GatsbyではなくNext.jsを選ぶ理由
2022.12.23
この記事は約3分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
Next.jsとGatsby入門書を書いてみて
私は昨年よりGatsbyとNext.jsの入門書を書いていますが、先日最新バージョンに準拠して書き直したものをリリースしました。
はじめてつくるNext.jsサイト
【最新バージョンのNext.jsとAppフォルダで、時短でNext.jsを習得。作りながら学ぶ実践形式】
1848円 → 0円
はじめてつくるGatsbyサイト
【人気フレームワークGatsbyを2時間でマスター。ハイパフォーマンスのウェブサイトを簡単に作ろう】
1760円 → 0円
そこでこの2つのフレームワークについての印象の変化を、技術的な話は少なくして書いてみます。
Gatsbyを使わなくなった理由
私がGatsbyをはじめて触ったのは数年前のゴールデンウィークで、その時のGatsbyはバージョン2。
最初の印書はページ遷移がものすごく速いことで、そこには驚きというより感動のようなものすらありました。
それから趣味でも仕事でもGatsbyばかり使うようになるのですが、当然その一方でNext.jsのことも知っていました。
そのNext.jsの第一印象はというと、「....たしかに複雑なこと(API開発、サーバーサイドレンダリングなど)ができるのはわかるけれども、そういった機能は必要ないな。そしてSSGとして使うにしてもGatsbyよりも遅いな」といった感じです。
なので依然としてGatsbyばかり使っていたのですが、そのうちやや感情的なつかいにくさを感じはじめました。
「感情的」と書いたのは、この「使いにくさ」の理由がコードの書き方やGatsby自体の仕組みといった技術的なこととは関係ないからです。
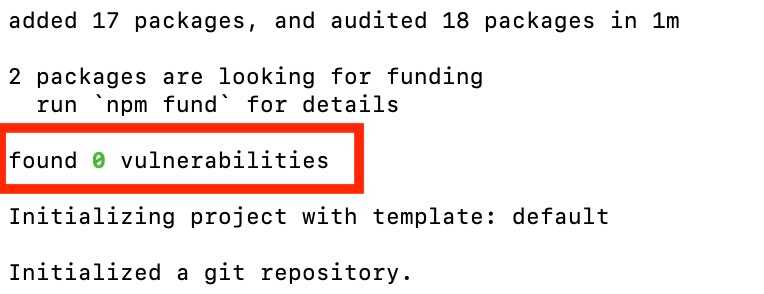
その一つが、Gatsbyのインストール時にwarningやerrorがターミナルに出ること。
ここには私のコンピューターのNode.jsバージョンなども関係していたと思われますし、またnpm audit fixなどを実行してもいいのですが、最初のインストール時にwarningとerrorが出ていると、今後はますます増えていきそうで、あまり気持ちのいいものではありません。
下のように最初はfound 0 vulnerabilitiesとターミナルに出てもらいたいものです。

またいま一つはGatsbyのプラグインの仕組みです。
プラグインはGatsbyでしか使えない専用のものですが、Gatsbyのバージョンが上がるたびに動かないものが出てきました。
公式がサポートしているものはバージョンアップに合わせて上がりますが、そうではないもの(コミュニティが開発しているもの)はやはり遅れがあったり、あるいは開発がストップしているものもあります。
ここには「Gatsbyでしか使えない」というプラグイン自体の裾野の狭さにも一因があるのでしょう。
また小さなことでは、gatsby developで立ち上げるときにかかる時間です。
バージョンが3、4、5と上がるにつれてこのスピードも短縮されてきましたが、例えば瞬時に立ち上がるNext.jsと比べると、やはりかなり時間がかかるといえます。
そういう中で私は徐々にGatsbyではなくNext.jsを使うようになりました(SSGメイン)。
久しぶりにNext.jsを使って最初に気づいたのは、ページ遷移のスピードです。
一年ほど前はページ遷移にもっと時間がかかっていましたが、今ではGatsbyと同じようにほぼ瞬間的に切り替わります。
初回インストール時にはwarningやerrorは出ないですし、Vercelというプラットフォームも提供している企業が開発しているという安心感もあります。
なので最近はNext.jsばかり使っていますが、Gatsbyの方が使いやすい思うのは、マークダウンブログまわりの機能です。
また画像の扱い方にもNext.jsでは難を覚える時があるので、次はその点について書きます。
next/imageの使いにくさ
Next.jsには画像を専用で扱うコンポーネントnext/imageがあります。
next/imageについて調べると、日本語でも英語でもそのベネフィットに注目した情報を見る一方で、その使いにくさにふれたものはなぜかあまり見かけません。
ここで言っている「つかいにくさ」とは、具体的にはheightとwidthの設定がマストであることで、なぜこれを設定しないといけないのかが、next/image導入時より私には不明でした。
Gatsbyには「Gatsby Image」というものが「next/image」よりも前からありましたが、私はGatsby Imageの方が今も数倍使いやすいと感じています。
next/imageでheightとwidthの設定をしないといけないことに関して、英語の情報をあさると一部で出てきますが(一例)、日本語の情報ではこのような「不満」は見かけません。
2021年にNext.js v10を使った「はじめてつくるNext.js」を出した時も、そして今回のv13への書き直し時もそうでしたが、実は一番時間を取られたのがこのnext/imageで画像をただしく表示させることでした。
heightとwidthを使うと意図通りに画像が表示されないので、普通の<img>タグを使いたいと思うことが何度もありましたが、この本はNext.jsを紹介する教材のためnext/imageを使わないで済ますということはできません。
CSSのobject-fit: coverや、next/imageのfillといった、「王道」からはやや外れた、あまりストレートではないコードが一部使われているのはそのためです。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)