今さら聞けない【MPA】とは?(WordPressも採用している仕組み)
2025.7.2
この記事は約2分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
MPA:知っている人が少ない言葉
「MPA」とは「マルチ・ページ・アプリケーション」の略語です。
しかしこの言葉を聞いたことのある人は、あまり多くないと思います。
その一方で、「SPA(シングル・ページ・アプリケーション)」なら、一度はどこかで耳にしたことがあるでしょう。
この2つにはどのような違いがあるのでしょうか。
WordPressもMPAを使っている
ウェブアプリケーション・テクノロジーの発展の歴史では、まず最初に「マルチ・ページ・アプリケーション」が登場しました。
そして次に「シングル・ページ・アプリケーション」です。
| 登場時期 | |
|---|---|
| MPA(マルチ・ページ・アプリケーション) | SPA以前(2000年ごろ) |
| SPA(シングル・ページ・アプリケーション) | 2010年ごろ |
MPAの代表例はWordPressです。
ではMPAとSPAの違いは、どこにあるのでしょうか。
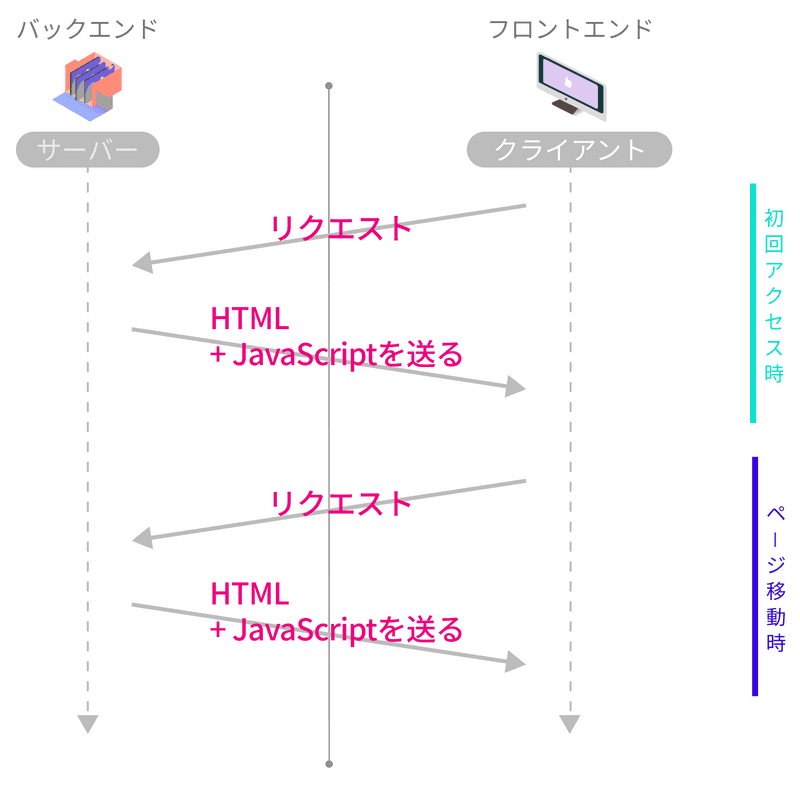
大きな違いを一つ挙げると、それはサーバーからクライアント(ブラウザ)に送られる「モノ」です。
MPAでは、ページ移動時にサーバーにリクエストを行い、HTMLとJavaScriptを受け取って表示する仕組みになっています。

WordPressが今でも広く使われているように、MPAは現役の仕組みです。
しかしMPAには、ページ表示に時間がかかるという問題があります。
ページが移動するたびに毎回サーバーとのやりとりが発生するからです。
この部分を改善したものが、次の記事で紹介するSPAになります。

▼【無料フロントエンド・ガイド】は下記ページで受け取れます。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)