今さら聞けないSPAとは?(シングル・ページ・アプリケーションの仕組み)
2025.7.2
この記事は約2分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
MPAからSPAへ
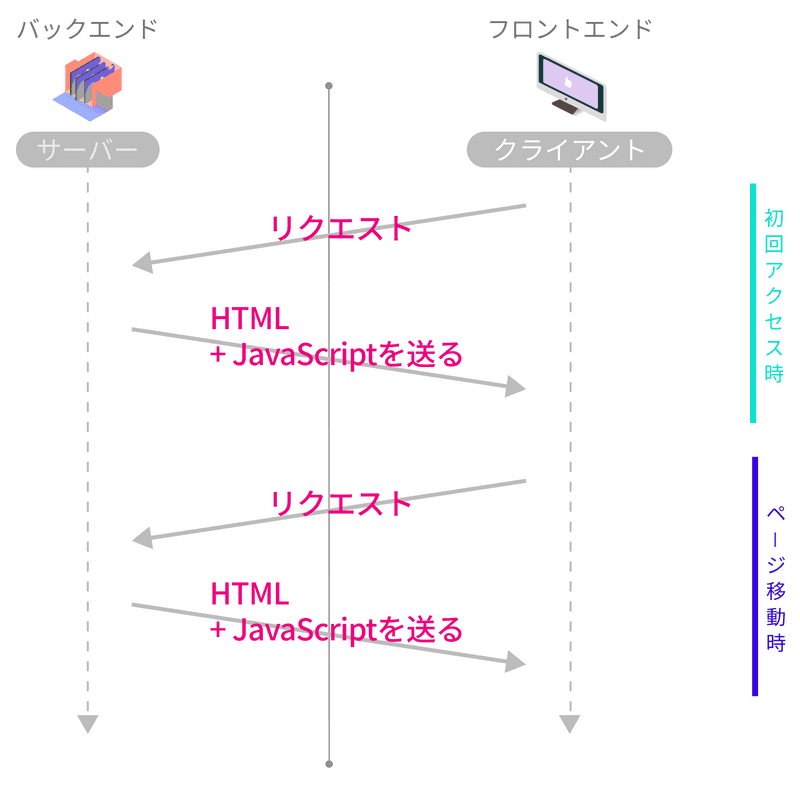
前回の記事では「MPA(マルチ・ページ・アプリケーション)」を紹介しました。
そしてMPAには、「ページの表示に時間がかかる」という問題があることにも触れました。
ページが移動するたびに毎回サーバーとのやりとりが発生するからです。

ここを改善したものが、本記事で紹介する「SPA(シングル・ページ・アプリケーション)」になります。
| 登場時期 | |
|---|---|
| MPA(マルチ・ページ・アプリケーション) | SPA以前(2000年ごろ) |
| SPA(シングル・ページ・アプリケーション) | 2010年ごろ |
SPAの仕組み
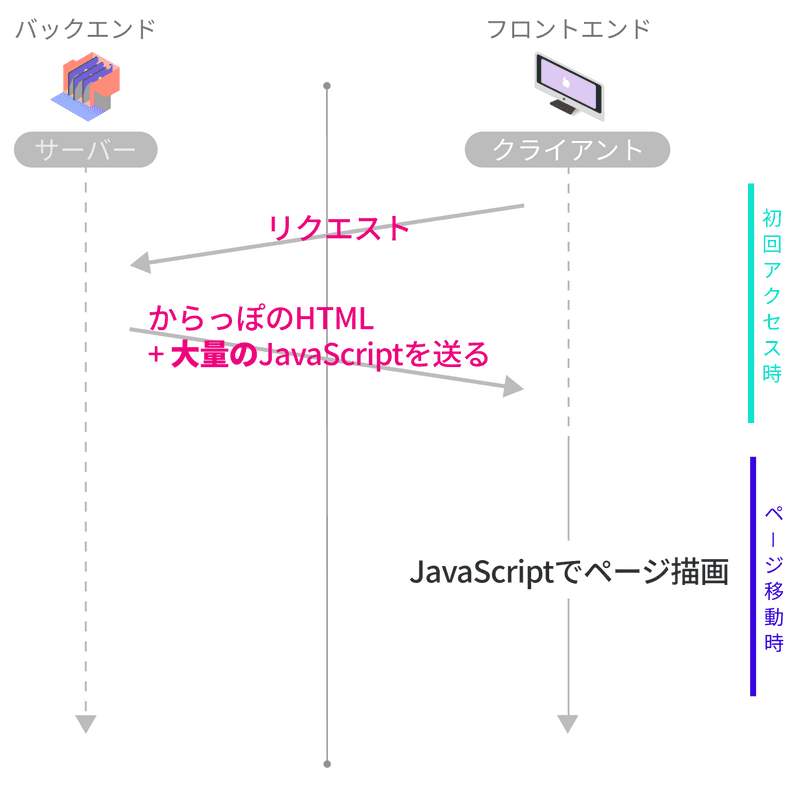
SPAの仕組みを示したものが次図です。

SPAでは、ページ描画をJavaScriptがクライアント(ブラウザ)側で行うため、ページ移動のたびにサーバーとやりとりをする必要はなく、ページをすばやく表示できるのです。
しかし、SPAにもマイナス面がひとつあります。
ページの初回表示に時間がかかることです。
サーバーは最初のリクエストがあったとき「からっぽのHTMLファイル(index.html)」と、大量のJavaScriptをクライアントに送ります。まずここで時間がかかります。
さらに、クライアントがこれらを受け取ったあとには、HTMLファイルを下敷きにしてページをJavaScriptで組み立てる作業が始まりますが、ここでもさらに時間がかかります。
この結果、ブラウザには何もない真っ白なページ(=からっぽのHTMLファイル)がしばらく映っていることになるのです。
MPAでは、初回表示時を含め、ページ移動時には毎回時間がかかります。
一方SPAでは、ページ移動は素早く行えるものの、初回ページ表示時に時間がかかるのです。
ここを改善したものが、次の記事で紹介するSSR(サーバー・サイド・レンダリング)というものです。

▼【無料フロントエンド・ガイド】は下記ページで受け取れます。
https://monotein.com/present-for-readers
参考情報 その1
「からっぽのHTMLファイル」のコード例
SPAの初回リクエスト時に送られてくる「からっぽのHTMLファイル」は次のようなもので、<body>タグ内にはJavaScriptを読み込むコードしかありません。ブラウザで表示する具体的なものが何もないのがわかります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="お天気アプリです">
<title>SPA</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/main.js"></script>
</body>
</html>参考情報 その2
SPA(シングル・ページ・アプリケーション)の具体例は、GoogleマップやGメール、Facebookなどです。
しかしここで多くの人が疑問に思うことがあります。
アプリ内には複数のページがあるのに(/home、/aboutなど)、なぜ「シングル・ページ」という名前が使われているのか、ということです。
これまでに「React + Vite」や「create-react-app」などを使ったことのある人は、フォルダ内にindex.htmlというファイルがあったことに気がついたかもしれません。
SPAはこのindex.htmlという一枚のHTMLファイル(シングル・ページ)を下敷きとして、JavaScriptで描写を行っているのです。
「シングル・ページ」という言葉は、使われているHTMLファイルが一枚(シングル)ということに由来しています。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)