【Next.js】Reactサーバーコンポーネントのメリットを実際に確認してみました
2024.3.23
この記事は約2分で読めます

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🔹 Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
React、Next.js、TypeScriptなどのお役立ち情報や実践的コンテンツを、ビギナー向けにかみ砕いて無料配信中。登録はこちらから → 無料メルマガ登録
サーバーコンポーネントのメリットを実際に確認
Next.js AppフォルダでデフォルトになっているReactサーバーコンポーネント。
その特徴として、「セキュリティ性が高い」や「パフォーマンスに優れる」といたるところで書かれていますが、言葉の説明だけではよくわからないので、本記事では実際に確認をしてみましょう。
クライアントコンポーネントよりも「パフォーマンスに優れる」という点を見ていきます。
4メガバイト、減りました
まずNext.jsをインストールしましょう。
npx create-next-app test表示される各質問に、Appルーター以外はすべて「No」で答えます。
インストール完了後にVS Codeで開いたら、下記パッケージをインストールしてください。
コードのハイライトに使うパッケージはサイズの大きいものが多いので、例としてhighlight.jsを使います。
npm install highlight.js/app/page.jsを開き、読み込みます。
// app/page.js
import hljs from "highlight.js"; // 追加
import Image from "next/image";
import styles from "./page.module.css";
export default function Home() {
return (
...Next.jsをnpm run devで起動して、ブラウザを開きましょう。
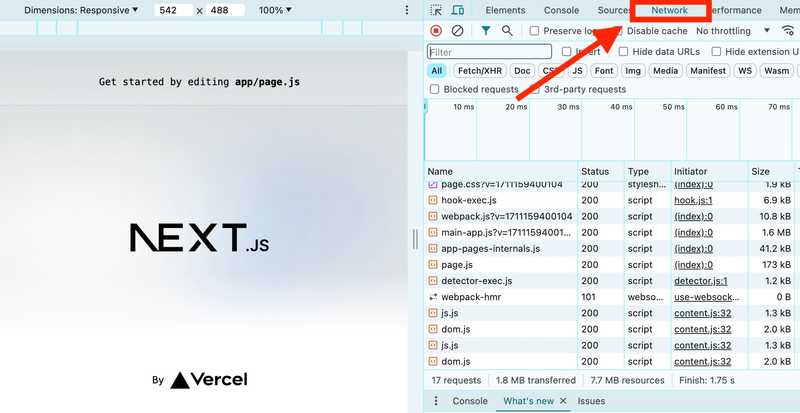
そして開発者ツールから「Network」タブを選択してください。

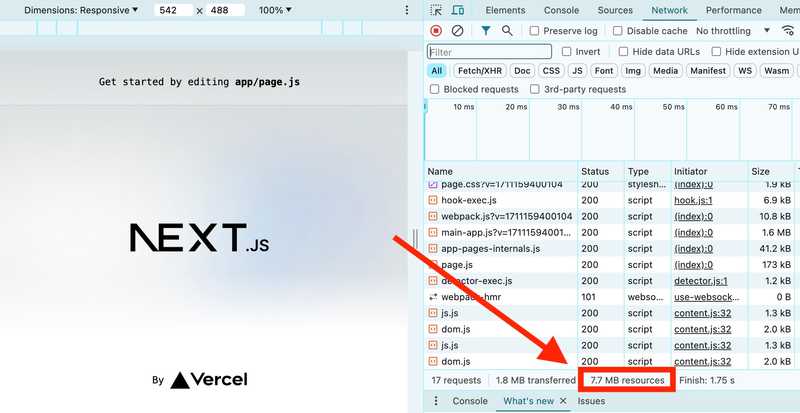
画面をリロードし、このページで読み込んでいるリソースのサイズを確認しましょう。
これは「Network」タブの一番下に表示されており、ここでは「7.7MB」となっています。

次は/app/page.jsに、下記コードを加えてください。
// app/page.js
"use client" // 追加
import hljs from "highlight.js"
import Image from "next/image";
import styles from "./page.module.css";
export default function Home() {
return (
...これによってこのコンポーネントは、デフォルトのサーバーコンポーネントからクライアントコンポーネントになりました。
保存したらブラウザに戻り、「Network」タブを開いたままリロードしてください。
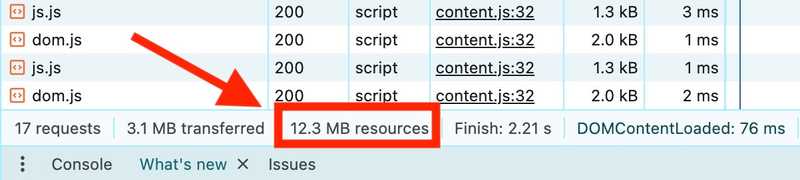
下部のリソースサイズを確認しましょう。

今度は「12.3MB」と4MB以上重くなっています。
サーバーコンポーネントではパッケージをサーバー側ですべて処理するのに対し、クライアンコンポーネントではブラウザ側で処理するためです。
これでサーバーコンポーネントの「JavaScriptバンドルサイズの削減」というメリットを実際に確認できました。
Next.jsについてもっとくわしく知りたい方は、下記教本を参考にしてください。
最新のNext.js Appルータとともに、API(Route Handlers)、MongoDB、JWT、Cloudinaryなどを使って本格的なフルスタックアプリを開発する方法を、ビギナー向けにわかりやすく紹介しています。
Next.jsでつくるフルスタックアプリ
【最新バージョンのNext.jsとAppフォルダで、フルスタックアプリを自力で作る力を手にいれる】
1980円 → 0円

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)