【実例で解説】「フロントエンド」と「バックエンド」の違いを実例を使って解説
2023.12.21
この記事は約2分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
前提知識
フロントエンド、バックエンドについて解説をするには、その前提として「ウェブサイト」と「ウェブアプリケーション」の違いについて知っておく必要があります。
フロントエンド、バックエンドは、ウェブアプリケーションにおいて使われるものだからです。
「ウェブサイト」と「ウェブアプリケーション」に違いについては下記記事で紹介していますが、簡単にいうと、「ウェブサイト」は「情報の流れが一方通行」「ウェブアプリケーション」は「情報の流れが双方向」という特徴があります。
例えばウェブサイトの例として、近所の飲食店のホームページを考えてみましょう。そこにはメニューや営業時間、シェフのこだわりなどが書かれていますが、私たちユーザーがそれらの情報に新しいものを追加したり、変更したりすることはできません。これはつまり、情報の流れが「一方通行」だといえます。
一方でウェブアプリケーションの例として、インスタグラムを考えてみます。インスタグラムを開くと多くの人の投稿が表示されますが、私たちはそこにコメントを残したり、「好き」を押したり、あるいは自分のコメントを削除したりといったことができます。もちろん私たち自身が投稿をすることもできます。つまり、ここでは情報の流れが「双方向」であるといえます。
| 情報の流れ | 例 | |
|---|---|---|
| ウェブサイト | 一方通行 | 企業や飲食店のホームページなど |
| ウェブアプリケーション | 双方向 | メルカリ、Twitter、クチコミサービスなどのウェブサービス全般 |
ウェブサイトをウェブアプリに変更する方法
次に、一方通行のやりとりしかできないウェブサイトに双方向のやりとりをする機能を追加して、ウェブアプリケーションへと変える方法を考えてみましょう。
ウェブアプリケーションに必要なものは2つあります。一つが「フロントエンド」、もう一つが「バックエンド」です。
「フロントエンド」とは、GoogleクロームやSafariなどのブラウザで普段私たちが目にしているページのことです。
ここでやや技術的な話をすると、「フロントエンド」には主にHTMLとCSSが使われていますが、双方向のやりとりはHTMLとCSSだけでは実現できません。JavaScriptが必要になります。
つまりウェブアプリケーションにおける「フロントエンド」とは、HTML + CSS + JavaScriptで作られたものを指すことになります。そしてこのフロントエンドと双方向のやりとりを行う相手、それが次に説明するバックエンドです。
| 構成要素 | |
|---|---|
| ウェブサイト | フロントエンド(HTML/CSS) |
| ウェブアプリケーション | フロントエンド(HTML/CSS/JavaScript) + バックエンド |
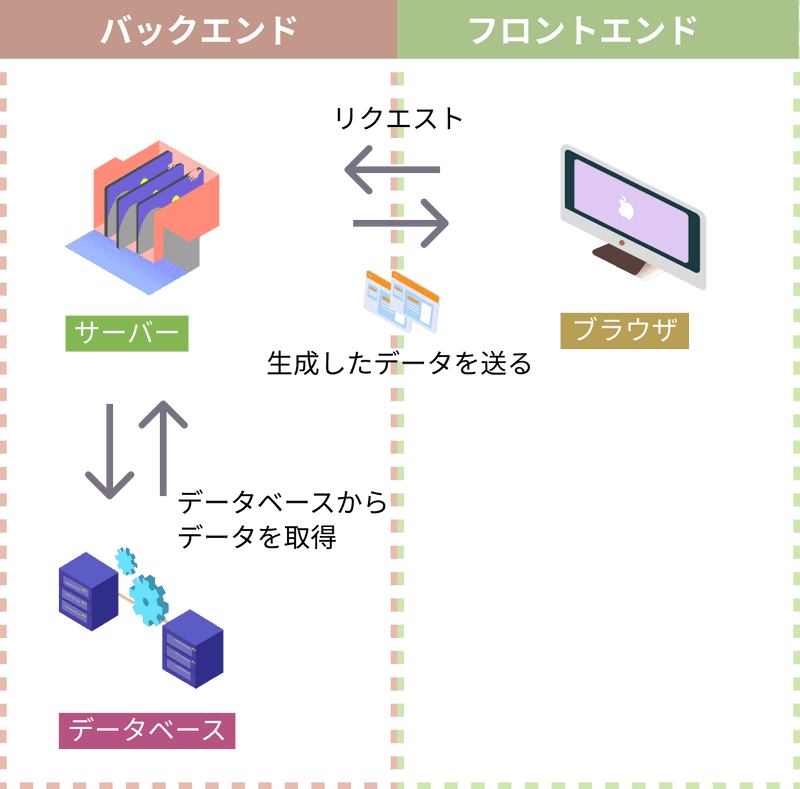
たとえばクチコミサービスを提供するウェブアプリを例に使うと、ユーザーのブラウザ(フロントエンド)から入力されて投稿されたクチコミは、バックエンドへと送られます。
そしてバックエンドにあるデータベースに保存され、次にユーザーのアクセスがあった時には、そのデータをフロントエンドへと送り、投稿されたクチコミをブラウザで表示します。
またクチコミに修正を加えた場合は、フロントエンド側から送られた修正済みのデータで、データベースに保存してある情報を上書きすることで修正を実現します。

このようにフロントエンドとは、ユーザーからの操作を受け付けたりバックエンドから送られてきたデータを表示したりする単なる窓口に過ぎず、データベースへの書き込みをはじめとする複雑な操作を行なっているのは実はバックエンドだと考えられます。
フロントエンドとバックエンドの実例
ここからは実際のウェブアプリを使って、フロントエンドとバックエンドの説明をしましょう。
下記URLを開いてください。
https://nextbook-fullstack-app-folder.vercel.app/api/item/readsingle/6544de037786109292871b67
文字データが表示されます。

次に下記URLを開いてください。
https://nextbook-fullstack-app-folder.vercel.app/item/readsingle/6544de037786109292871b67
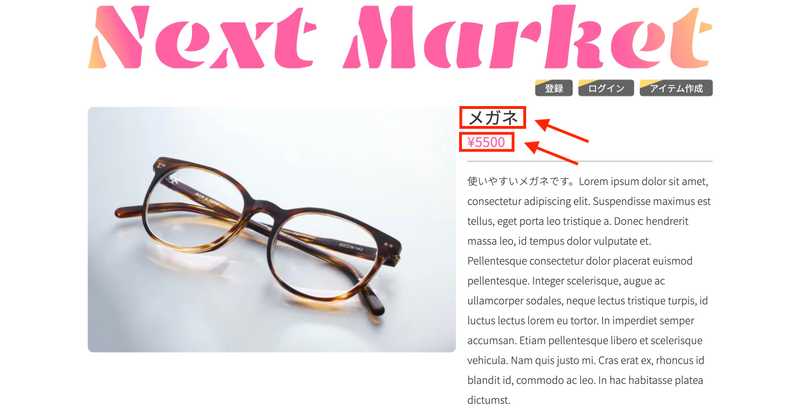
「メガネ」のアイテムが表示されるページが表示されます。

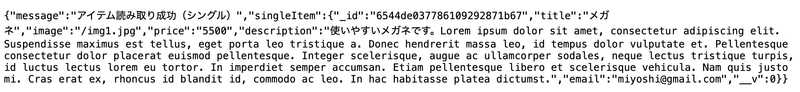
ここで最初に開いた文字データのページをよく見ると、次のような所が見えます。
"title":"メガネ","image":"/img1.jpg","price":"5500"ここで再びメガネのアイテムページを見てましょう。すると、「メガネ」という名前(title)と、「¥5500」という価格(price)が同じなのがわかります。

このように、メガネのアイテムページと、最初に開いた文字データのページには対応関係があるのがわかります。
なぜこのようになっているのかというと、このメガネのアイテムページは、実は裏でデータページにアクセスをしてデータを取得し、そして表示をしているからです。
そしてこのアイテムページが「フロントエンド」、データページが「バックエンド」にあたります
自分からは何も生み出さないフロントエンド
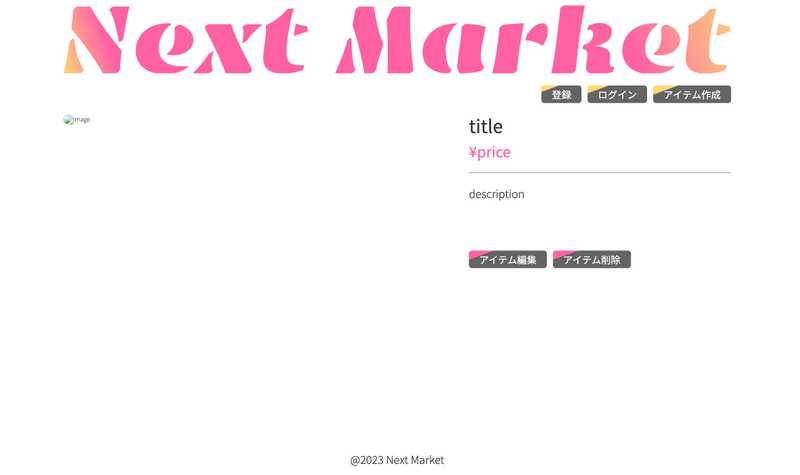
もしフロントエンドのページにデータがなかったら、下図のように空っぽのページが表示されることになります。

つまり、ブラウザに表示されているフロントエンド(アイテムページ)というのは、バックエンド(データページ)にあるデータにCSSなどで色をつけたり整えたりして見やすくしたものに過ぎず、フロントエンド部分で自主的に何かデータを生み出したり、写真を選んだりしているのではないのです。
つまりバックエンドこそが、データを生成したり、保存したり、修正したりといった重要な仕事を行なっているコアの部分になります。
以上、簡単にフロントエンドとバックエンドの違いを実例を使って紹介しました。
バックエンドについてもう少し知りたい方は、下記書籍を参考にしてください。これまでウェブサイト制作をしていた人向けに、HTMLとCSSの知識だけでバックエンド開発の初歩の初歩が理解できる内容になっています。
はじめてつくるバックエンドサーバー基礎編
【2時間でバックエンド開発の「初歩の初歩」を知りたいビギナーに最適の入門書】
1540円 → 0円

▼【無料フロントエンド・ガイド】は下記ページで受け取れます。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)