NetlifyのBuildを消費しない方法
2021.12.29
この記事は約2分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
ローカルでBuildするメリット
当サイト(Gatsby + Netlify)はずいぶん前から、「ローカル環境でBuildした後にGithubへプッシュしてNetlifyに反映する」という流れで運用しています。
それは単純にこの運用方法の柔軟性が高いからですが、同時にNetlifyのBuild(無料プランで月当たり300分)の消費を抑えられるというメリットもあります。
今回はその方法を紹介します。
.gitignoreファイルの編集
ここではGitHub(もしくはGitLab)とNetlifyはすでに連携している想定で進めていきます。
.gitignoreファイルを開くと、通常はpublicやbuildフォルダはgitにコミット/プッシュしない設定になっています。
これを#をつけてコメントアウトし、プッシュするようにします。
// .gitignore
# public
もしくは
# buildこれでBuild後のファイルが格納されたpublicやbuildフォルダも、GitHubにプッシュされるようになります。
Netlifyの設定変更
Netlifyの管理画面の上部メニューで、「Site settings」→「Build & deploy」と進みます。
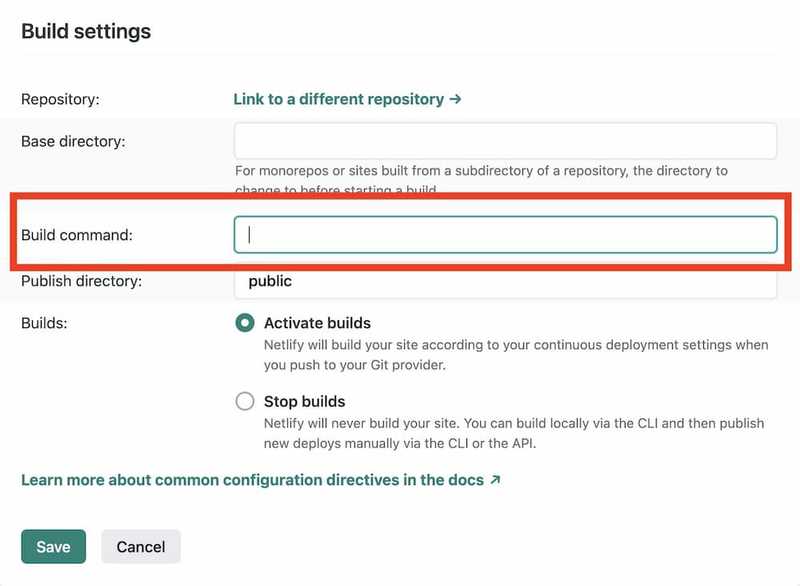
「Build settings」欄で「Edit settings」ボタンを押し、下図のように「Build command」を空欄にしてSaveします。
これでプッシュをしても、これまでのようにNetlify上でBuildは実行されず、publicやbuildフォルダの中身がサイトに反映されるようになります。
ローカルで作業をするプロセス
コードに変更を加えた後、gitへプッシュする前に、まずnpm run buildやgatsby buildなどのBuildコマンドをターミナルで実行します。
これによって今回加えた変更の反映された最新のデータがpublicやbuildフォルダに用意されます。
Build完了後、gitへプッシュします。
.gitignoreに加えた変更によってpublicやbuildフォルダもプッシュされ、これがNetlifyへと反映されます。
ローカルですでにBuildを済ませている分、サイトへの反映時間が大幅に短くなっているのがわかると思います。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)