私がウェブデザインをする時に気をつけている5つのこと
2020.08.01
2021.03.09
この記事は約4分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
ウェブデザインで心がけていること
私はウェブサイトのコーディングだけでなくデザインも行いますが、ウェブデザインをする上で気をつけていることがいくつかあります。
今回はその中から特に重要だと思うことを5つ紹介します。
コントラスト
最初は「コントラスト」です。
具体的には色のコントラストのことで、色味の近い色を一緒に使うことは避けるようにしています。
コントラストのない色やコントラストの弱い色を使ってウェブサイトを作ると、どこが重要なのかユーザーにわかりにくい、リーダビリティ(Readability)の低いウェブサイトになってしまうからです。
弱いコントラストも問題ですが、逆に強すぎるコントラストにも注意しています。
普段目にするブログやニュース記事などは白の背景色に黒の文字色で書かれているように見えますが、実は白の背景に純粋な黒色を文字色で使うと、色のコントラストが強すぎてチカチカするため、多くの人は読みにくく感じてしまうのです。
下の例を参考にしてみてください。
白の背景に、文字を黒の文字色で設定しています。コントラストが強すぎて、読みにくく感じると思います。
白の背景の文字を載せる場合、普通はオフブラック(#333, #222, #2a2a2a, #444など)が使われ、当ブログでもコントラストを下げるために薄いグレーを文字色に使っています。
正反対の色を組み合わせる強いコントラストは、それがデザイン上の意図に基づいたものでなければ使わないようにしています。
ホワイトスペース
ホワイトスペースは「余白」とも呼ばれますが、文字や写真などの情報を詰め込みすぎて適度な余白を失ったウェブサイトは読みづらく、またゴチャゴチャした見た目になります。
このようなウェブサイトは「情報の伝達」としての役割が大きかった数十年前によく見られました。
しかし今では、ウェブサイトが「情報を伝達する」のは当たり前のこととして、「<<効果的に>>情報を伝達する」という段階へとステップアップしているので、余白を大きくとってユーザーの読みやすさを考慮することは必須となっています。
また、ネットユーザーは私自身を含め年々せっかちになってきているので、情報をたくさん載せてもそのほとんどは読まれていないと考えた方がいいでしょう。
余白を作るために最初にすべきなのは、当たり前ですが、写真や文字を何度も見直して本当に必要なものだけを載せるようにすることです。
次に、それぞれのブロックや塊ごとの間にスペースを作ります。
文字サイズを小さくすることも有効ですが、ユーザーの読みやすさは必ず意識するようにしています。
文字サイズを小さくせざるを得ない場合は、文字間(letter spacing)を開ける方法で読みやすさを確保しています。
「Less is more」というのは、特に近年のウェブデザインに当てはまることだと感じますが、これと逆行するような特徴を持つのが日本のホームページで、くわしくは下の記事、「なぜ多言語サイトの9割は失敗するのか?」を参考にしてください。
色
上で紹介したコントラストとも関係してきますが、色は感覚に訴えかける分、ユーザーの印象形成に大きく関わります。
色に関して多くの人がしてしまうミスは色の使いすぎで、色の多いウェブサイトは何が重要なのかユーザーに伝わりにくくなります。
「特に強調したいところ」「そこまで重要ではないところ」とメリハリをつける効果が色にはあるので、それに応じて色を使い分けていくことになりますが、最近はミニマリスティックなウェブサイトがトレンドとなっており、私自身使う色数は極力抑えるようにしています。
通常は3つの色があれば十分で、それ以上の色を使いたい場合には一度立ち止まって考えます。
もし色数が少なくて単調に感じる場合には、グラデーションを加えたり、透明度を変えたりするなどして変化をつける方が、新しい色を加えるよりもデザインが引き締まって見えます。
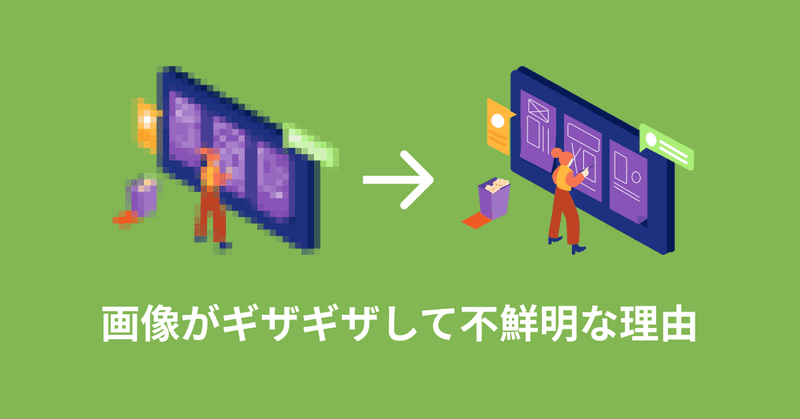
画像
上でも触れたように、ウェブサイトは「情報を伝達する」という段階から「<<効果的に>>情報を伝達する」という段階へとステップアップしており、インターネット黎明期のように文字やテキストだけで作られたウェブサイトを目にすることは、今ではほとんどありません。
そこで重要になってきているのが、文字よりも情報量が多く、かつ直感的に伝えられる写真やイラストです。
しかし写真やイラストはただ使えばいいというわけではなく、適切な画像を、適切なサイズとクオリティで使う必要があります。
特に画像の質は、ユーザーのスクリーンの高画質化が進むなかで重要な要素となっており、私自身、仮にウェブサイトに最適だと思う画像があっても、画質がある程度高くない場合には使うのを見送ります。
画像をスクリーンいっぱいに大きく使うことも少なくないので、画像のクオリティには一層の注意を払う必要がありますが、それと同時に考えなければいけないのが画像のサイズです。
画像はウェブサイトのパフォーマンスを下げる最大の要因なので、webpフォーマットを使う、またはsvgを使う方法などで最適化します。
ハーモニー
ハーモニーはここまでで触れたコントラスト、ホワイトスペース、色、画像のすべてが関係する総合的な要素で、デザイン時、私が一番最後に考えることです。
具体的にはデザインの対称性と規則性で、左右で大きさの違うブロックを使っていないか、グリッドの線がずれていないか、画面の端からの距離は等しくなっているか、などをチェックします。
私がデザインをする時、最初に採用することが多いレイアウトは中央揃えです。
中央揃えは使いすぎると退屈な印象になりますが、まとまりを生みやすいレイアウトのため、多くのウェブサイトで広く使われています。
抽象的なので応用可能
ここまでで紹介した5つのポイント以外にも、「レスポンシブ・デザイン(モバイル最適化)」など意識していることは多々ありますが、今回はあえて抽象的なことに的を絞って書きました。
それは抽象的な分、どのウェブデザインを行う場合にも適用可能で、かつデザインの最初から最後まで常に意識する必要があると考えているためです。
これら5つのことはウェブデザインに限らず、他のデザインにも適用可能なので参考になれば幸いです。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)