【Next.js Appフォルダ】メタデータをクライアント・コンポーネントに設定する方法
2024.3.18
2024.10.30
この記事は約2分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
Next.jsのメタデータはサーバー・コンポーネントにしか設定できない
メタデータとはブラウザのタブに表示されるページ名や、ページ概要の書かれたdescriptionのことで、SEOには非常に重要なデータです。
このメタデータ設定のため、Next.js(Appルーター)にはgenerateMetadataやmetadataといった専用タグが用意されていますが、制限がひとつあります。
これらのタグがサーバー・コンポーネントでしか使えないことです。
しかし実は使えるようにする方法もあるので、本記事ではクライアント・コンポーネントにメタデータを設定する下記2つの方法を紹介します。
1 ― タグを使う
2 ― クライアント・コンポーネントをサーバー・コンポーネントにする
Next.jsでつくるフルスタックアプリ
【最新バージョンのNext.jsとAppフォルダで、フルスタックアプリを自力で作る力を手にいれる】
1980円 → 0円
クライアント・コンポーネントにメタデータを設定する方法 1
最初に簡単な方法からです。
<title>タグや<meta>タグを直接書き込みます。
"use client"
import { useState } from "react"
const App = () => {
const [data, setData] = useState("")
return (
<div> // ↓追加
<title>トップページ</title> // ↓追加
<meta name="description" content="会社案内のページです"/>
<h1>会社案内</h1>
<p>{data}</p>
</div>
)
}
export default Appブログ記事などの、データによって表示の変わるダイナミックページでは次のように書けます。
"use client"
import { useEffect } from "react"
const Blog = (props) => {
return (
<div> // ↓追加
<title>{props.title}</title> // ↓追加
<meta name="description" content={props.description}/>
<h1>最新記事:{props.title}</h1>
<p>{props.text}</p>
</div>
)
}
export default Blogお知らせ:新刊書リリース
2024年11月に、Server Actionsを使ってフルスタックアプリを開発する新刊書をリリースしました。
Next.js Server Actionsでつくるフルスタックアプリ
【2024年11月リリース。少ないコードですばやく本格的なフルスタックアプリを開発する方法を紹介】
880円 → 0円
Next.js/Reactビギナー向け入門です。
2024年11月時点で最新のNext.jsバージョン15を使用しています。
クライアント・コンポーネントにメタデータを設定する方法 2
2つ目の方法は、「クライアント・コンポーネントをサーバー・コンポーネントに読み込む」という方法です。
たとえば下記のようなログインページがあったとします。

中のコードは次のようになっています。
// app/login/page.js
"use client"
import { useState } from "react"
const Login = () => {
const [email, setEmail] = useState("")
const [password, setPassword] = useState("")
return (
<div>
<h1>ログイン</h1>
<form>
<input onChange={(e) => setEmail(e.target.value)}/>
<input onChange={(e) => setPassword(e.target.value)}/>
<button>ログイン</button>
</form>
</div>
)
}
export default LoginNext.jsの用意しているgenerateMetadataやmetadataはサーバー・コンポーネントでしか使えないので、このコンポーネントをサーバー・コンポーネントにしましょう。
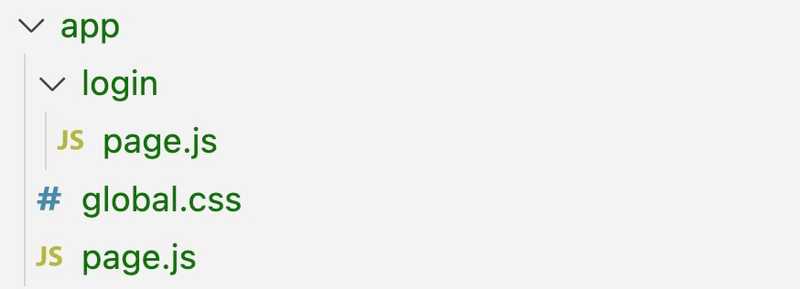
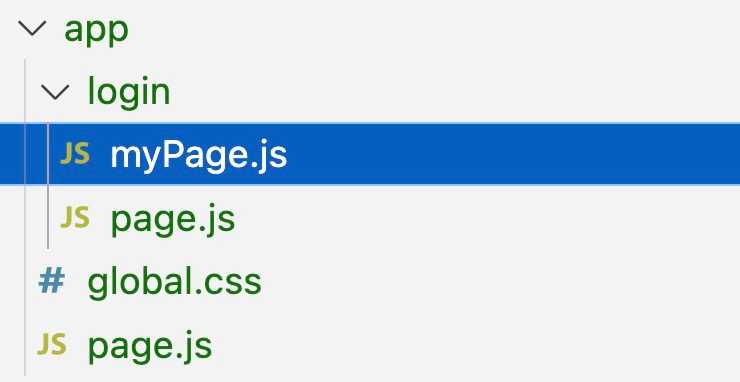
新しいファイルを作ってください。ここではmyPage.jsとしていますが、名前はなんでも大丈夫です。

myPage.jsには、app/login/page.jsのコードを丸ごとコピー&ペーストします。

次に、myPage.jsにコピー&ペーストしたapp/login/page.jsのコードをすべて消し、次のコードを書きます。
// app/login/page.js
import MyPage from "./myPage"
const Login = () => {
return <MyPage/>
}
export default Loginクライアント・コンポーネントであるmyPage.jsを読み込み、そのままreturnしているだけですが、これでこのファイルはサーバー・コンポーネントになりました。
なので、ここにメタデータを設定するコードを追加しましょう。
// app/login/page.js
import MyPage from "./myPage"
// ↓追加
export const metadata = {
title: "ログインページ",
description: "これはログインページです",
}
// ↑追加
const Login = () => {
return <MyPage/>
}
export default Loginデータによって表示が異なるページには、次のコードを使います。
import MyPage from "./myPage"
// ↓追加
export async function generateMetadata(){
// データ取得のコード
return {
title: data.title,
description: data.description
}
}
// ↑追加
const Blog = () => {
return <MyPage/>
}
export default Blogこれがクライアント・コンポーネントにメタデータを設定する2つの方法です。
Next.jsについてもっとくわしく知りたい方は、下記教本を参考にしてください。
最新のNext.js Appルータとともに、API(Route Handlers)、MongoDB、JWT、Cloudinaryなどを使って本格的なフルスタックアプリを開発する方法を、ビギナー向けにわかりやすく紹介しています。
Next.jsでつくるフルスタックアプリ
【最新バージョンのNext.jsとAppフォルダで、フルスタックアプリを自力で作る力を手にいれる】
1980円 → 0円

▼【無料フロントエンド・ガイド】は下記ページで受け取れます。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)