【新刊】Server Actionsフルスタックアプリ開発の入門書リリース/Next.js
2024.11.1
この記事は約3分で読めます

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🔹 Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。登録はこちらから → 無料メルマガ登録
Server Actionsの新刊リリース
本日、Next.jsとServer Actionsを使ってフルスタックアプリを開発する新刊をリリースしました。
私の他の本と同じように、本書もビギナーを対象にしているので、Next.jsやReactの深い理解や経験は不要です。
Next.jsは、1週間前にリリースされた最新バージョンの15を使っています。
Kindle Unlimited利用者は無料で読めます。
Next.js Server Actionsでつくるフルスタックアプリ
【2024年11月リリース。少ないコードですばやく本格的なフルスタックアプリを開発する方法を紹介】
880円 → 0円
本書の特徴
本書はServer Actionsを使ったフルスタックアプリ開発を解説する本ですが、そもそもServer Actions利用にはどのようなメリットがあるのでしょうか。
従来のフルスタックアプリ開発では、バックエンドとフロントエンドを分離させて開発するのが一般的でした。
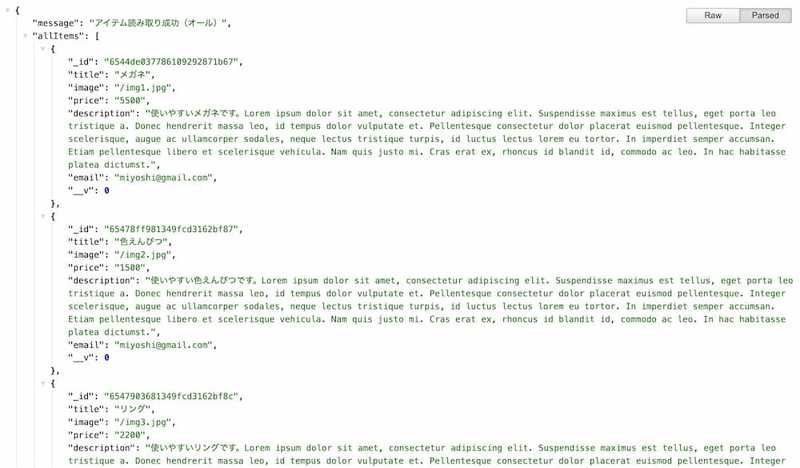
バックエンドとして下図のようなデータ供給層を作り、これをフロントエンドで取得して表示するという流れです。
• バックエンドのデータ

• フロントエンドで取得して表示

しかしServer Actionsを使うと、バックエンドをあえて開発しなくとも、フルスタックアプリ開発が可能です。
結果としてコード量は少なく、開発にかかる時間も大幅に短縮できるのがServer Actionsのメリットです。
本書はそのようなServer Actionsの使い方を初心者向けに解説する本です。
アプリを自分の手で作り上げながら進める、いつも通りのハンズオン形式になっています。
姉妹書との違い
私はすでに、Next.jsでフルスタックアプリを開発する本を出しています(下記2冊)。

• 動かして学ぶ!Next.js/React開発入門(翔泳社/2024)
本書はこの2冊の姉妹書にあたります。
上記既刊書では、Next.jsのバックエンドをフロントエンドから分けて開発する方法をとっていました(Route Handlersを使用)。
本書は、まったく同じアプリを異なる手法で開発する、つまりServer Actionsを使って開発する、というコンセプトの本です。
上記2冊と合わせて読むことで、Next.jsフルスタックアプリ開発への理解がより深まるでしょう。
執筆時のエピソードなど
上記のNext.jsでフルスタックアプリを開発する本を出したときから、Server Actions版を出そうと考えていました。
最初にとりかかったのは、上記既刊書で作った見本アプリをServer Actionsで作り直すことですが、他の作業の合間にしていたので、ここに結構時間がかかったと思います。
そして執筆を始めてからは、その途中でNext.jsのバージョン15がリリースされるということがありました。
この本における私の優先事項は「Server Actionsの使い方の紹介」であり、「最新バージョンのNext.jsの紹介」ではなかったので、特に大きな影響というものはなかったのですが、Next.jsバージョン15では、contextやcookies()が非同期になり、await/asyncが必要になっている変更点などは反映させる必要がありました。
Next.js関係の解説書を書いているときはいつも思うことですが、これだけアップデートが多く、変更点も多いツール(=Next.js)について書くことの難しさをまた改めて感じました。
*他の方と同じように、私も「Reactバージョン安定版19リリースまでNext.jsバージョン15のリリースはないだろう」と思っていました。Next.js公式のこちらの発言のように、React 19安定版リリース前にNext.jsのアップグレードを決めたようですね。
目次
Next.js Server Actionsでつくるフルスタックアプリ
【2024年11月リリース。少ないコードですばやく本格的なフルスタックアプリを開発する方法を紹介】
880円 → 0円
第1章 基礎知識と開発ツールの準備
CRUD操作
ウェブサイトとウェブアプリケーションの違い
フロントエンドとバックエンド
Server Actionsについて
ターミナルの使い方
Node.js
npm
VS Code
エラーが発生した場合の対処方法
第2章 アイテムページ開発
Next.jsのインストール
フォルダの中身
フォルダの整理と準備
Next.jsのページの仕組み
アイテムデータを作成するページ その1(MongoDBのセットアップ)
アイテムデータを作成するページ その2(MongoDBとの接続と、Schema/Modelの作成)
アイテムデータを作成するページ その3(ページの作成)
すべてのアイテムデータを読み取るページ
1つだけアイテムデータを読み取るページ
アイテムデータを編集するページ
アイテムデータを削除するページ
第3章 ユーザー登録ページとログインページ開発
ユーザー登録ページ その1(Schema/Modelの作成)
ユーザー登録ページ その2(ページの作成)
ログインページ
ログイン状態の維持
ユーザーのログイン状態を判定する機能
誰がログインしているかを判定する機能
リダイレクトとエラーページの追加
スタイルの適用と共通コンポーネント
第4章 デプロイ
デプロイの手順(Vercel)
本番環境の挙動が異なることについて
第5章 ブラッシュアップ
画像のアップロード機能
ローディング
ログイン状態の永続化
メタデータの設定
著者について

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)