今さら聞けない【RSC】とは?(Reactサーバー・コンポーネントの仕組み)
2025.7.4
この記事は約2分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
SSRからRSCへ
前々回の記事(SPA)と、前回の記事(SSR)で、それぞれ「SPA(シングル・ページ・アプリケーション)」および「SSR(サーバー・サイド・レンダリング)」を紹介しました。
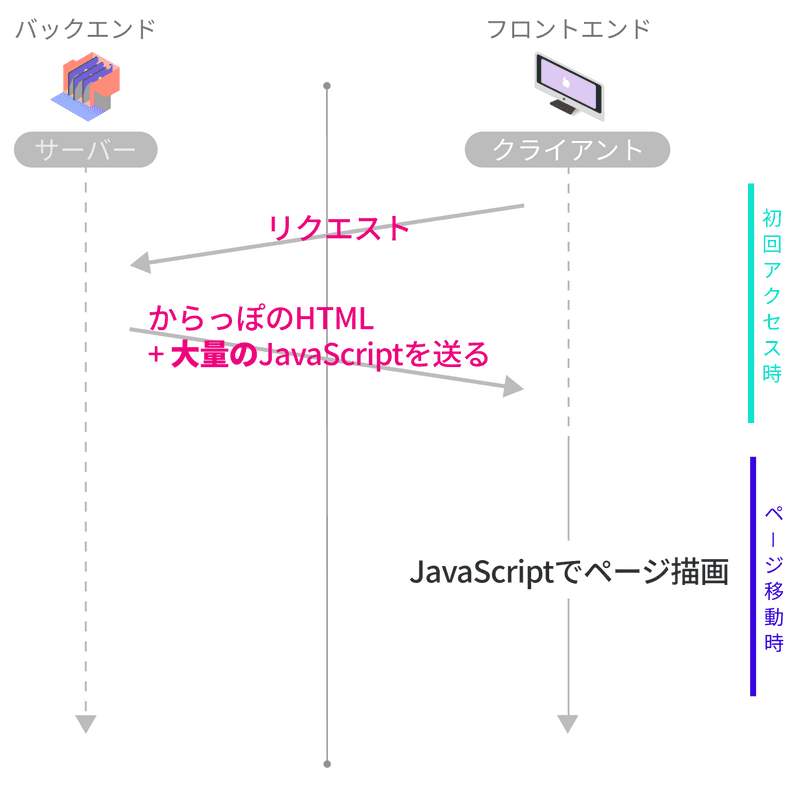
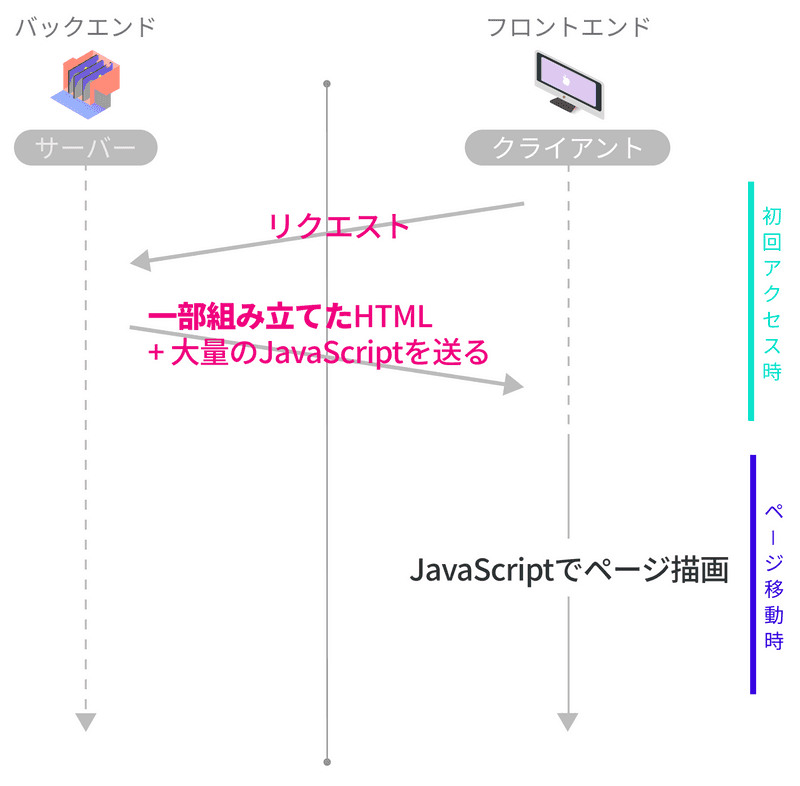
そしてSPA、SSR、どちらであっても「クライアントが使うJavaScriptをとにかくすべて送る」という点が同じであることにも触れました。
図で示すと、次のようになっています。
▼ SPA

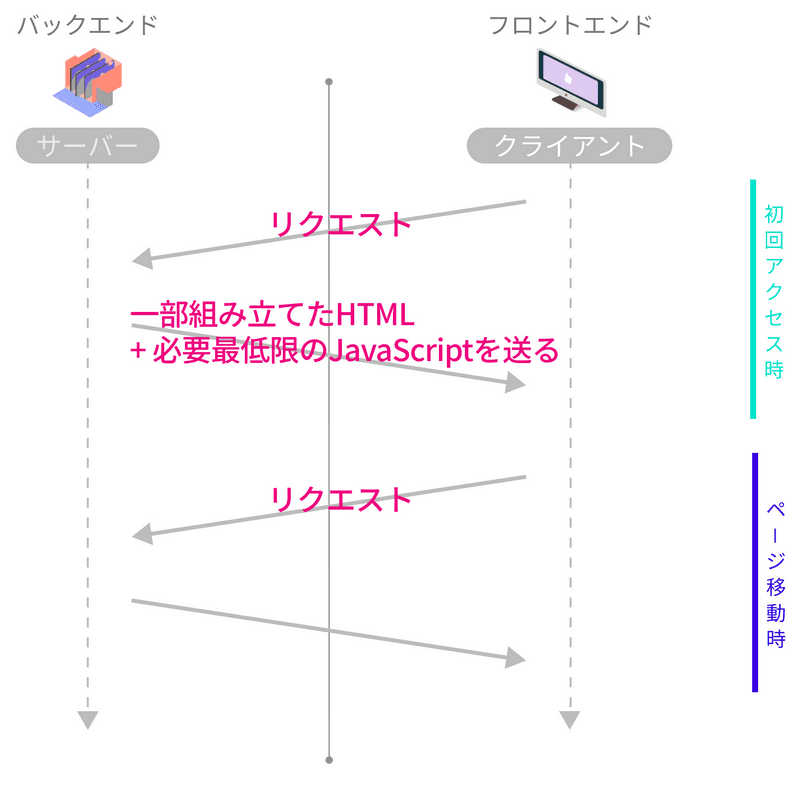
▼ SSR

ここを改善したものが、本記事で紹介する「RSC(Reactサーバー・コンポーネント)」になります。
| 登場時期 | |
|---|---|
| MPA(マルチ・ページ・アプリケーション) | SPA以前(2000年ごろ) |
| SPA(シングル・ページ・アプリケーション) | 2010年ごろ |
| SSR(サーバー・サイド・レンダリング) | 2016年ごろ |
| RSC(Reactサーバー・コンポーネント) | 2022年ごろ |
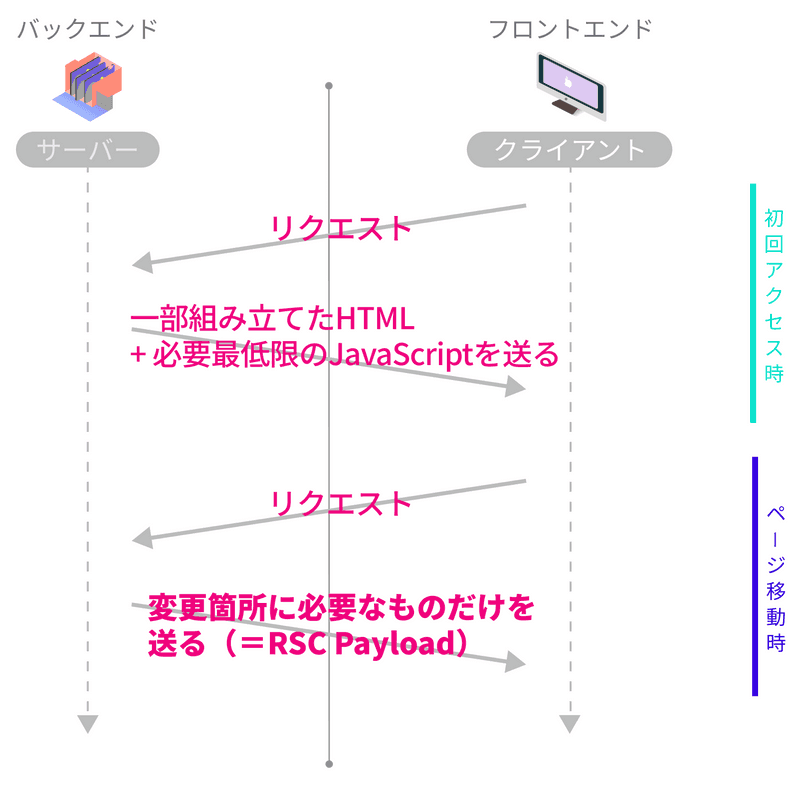
RSCの仕組み
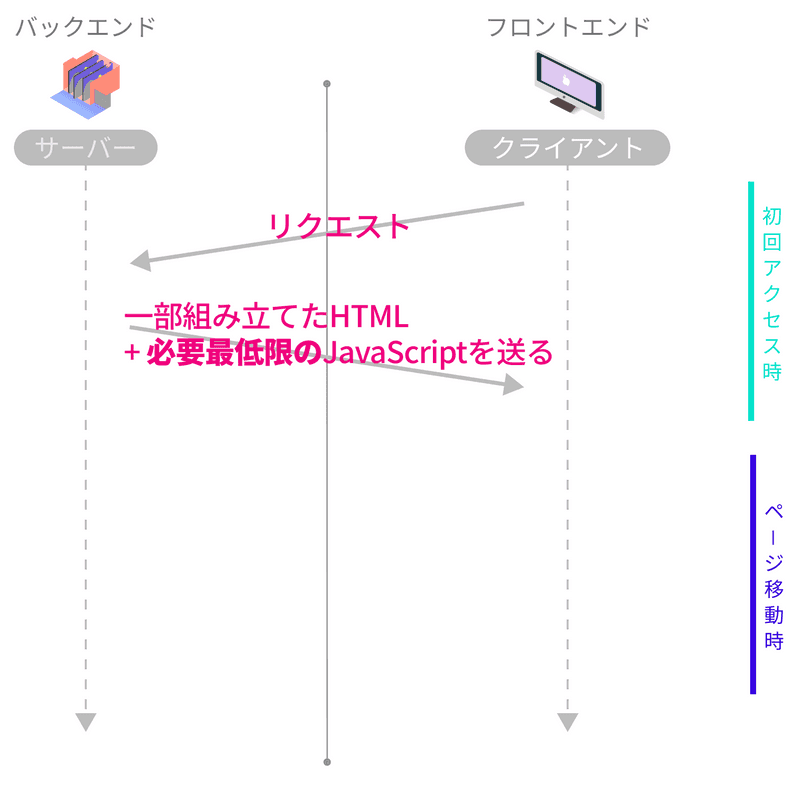
RSCにおいても、SSRのように初回リクエスト時に「一部組み立てたHTMLファイル」と「JavaScript」を送るという点は同じです(つまりRSCとSSRは一緒に使うことができます)。
しかし送るJavaScriptの量が違います。
ブラウザで必要な量だけにしぼって送るのです。

なぜこのようなことが可能かというと、初回リクエストがあったとき、サーバーはRSCのコードを実行し、この段階でJavaScriptを処理しているからです。
ここでクライアントに送るJavaScriptの量が必要最低限になるよう絞っています。
(*JavaScript削減を実際に確認したい人は、こちらの記事を参考にしてください。)
ではページ移動時にはどうなのでしょうか。
前々回と、前回の記事で見たSPAとSSRでは、サーバーとのやりとりがなく、これがページ移動のスピードが速い理由でした。
実はRSCでは、ページ移動時にはサーバーとのやりとりが発生します。

図を見るとリクエストが送られており、SPA以前の仕組み(=MPA)に戻ったようですが、大きな違いがあります。
RSCでは「ページの変更箇所だけを部分的に更新する」ということが可能なのです。
なおMPA(マルチ・ページ・アプリケーション)については、下記記事に目を通してください。
RSCとMPAの違い
MPAでは新しいページを表示するとき、ページは全体がリロードされていました。
サーバーから毎回、新しいページに必要なHTMLとJavaScriptを受け取り、それでページを上書きするように表示していたからです。
たとえばすべてのページで表示されるヘッダーやフッターも、クライアント側で使いまわされるのではなく、毎回サーバーから送られてきていました。
一方、RSCにおけるページ移動時には、「変更箇所だけを部分的に更新する」という方法が使われます(これはPartial Renderingと呼ばれます)。

この結果、サーバーから送られてくるものはごく少量で済み、さらにページ全体がリロードされることもなくなります。
サーバーから送られてくるものはHTMLやJavaScriptではなく、最適化・軽量化された「RSC Payload」と呼ばれるものです。
「RSC Payload」のコード例
RSC Payloadとは下記のようなものです。HTMLではなくJSON形式のデータであるのがわかります。
{
"data": {
"children": [
{
"type": "h1",
"key": null,
"props": {
"children": "Hello, Server Components!"
}
},
{
"type": "p",
"key": null,
"props": {
"children": "This is rendered on the server and streamed to the client."
}
}
]
},
"metadata": {
"status": "complete"
}
}もっと詳しく知りたい人へ
以上、本記事まで4連続でウェブアプリケーションの発展の歴史を見てきました。
MPA、SPA、SSR、そしてRSCという流れです。
しかし実は、ここまでの説明はすべて「データベースを使っていない場合」の解説でした。
説明を簡略化するためです。
データベースとの連携があるケースでは、特にReactサーバー・コンポーネントのメリットがよりわかるようになります。
Reactサーバー・コンポーネントについて、その原理からメリット、デメリットまで、一段深く知りたい人は下記記事を参考にしてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)