ウェブサイトの『体感速度』UPの方法
2020.09.30
2021.06.18
この記事は約4分で読めます
目次

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🔹 Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。登録はこちらから → 無料メルマガ登録
5秒でユーザーは閉じる
「ページの表示に5秒以上かかるとユーザーの90%がページを閉じる」というGoogleの調査が示す通り、ウェブサイトのスピードは今やビジネスの利益に直結する重要な要素です。
つまりスピードUPが成功するウェブサイトへの重要な条件となるわけですが、この「スピード」には「表示速度」と「体感速度」の2種類があります。
「表示速度」とは客観的なスピードのことで、通常「ウェブサイトのスピードUP」というと、こちらのスピードのことを指します。
「あなたのウェブサイトは大丈夫? ウェブサイトも定期検診が必要です」で紹介したツールで測定できるスピードは、この「表示速度」のことです。
一方で「体感速度」とはユーザーの主観的なスピードで、ユーザーの年齢やその時の心理状態などに感じ方が左右されます。
これは天気予報でいう「体感温度」と似たもので、実際の気温が10度でも、風が強いと10度よりも寒く、太陽が出ていると10度よりも暖かく感じるのと同じ理屈です。
「表示速度」と「体感速度」の特徴をまとめると以下のようになります。
| 表示速度 | 体感速度 |
|---|---|
| 客観的 | 主観的 |
| 技術的 | 感情的 |
| ウェブサイトに使われているテクノロジーが影響 | 年齢、環境、心理状態などが影響 |
なぜ体感速度の改善が重要?
当ブログでは、これまで「スピードUP」として表示速度の改善に焦点を当てたテクニックを主に紹介してきましたが、トータルとしてのスピードUPを図るには、表示速度だけでなく体感速度の改善も必須です。
今回はこの体感速度を改善するテクニックを紹介していきます。
アニメーションや動画を取り除く
まず最初にすべき体感速度アップの方法は、不要なアニメーションを取り除くことです。
アニメーションはウェブサイトの見た目をリッチにしますが、その分デバイスの処理能力を大きく使うため、全体としてのスピードを遅くします。
また仮にページ表示が完了していても、アニメーションや動画がなめらかに動いていないと、ユーザーは「スムーズじゃない」「遅い」と感じて体感速度は下がってしまいます。
ユーザーが一番見たい情報を先に読み込む
どのページにも「ユーザーが一番見たい情報」というものがあります。
そのような要素は「バイタル・コンテンツ(Vital Content)」と呼ばれたりしますが、ここをページの他の要素よりも速く表示させることで、ユーザーは「自分の欲しい情報に速く到達できた」と感じ、体感速度が速くなります。
バイタル・コンテンツを先に表示させるための一番簡単な方法は、CSSを<head>部分で読み込むことです。
通常CSSは別ファイルに書き込まれていますが、これだとファイル読み込みの分時間がかかってしまいます。
とはいえ、すべてのCSSを<head>部分に書き込むのは開発時やメンテナンス時に大きな問題となります。
そこでバイタル・コンテンツに必要なCSSだけを抜き取って<head>で読み込むようにするのです。
そうすることで、重要な要素が素早く表示されて体感速度がアップします。
なお、ページのどこがバイタル・コンテンツであるかをデザインの段階で決めておくと、その後のコーディング作業をスムーズに進めていけます。
読み込み状態をユーザーに通知する
ページを読み込んでいる時に表示されるのが真っ白なブランクページだと、ユーザーは「自分が今どこにいるのか」「本当に自分の意図した通りの操作が実行されているのか」と不安に感じ、ページを閉じてしまいます。
これを避けるには、読み込みの状態をユーザーに知らせてユーザーの不安を軽減させることが重要です。
ここでは読み込み状態を表示して、体感速度を上げる有効な方法を3つ紹介します。
スピナー / プログレスバー
• スピナー

• プログレスバー

ウェブサイトやアプリで上のようなものを目にしたことがあると思います。
下のプログレスバーのように、完了している処理をパーセント表示させることで、ユーザーに処理が進行している実感をより強く与えられます。
この方法は処理の実行を知らせるために使われていますが、待ち時間が一定以上になると効果は薄いとされています。
私自身の体感としても、10秒以上スピナーやプログレスバーが表示されていると「長い!」と感じてしまいます。
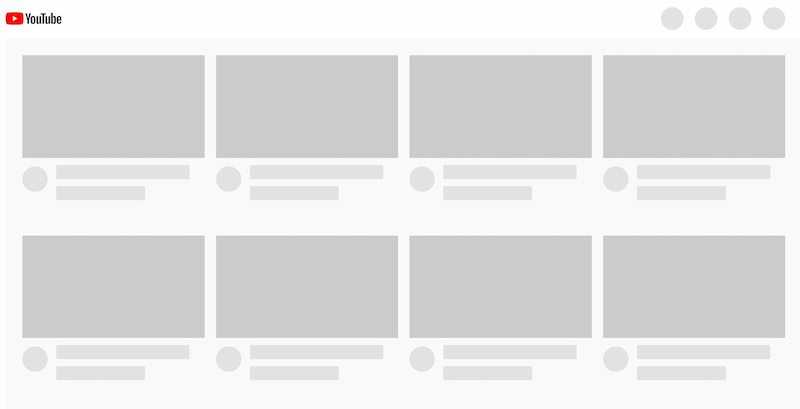
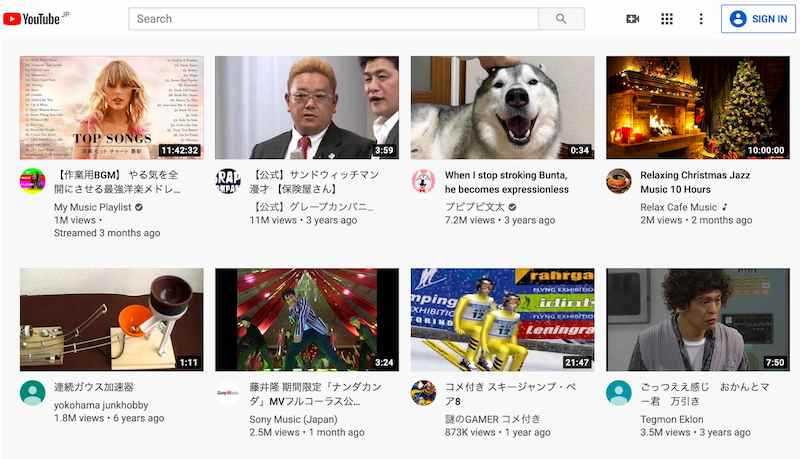
スケルトン・スクリーン
• 読み込み中

• 読み込み完了後

別名でコンテンツ・プレイスホルダーやスケルトン・レイアウトとも呼ばれますが、FacebookやYouTubeなどで上のような画面を目にした人は多いと思います。
先にコンテンツが載る「骨組み」を見せるという、ある種クラシックな方法ですが、体感速度を下げる方法として近年多くのウェブサイトで使われています。
Progress HUB
 (出典: https://iosexample.com)
(出典: https://iosexample.com)
Progress HUD(Heads Up Display)は特にモバイルアプリで多く採用されており、処理の実行中に色がグラデーション模様で変化する様子をユーザーに見せ、ビジュアル的に楽しんでもらうことで、ストレスを低減しつつ処理の進行を伝えます。
プログレッシブJPEG画像を使う
これはスケルトン・スクリーンと似たことを画像に対して行う方法です。
最初に画素の粗いイメージを表示させ、ユーザーに画像が読み込まれていることを知らせます。
そして徐々に読み込みを行なって、鮮明な画像を表示させていきます。

(出典: https://blog.mozilla.org)
これによって読み込み処理の進み具合がユーザーに伝わり、体感速度が高まります。
font-display
Webフォントと呼ばれる外部読み込みのフォントが多くのウェブサイトで使われています。
しかしWebフォントは読み込みに時間がかかるので、ページが表示されても文字の表示には遅れの生じる場合がよくあります。
この解決のためにはCSSの「font-display: swap;」を使います。
これによってデバイスのデフォルトフォントをまず表示させ、Webフォントの読み込みが完了した時点でWebフォントに切り替えていくので、ユーザーの待ち時間を減らして体感速度を改善します。
// font-displayの使用例
p {
font-family: 'Noto Sans JP', sans-serif;
font-display: swap;
font-size: 1rem;
}なぜスピードは速くないといけないのか?
今回は体感速度の解説と、体感速度アップのためのテクニックを紹介しました。
多くのテクニックで共通しているのは「ユーザーに現在の進行状態を知らせる」ということです。
それによってユーザーにプロセスがしっかりと進んでいることが伝わり、待ち時間が実際よりも短く感じられるからです。
冒頭でも書いたように、ウェブサイトのスピードはビジネスの成功に関係する重要な要素となっています。
ウェブサイト上でのユーザーの体験、いわゆるUX(User Experience)というと、デザインやアニメーションなどに話の焦点がいきがちですが、実は「UX = Performance = 体感速度」なのです。
表示速度アップのテクニックは、次の無料ダウンロード資料を参考にしてみてください。
ページの表示速度と合わせて体感速度もアップさせていくことが、成功するウェブサイトのためにますます重要なことになっています。

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)