アイソメトリックデザインが人気の理由
2021.01.23
2021.10.08
この記事は約3分で読めます

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/2024年)』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
🔹 UdemyでReact・JavaScript・Node.jsの入門動画を無料で公開中 → 無料の入門動画
最近よく見かけるデザイン
このようなデザインを、最近の広告や本の表紙でよく目にしませんか?
当サイトのブログページにも使われていますが、これはアイソメトリックデザイン(Isometric Design)と呼ばれるもので、少しフワッと浮いているように見えるのが特徴です。
アイソメトリックとは?
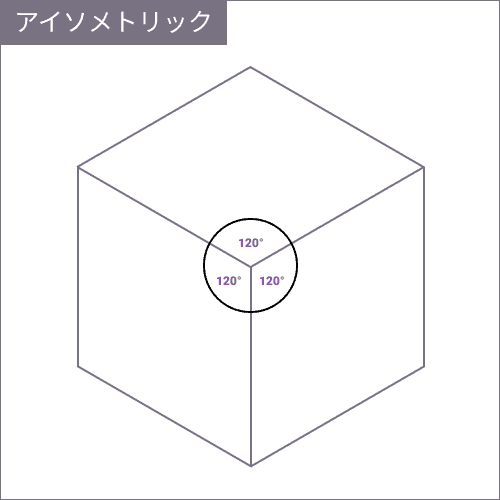
アイソメトリック(Isometric)とは「等角」という意味で、この名前はアイソメトリックデザインに使われている技法に由来しています。
アイソメトリックデザインは、横・高さ・奥行きがそれぞれ120度になるように描かれおり、簡単にいうと平面(2D)に立体(3D)が描かれたデザインとなっているのです。
この角度のルールにはデザインがリアルに寄りすぎたり、または無秩序になるのを防ぎ、デザインにある種のまとまりをもたらす効果があります。
アイソメトリックデザインの現れた背景と使い方
アイソメトリックデザインの前は、フラットデザインと呼ばれるスタイルが広く使われていました。
フラットデザインには、メッセージや意図をシンプル化して伝えやすいというメリットがあったものの、カーブや奥行きを取り除いたそのシンプルさ故に、複雑なメッセージは伝えるのが難しく、そしてあまりにも広く使われたため、デザイン自体の目新しさが失われてしまいました。
 フラットデザインの例 参照: https://www.vecteezy.com
フラットデザインの例 参照: https://www.vecteezy.com
そこで生み出されたのが、フラットデザインに3Dデザインを取り入れたアイソメトリックデザインで、シンプルさは維持しつつも奥行きがあるため、ビジュアル的によりパワフルで複雑なメッセージを伝えやすいメリットがあります。
フラットデザインよりもカラフルで親しみやすく、かつ写真よりも遊び心を感じさせるので、「トレンド感」や「真面目すぎないイメージ」を打ち出しやすく、それがスタートアップ企業やIT企業のコーポレートサイトで特にアイソメトリックデザインが採用されている理由だと思われます。
アイソメトリックデザインは、ページを開いたユーザーが一番最初に目にするイメージ(ヒーロイメージ)やインフォグラフィックス、そして地図に使うのが効果的で、下の2つの地図を比較すると、アイソメトリックデザインの方が情報伝達に優れているのがわかります。
 フラットデザインの地図 参照: https://www.freepik.com
フラットデザインの地図 参照: https://www.freepik.com
 アイソメトリックデザインの地図 参照: https://elements.envato.com
アイソメトリックデザインの地図 参照: https://elements.envato.com
アイソメトリックデザインの使用例
アイソメトリックデザインは2018年ごろから海外のウェブサイトで使われ始め、2020年頃からは日本のウェブサイトでもよく目にするようになりました。
アイソメトリックデザインを使った日本のウェブサイトをいくつか紹介します。
• ボラギノール
 https://www.borraginol.com/town
https://www.borraginol.com/town
• メルペイ
 https://jp.merpay.com
https://jp.merpay.com
• ホクリクコム
 http://www.hopnet.co.jp
http://www.hopnet.co.jp
アイソメトリックデザインを使うときの注意点
遊び心と真面目すぎないイメージを打ち出せるアイソメトリックデザインは、題材やテーマがシリアスなものには向きません。
全体をコミック調にして、「にぎやかさ」や「楽しさ」といった要素を濃くしてしまうからです。
またアイソメトリックデザインを、他のスタイルのデザインと併用することにも注意しましょう。
スタイルの一貫性が失われ、まとまりのない印象を生み出してしまいます。
monoteinは、アイソメトリックをはじめとするウェブの最新トレンドを取り入れたウェブサイト制作を専門としています。
高いデザイン性と高いCV率を実現したウェブサイトに興味のある方は、コチラより遠慮なくお問い合わせください。

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)