【2025年】CMSを選ぶときに知っておきたいこと ― ヘッドレスCMS
2020.10.20
2025.2.24
この記事は約5分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
CMSとは?
CMS(Content Management System)とは「コンテンツ管理システム」のことを指します。
CMSを使うメリットはウェブサイトの管理と運用が楽になることですが、ウェブサイトの管理をしたことがない人には少しわかりにくいかもしれません。
例えばあなたが企業の広報担当者だったとしましょう。
明日発表予定の新製品について記事を書いたので、会社のウェブサイトにアップしたいと思っています。
このような場合、CMSが開発される前の時代では、エディターというソフトウェアで直接HTMLに記事を書いていました。
当然この方法はビギナーには難しく、また記事が増えてくると管理が大変でした。
そこで開発されたのがCMSです。

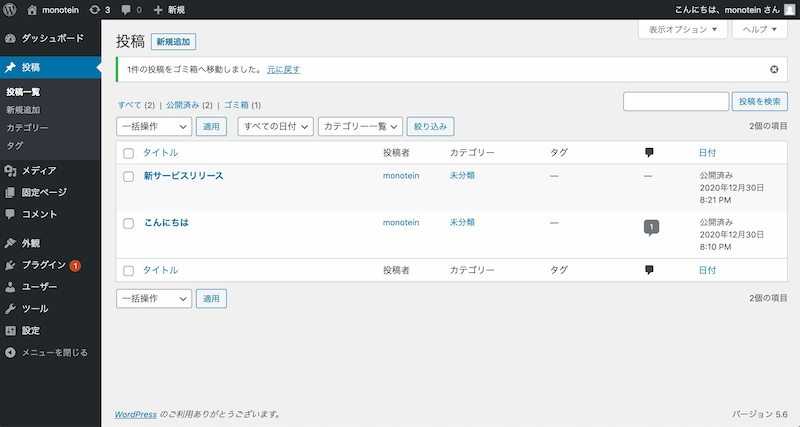
CMSには記事の作成や編集を行うわかりやすい管理画面(下掲イメージ参照)があり、そこで簡単にウェブサイトに新しい記事を追加したり、デザインを変更したりできるので、HTMLやウェブの知識がなくても、企業の担当者が自分でウェブサイトのコンテンツ管理を行えるようになりました。

なかでもWordPressは「CMS = WordPress」といえるほどの人気で、ご存知のように世界中で使われています。
とはいえ、WordPressも登場から15年以上が経過し、さまざまな問題や限界が現れてきました。
この記事では最新のCMSについて解説するのが目的なので、ひと昔のCMSであるWordPressやJimdoなどには触れませんが、くわしく知りたい方は次の記事を参考にしてください。
これまでのCMS
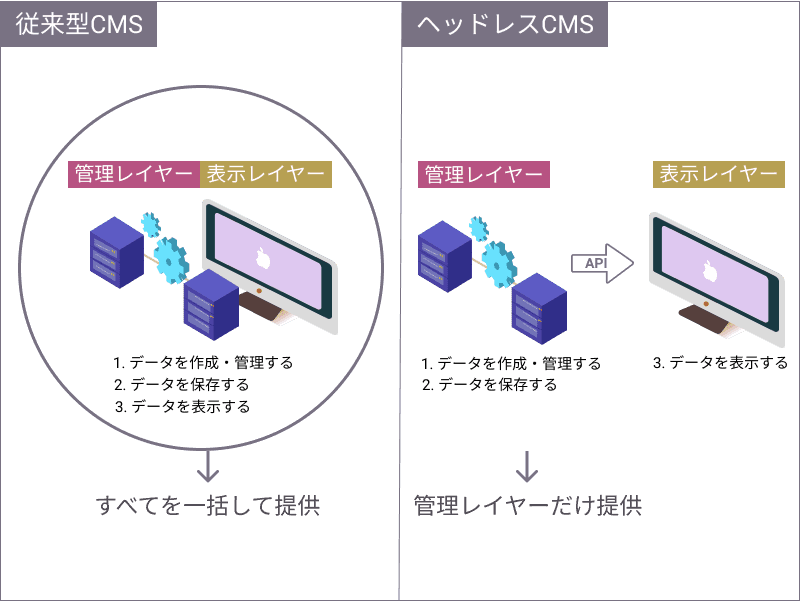
これまでのCMSには大きく3つの機能がありました。
1 データ(=コンテンツ)を作成・管理する
2 データを保存する
3 データを表示する
例えばWordPressでは、サイト運営に必須のこれら3つの機能が一つのパッケージとして一括提供されるため、導入するだけでサイト制作・公開・運営がすぐにできました。
しかし周辺テクノロジーが発達し、ビジネス環境も変わっていく中で、このような従来型CMSの限界も見え始めます。
それを解決したのが次に説明するヘッドレスCMSです。
これからのCMS ― ヘッドレスCMS
ヘッドレスCMSのスペルは"Headless CMS"で、その字面の通り、「頭(Head)が無い(Less)」点が特徴です。
それではこの「頭(Head)」とは何を指すのでしょうか?
まずはヘッドレスCMSの特徴を紹介します。
1 データ(=コンテンツ)を作成・管理する
2 データを保存する
ご覧のように従来型CMSにあった「3. データを表示する」がなくなっていますが、この部分こそ「ヘッド」と呼ばれるところなのです。
ユーザーにデータを表示する部分は「表示レイヤー」と呼ばれ、これはわかりやすくいえば、普段私たちが「ウェブサイト」と呼んでいる部分のことです。
これが無いのがヘッドレスCMSの特徴なのですが、そうなるとヘッドレスCMSはデータの作成と保存を行うだけとなり、肝心なところが欠けているように思えます。
実はその通りで、ヘッドレスCMSは一般的にもっとも大事な部分と考えられているデータを表示するウェブサイト部分が提供されないのです。
しかし一見不自然に見えるこの特徴こそがヘッドレスCMSの最大の強みであり、ヘッドレスCMSの採用が世界中で広がっている理由なのです。
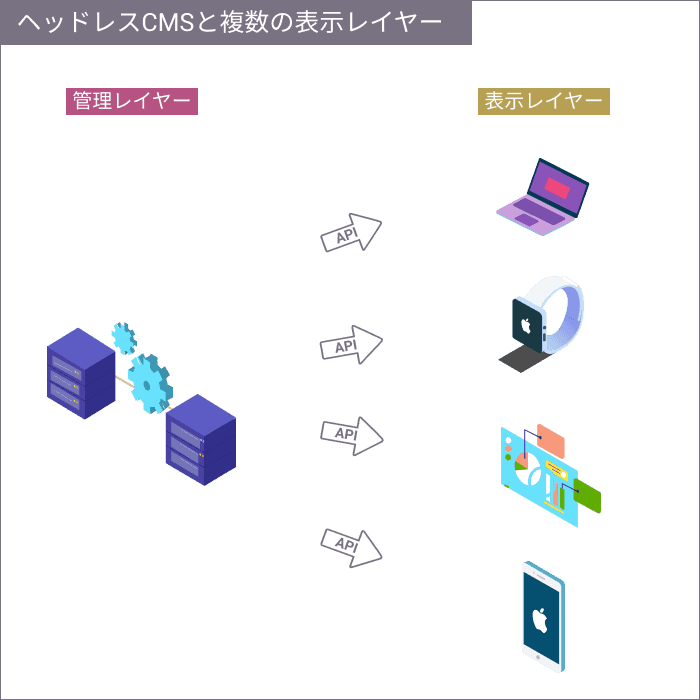
ヘッドレスCMSはどのようにコンテンツを表示するのか?
ヘッドレスCMSでは、コンテンツを表示する表示レイヤーを別に用意する必要があります。
その表示レイヤーと管理レイヤー(=ヘッドレスCMS)をAPIによってつなぎ、APIを通じてコンテンツデータを送ることで、ウェブサイトにコンテンツを表示するのです。

ヘッドレスCMSが選ばれる理由
これから紹介するヘッドレスCMSのメリットは、すべて前述の「3. データを表示する」機能がないことに由来しています。
以下くわしく解説していきます。
同じコンテンツを何度でも再利用できる
これまでのCMSは「1つのデータに1つのウェブサイト」という構造だったので、同じデータを別のウェブサイトで表示するには、また新たにCMSを立ち上げて、そこにデータをまるまるコピーする必要がありました。
しかしヘッドレスCMSの場合、APIによってコンテンツデータが渡されるので、そのAPIの受け取り先を増やすだけで簡単にそのデータを複数の場所で表示できます。
これは特に顧客との接点を増やし、それぞれの顧客にあった購買体験を提供するオムニチャネル戦略との親和性が高い特徴です。
また同じ商品をデザインのまったく異なる2つのウェブサイトで販売をするA/Bテストや、IoT機器との連携などもすばやく行うことができます。

ヘッドレスCMSとオムニチャネルのくわしい解説は次の記事を参考にしてください。
表示画面の自由度が高い
従来型CMSは表示レイヤーのデザインや機能に管理レイヤー側からの制約があるため、複雑なUIやインタラクティブなコンテンツを載せることが困難でした。
一方ヘッドレスCMSの場合、表示レイヤーは完全に切り離されているため、管理レイヤーからの制約を受けることなく自由にデザインを行うことが可能です。
これはデザイン上の自由度を高めるだけではなく、設計上の自由度も高めます。
例えば既存のウェブサイトに「お知らせ画面」といった特定の機能を組み込む場合、従来型のCMSはウェブサイト全体をCMSとして組み立て直す必要がありました。
しかしヘッドレスCMSを使えば、他の場所には手をつけずに必要な箇所にだけ組み込む柔軟な導入や設計が可能となります。
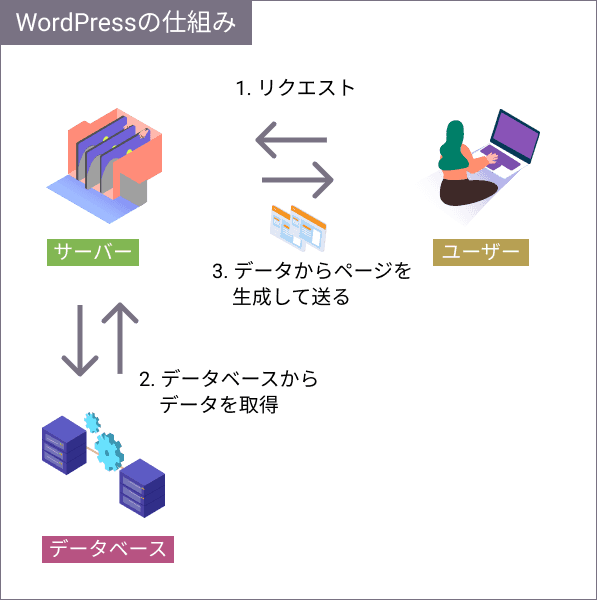
表示スピードが高速
従来型CMSはユーザーからのアクセスがあるたびにデータベースにアクセスをして、ページの生成を行う必要がありました。

このようなプロセスには時間がかかりますが、システムとしての構造に由来するため、WordPressのような従来型CMSを使っている限りは解決されない問題です。
しかしながら、50%のユーザーは3秒以内にページが表示されないと離脱するといわれるように、ページの表示速度の重要度が年々増してきているなか、スピードを無視するわけにはいきません。
この点、ヘッドレスCMSはJamstackと呼ばれる最新のアーキテクチャーを表示レイヤーに採用するケースが多く、その場合には表示スピードを高速にすることが可能です。
高セキュリティ
ヘッドレスCMSは、データの管理レイヤーとデータの表示レイヤーが完全に分離しています。
そのため、表示レイヤー側からデータ管理レイヤー側に忍び込む攻撃に従来型CMSが非常に弱かったのに対して、ヘッドレスCMSの場合、そもそも表示レイヤーから管理レイヤーにアクセスするのは不可能なので、サイバー空間のさまざまな攻撃リスクを低減することができます。
低コスト
ヘッドレスCMSにはいくつかの種類があり、規模や種類によってコストも変わってきますが、個人で使うブログや小〜中規模のウェブサイトであればゼロ円での運営が可能です。
ここがサーバー料金などの固定費が必ずかかる従来型CMSとの違いで、「小さく始める」ということがヘッドレスCMSでは可能です。
スケーラビリティ
上で書いたように、ヘッドレスCMSはAPIの受け取り先を増やすだけでコンテンツデータを簡単に何度も使い回せるので、商品の販売チャネルを拡大したいなどのケースにすぐに対応できます。
またデータの管理レイヤーとデータの表示レイヤーが分離していることで、スケールアップをそれぞれのレイヤーにおいて、互いに干渉や制約を受けることなく行えるので、さまざまなスケールアップに柔軟に対応できます。
ヘッドレスCMSのデメリット
このようなメリットの多いヘッドレスCMSにもデメリットはあります。
その中でも一番大きいものは開発工程が複雑になることです。
管理レイヤーと表示レイヤーはそれぞれを別に開発する必要があり、また、ヘッドレスCMSはまだ新しいテクノロジーなので対応できるエンジニアの数も限られています。
ビギナーでも立ち上げからリリースまで数分で完了できる従来型CMSと比べると、この点がヘッドレスCMSの明らかなデメリットとなります。
ヘッドレスCMSの表示レイヤー
ヘッドレスCMSと一緒によく使われる表示レイヤーを3つ紹介します。
Jamstack
上でも少し触れたように、ヘッドレスCMSはJamstackと呼ばれるものとよく一緒に使われます。
Jamstackは上の記事でくわしく解説していますが、簡単にいうと最新のテクノロジーで作られた高パフォーマンスのウェブサイトのことで、WordPressの牙城を崩しつつあります。
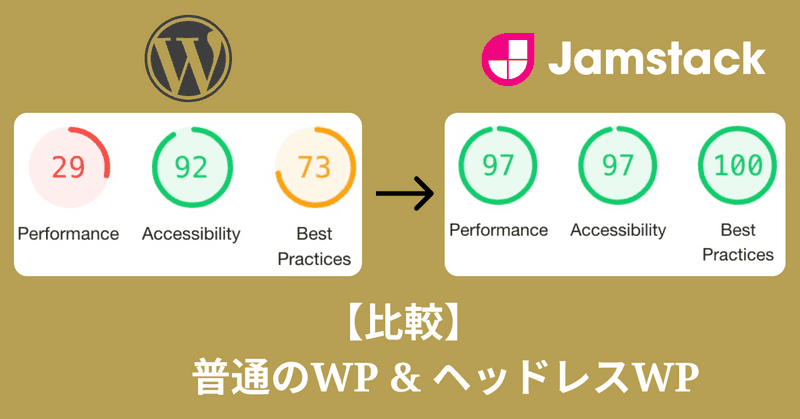
JamstackとWordPressのくわしい比較は「【比較】WordPress vs. Jamstack ― メリットが多いのはどっち?」をご覧ください。
ヘッドレスCMSとJamstackの開発方法をくわしく知りたい方は、拙著「はじめてつくるJamstackサイト with ヘッドレスCMS」を参考にしてください。
Webアプリケーション
「管理側がコンテンツを載せてユーザーがそれを消費する」という一方通行なウェブサイトのコンテンツ管理だけなく、ユーザーとの双方向のやりとり、インタラクティブな機能を備えたWebアプリケーションのコンテンツ管理にもヘッドレスCMSは最適です。
APIが使われている点からも、ヘッドレスCMSとWebアプリケーションの親和性は非常に高いことがわかります。
モバイルアプリ
Webアプリケーションとの連携が可能ということは、当然モバイルアプリのコンテンツ管理にもヘッドレスCMSを利用可能です。
従来型CMSとの融合
このように説明してくると、従来型CMSにはもう使い道がないような印象を抱く人もいると思います。
しかし実は、従来型CMSの代表格であるWordPressは、ヘッドレスCMSとして使うことも可能です。
これはWP REST APIというものがWordPressには内蔵されているからで、これによって、CMSとしてWordPressの使い慣れた管理画面でコンテンツ制作を行うことが可能になります。
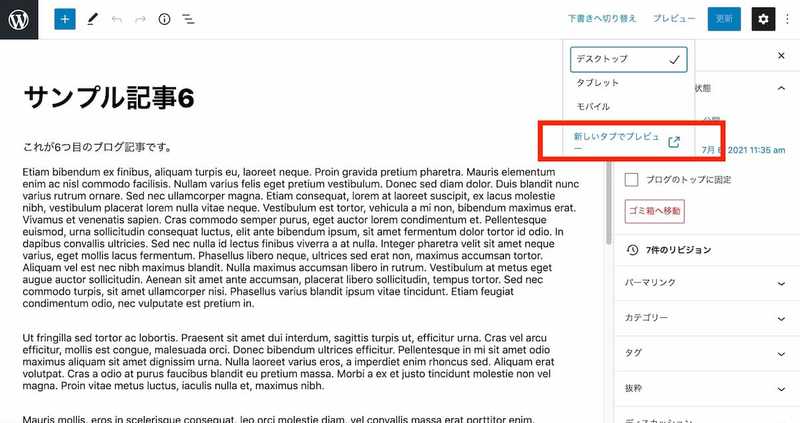
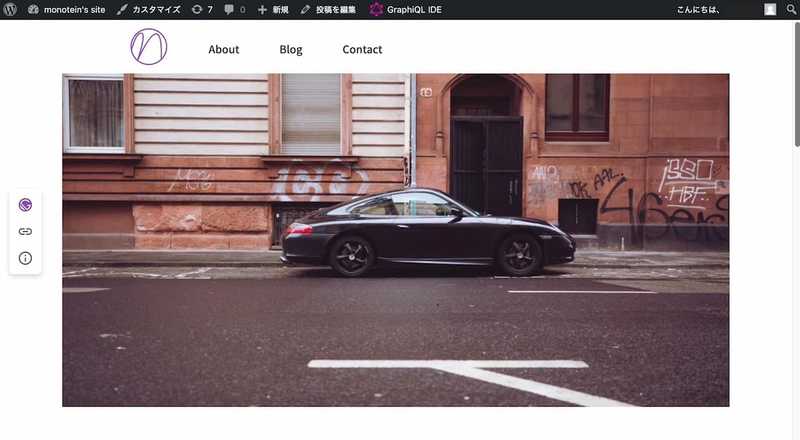
私が以前開発したサイトでは、CMSとしてヘッドレス化したWordPressが接続したので、下のスクリーンショットのように、使い慣れたWordPressの管理画面でコンテンツの制作作業を行い、そのままプレビューも行うことができるようになっています。

プレビュー画面は下のように表示されます。

この「ヘッドレスのWordPress」と「普通のWordPress」のくわしい比較は、次の記事をご覧ください。
従来型CMSとの最大の違い ― ネットとリアルの融合
前節で表示レイヤーとしてよく使われるものを3つ紹介しましたが、これらの共通点はすべてネット空間に存在している点です。
しかしヘッドレスCMSの革新的な点は、「ネット空間の外」にあるコンテンツ管理にも使える事で、ここがネット空間に閉じていた従来型CMSとの最大の違いです。
例えばスタンドに表示するコンテンツの管理や、インタラクティブ・スクリーンのコンテンツマネージメントといった、いわば「ネットとリアルの合間にあるコンテンツ」の管理にもヘッドレスCMSは使えるのです。
この点についてくわしくは下の記事を参考にしてください。
monoteinはヘッドレスCMSを活かしたシステム、Jamstackのサイト制作を専門としています。
ストレスフリーでサクサク動き、高いCV率を実現するJamstackサイトに興味のある方は、コチラより遠慮なくお問い合わせください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)