今さら聞けない【SSR】とは?(サーバー・サイド・レンダリングの仕組み)
2025.7.2
この記事は約2分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
SPAからSSRへ
前回の記事では「SPA(シングル・ページ・アプリケーション)」を紹介しました。
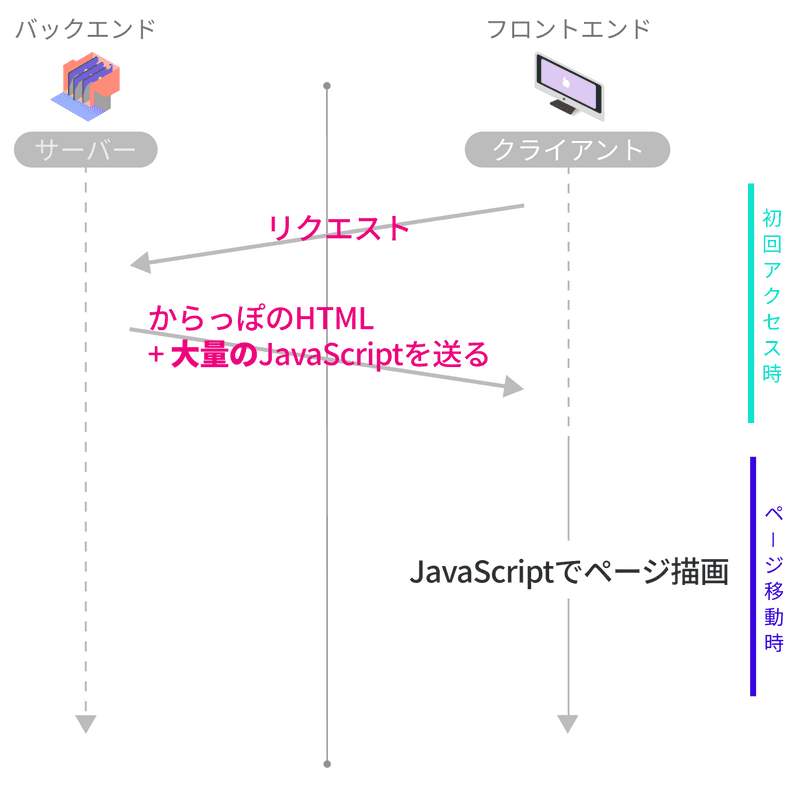
そしてSPAには、「ページの初回表示に時間がかかる」という問題があることにも触れました。
「からっぽのHTMLファイル(index.html)」と、大量のJavaScriptをクライアントに送ること、そしてページをJavaScriptで組み立てるプロセス、この2つに時間がかかるからです。

ここを改善したものが、本記事で紹介する「SSR(サーバー・サイド・レンダリング)」になります。
| 登場時期 | |
|---|---|
| MPA(マルチ・ページ・アプリケーション) | SPA以前(2000年ごろ) |
| SPA(シングル・ページ・アプリケーション) | 2010年ごろ |
| SSR(サーバー・サイド・レンダリング) | 2016年ごろ |
SSRの仕組み
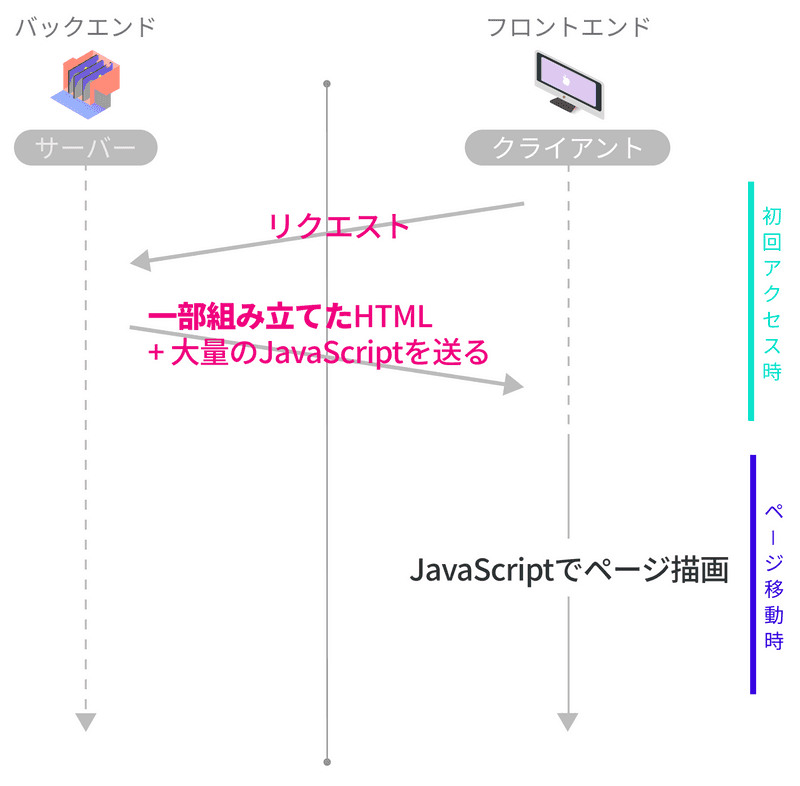
SSRの仕組みを示したものが次図です。

SSRでは初回リクエストがあったとき、HTMLを一部だけすばやく組み立て、これとJavaScriptを送り返します。
送っているものだけを見ると、SPAと同じ「HTML + JavaScript」ですが、このHTMLファイルはSPAのような「からっぽ」のものではなく、サーバー側で一部組み立てたもので、最低限必要なデータが含まれたものです。
クライアント(ブラウザ)は「一部組み立てたHTMLファイル」を直ちに表示することができるので、ユーザー体験はよくなります。
「一部組み立てたHTML」のコード例
SPAのHTMLファイルとは異なり<body>タグ内にブラウザで表示できるものがある、つまり「からっぽ」ではないのがわかります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="description" content="ゲストさん、こんにちは">
<title>SSR</title>
</head>
<body>
<div id="app">
<h1>ようこそ!</h1>
<p>こんにちは、<span id="username">ゲスト</span> さん。</p>
</div>
<script type="module" src="/main.js"></script>
</body>
</html>とはいえこの時点ではまだ、ブラウザに映っているページは完全なものではありません。
サーバーから送られたJavaScriptを使って、ページを完全なものに組み立てる作業が残っています。
この作業は主に<button>や<form>といったユーザーとのやりとりが発生するところにJavaScriptをつないでいく工程で、「ハイドレーション」と呼ばれます。
(*ハイドレーションとは「水分補給」という意味です。サーバーから送られてきた「乾いたHTMLの骨組み」に、ダイナミックな機能を付与するJavaScriptを与えて「フレッシュで生気みなぎるもの」へと変えるイメージになります。)
SPAとSSRは一緒に使える
最後にひとつ覚えておいて欲しいのは、SPAとSSRの最大の違いは初回表示時の仕組みだけであり、基本的にはSSRもハイドレーションが済んだあとにはSPAになることです。
ページ移動時にサーバーとのやりとりは行われず、JavaScriptでページを描画します。
このようにSPAとSSRの関係は、「SPAの後継がSSR」、「SPAの進化版がSSR」という直列的なものではなく、並列的、あるいは相互補完的なものなのです。
さて、すでに気がついた人もいると思いますが、SSRを使っても「クライアントが使うJavaScriptをとにかくすべて送る」という点は同じです。
この部分に手を加えたものが、次に紹介するRSC(Reactサーバー・コンポーネント)になります。

▼【無料フロントエンド・ガイド】は下記ページで受け取れます。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)