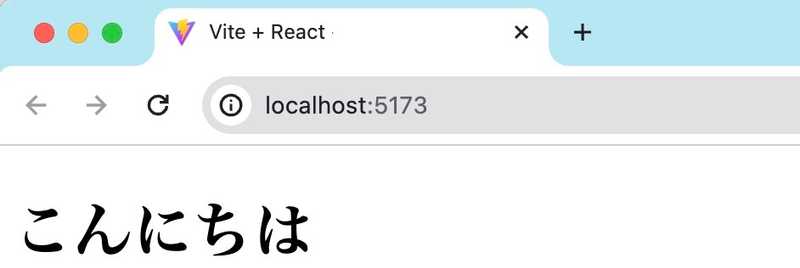
指定されているhttp://localhost:5173を開いてみましょう。次のように表示されます。

App.jsx内の<h1>タグの文字列を、「さようなら」と変えて保存してみましょう。
するとブラウザの表示も変わります。つまりreturn横のカッコ( )内は、HTMLと同じ要領で編集できるのがわかります。
「Vite + React」のbuild方法
開発が完了し、オンラインで公開するときにはbuildを行います。次のbuildコマンドをターミナルに打ち「Enter」キーで実行しましょう。「Vite + React」では非常に短い時間でbuildが完了します。
npm run builddistというフォルダができます。
これは「create-react-app」のbuild後に作られるbuildフォルダと同じものなので、このdistをNetlifyなどにアップロードすると、アプリがオンラインに公開されます。
React + Viteを使用した改訂版発売(2024年4月)
HTML/CSSの知識だけで始められるReact入門書として好評の『はじめてつくるReactアプリ』と、そのTypeScript版『はじめてつくるReactアプリ with TypeScript』の第2版を、2024年4月12日にリリースしました。
この第2版では、従来のcreate-react-appに代わって本記事で紹介したReact + Viteを使い、ビギナー向けに優しくReactアプリの作り方を紹介しているので、ぜひ参考にしてください。
はじめてつくるReactアプリ
【2024年4月新版発売。HTMLとCSSの知識だけで始められるReact開発。好評なハンズオン形式でスイスイ進める】
1859 → 0円
はじめてつくるReactアプリ with TypeScript
【2024年4月新版発売。HTMLとCSSの知識だけで始められるReact + TypeScript開発。好評なハンズオン形式でスイスイ進める】
2079円 → 0円

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)