「楽観的更新」とは?【Reactバージョン19/useOptimistic】
2025.2.10
この記事は約1分で読めます

この記事の筆者:三好アキ
🔹 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。Amazonベストセラー1位を複数回獲得している『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/2024年)』著者。
Amazon著者ページはこちら → amazon.co.jp/stores/author/B099Z51QF2
🔹 UdemyでReact・JavaScript・Node.jsの入門動画を無料で公開中 → 無料の入門動画
Reactバージョン19の新しいHooks
Reactバージョン19(2024年12月安定版リリース)では、useOptimisticという新しいHooksが導入されました。
useOptimisticは楽観的更新のために使うHooksですが、この「楽観的更新」とはどういう意味なのでしょうか。
本記事では「楽観的更新」について簡単に紹介します。
「楽観的更新」をする意味
「楽観的更新」とは、「データ投稿はたぶん成功するだろう」という希望的観測をもって表示に反映させることです。
投稿処理をはじめとするバックエンドとの連携作業は失敗するリスクが必ずありますが、だからといってバックエンドからの成功の可否の連絡を待ってから表示に反映させると、タイムラグが生じてしまい、表示面でスムーズとはいえません。
ここで楽観的更新が使われます。
毎日、目にしている「楽観的更新」
「楽観的更新」は、実は私たちが毎日のように目にしているものです。
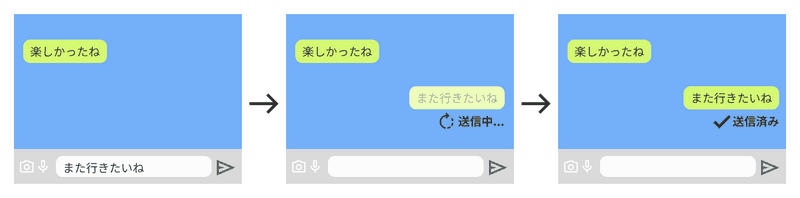
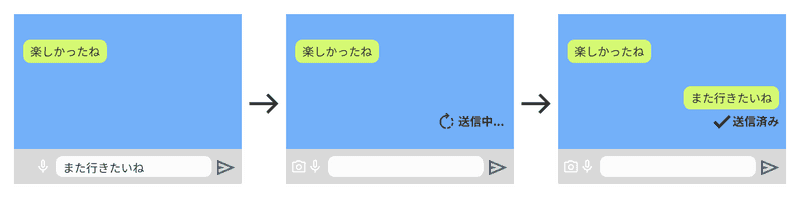
LINEなどのアプリでメッセージを送るときのことを思い出してみましょう。次のように進みます。
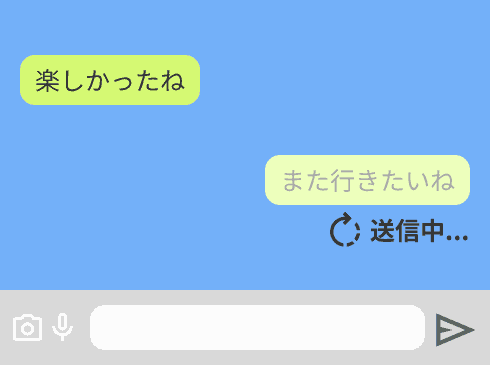
注目をして欲しいのは中央の図です。
文字色や背景色などはやや薄く、そして下部にはローディングなどを表示して、処理が現在実行中であることを示しながらですが、送ったメッセージがただちに表示されています。
もしこれを、メッセージの送信がたしかに完了したことを待って表示に反映していたら、私たちユーザーは送信の可否の通知を、ローディングが出ているだけのスクリーンを数秒間見つめながら待たなければいけません(下図)。
「送信は成功するだろう」という希望的観測ですばやくデータを表示に反映させ、処理の成功の可否はそのあとで通知する、という方法にすることで操作の快適性は上がります。これが楽観的更新です。
Reactバージョン19で追加されたuseOptimisticは、この楽観的更新を簡単に実現できるHooksです。

メルマガ配信中
(from 三好アキ/エンジニア)
React、Next.js、TypeScriptなど最新のウェブ開発のお役立ち情報を、ビギナー向けにかみ砕いて無料配信中。
(*配信はいつでも停止できます)