【今すぐできる】JavaScriptがむずかしくてReact/Vueに進めない時の対処法
2023.12.27
この記事は約2分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
HTMLとCSSの後、つまづく人は多い
プログラミングに興味をもったとき、99%の人が最初に手をつけるのがHTMLとCSSでしょう。
この2つの知識さえあれば人に見せて恥ずかしくないウェブサイトが十分作れてしまうので、HTMLとCSSを勉強した後に、自分のポートフォリオサイトや、友達のサイトづくりなどをした人は多いと思います。
ただ「勉強」はここで終わりではなく、まだまだ続きます。ある意味、無限に続くといってもいいかもしれません。
そして「HTMLとCSSの後に勉強するもの」として紹介されるのがJavaScriptです。
しかし実はここでつまづいてしまう人がたくさんいます。
その結果、JavaScriptの次のステップであるReactやVueの勉強に進めなくなってしまうのです。
実はJavaScriptをマスターしていなくてもReact/Vueは始められるのですが、そのカラクリは本記事の後半で説明するとして、最初になぜHTML/CSSの勉強はスイスイと進むのに対し、JavaScriptにはとっつきにくさを感じるのか、その理由を紹介しましょう。
HTML/CSSが簡単な理由
下のようなHTMLコードがあったとします。
// index.html
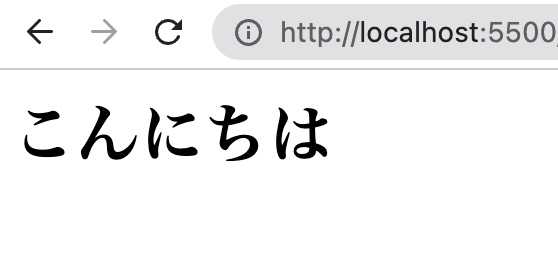
<h1>こんにちは</h1>これをブラウザで表示すると、次のようになります。

<h1>こんにちは</h1>を<h1>おはよう</h1>に変更すれば、ブラウザで表示される言葉も変わります。
次はここにCSSのスタイルを適用してみましょう。
CSS用のファイルstyles.css作るのは手間なので、ここではHTMLに書き込むインライン方式でスタイルを適用します。
まず文字の色を変えてみましょう。
// index.html
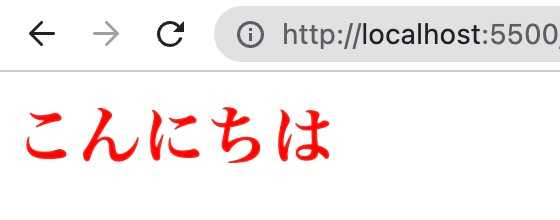
<h1 style="color: red;">こんにちは</h1>保存してブラウザで表示させると次のようになります。

文字間を調整するCSS、letter-spacingも追加してみましょう。
// index.html
<h1 style="color: red; letter-spacing: 20px;">こんにちは</h1>保存してブラウザで確認すると、次のように文字の間が広がっているのがわかります。

ここまでで明らかなのは、HTMLとCSSは加えた変更がとてもわかりやすいことです。
<h1>こんにちは</h1>と書けば「こんにちは」が、style="color: red;"と書けば文字色が赤色にと、「書いたコード」とその「結果」が一対一の関係なので、何が起こるのかを簡単に予想できます。
もし操作に対する結果が予想しづらいものだったら、「難しい」と感じてしまうでしょう。
「コード」とその「結果」が一対一の関係にあることは、ビギナーにとって勉強をスムーズに進められるメリットになります。
しかしJavaScriptはそうではありません。
JavaScriptを難しいと感じる理由
大きく次の3つの理由があります。
理由1 HTML/CSSとは異なるアプローチが必要
私自身もそうでしたが、多くの人が「HTML → CSS」と順調に進んで来ても、「CSS → JavaScript」で挫折してしまうのは、JavaScriptもHTML/CSSのように「一対一」の関係で動くものだと考えてしまうからだと思います。
次のJavaScriptのコードを見てみましょう。
<script>
document.getElementById("hero").innerHTML = "今日は天気がいいですね。";
</script> このコードはビギナー向けJavaScript解説書の最初の方によく出てくるもので、次のように紹介されます。
「getElementById()でHTMLのidを指定し、そこにinnerHTMLで文字を埋め込む・・・」
しかし私がよくわからなかったのは、getElementById()やinnerHTMLといったものが、なぜそんな機能を持っているのかという点でした。
これまで「一対一」のHTML/CSSのシンプルな世界にいたので、getElementById()などの、いわば「多機能・高機能なコード」についていけなかったのです。
そしてもう一つの疑問は、「なぜこんなことをする必要があるのだろう?」というものです。
「わざわざこんな遠回りなことをしなくても、ストレートにHTMLやCSSを使えば済む話なのでは?」と思ったことも数知れません。
あとになってわかったのは、JavaScriptには「JavaScriptの考え方」というものがあり、HTML/CSSの勉強時とはアプローチの方法を変える必要があることでした。
理由2 使う場面が想像できない
JavaScriptの教科書を開くと紹介されている様々な操作、例えば「文字を置き換えるreplace()」や、「少数点以下を切り捨てるfloor()」など、山ほどあるこれらのコードの必要性が私には理解できませんでした。
こういったものをどこでどのように使うのか、その場面がまったく想像できなかったのです。
replace()やfloor()などの必要性と使い方を私が理解できるようになったのは、実際にこれらを使わざるを得ない場面に自分が遭遇したときで、そこで気がついたのは、「実践を通して学んでいくことの重要性」です。
教科書を目で読みながら、あるいは個別の機能をバラバラに学んでみても身になりにくいというのは、誰しもが経験のあることだと思います。
なお蛇足ですが、何かの勉強を始めるとき、私たちは往々にして網羅的でページ数の多い本を買ってしまう傾向があります。
それは「必要な知識がすべてこの一冊にまとまっている」という安心感が欲しいことや、「この本だけをやりこんでばいい」といったような、盲目的になれることを許してくれる聖書的なモノを欲してしまう心理が働くためでしょう。
理由3 専門用語がわからない
JavaScriptには「メソッド」「ファンクション」「オブジェクト」といった専門用語が最初からたくさん出てきますが、実はこれがJavaScriptで私がつまづいた最大の理由です。
本やネット記事、英語の解説などを読んでもまったく理解できず、ここで私はまったく前に進めなくなりました。
HTML → CSSと上がり調子で勉強が進み、このまま上昇していけると思っていた勢いが消え去った最大の原因がこれらの専門用語です。
振り返ってみると、「頭での理解」よりも「わからなくてもとりあえず手を動かしてコードを書いてみる」というアプローチをしていたら、停滞期をもっと早く抜け出せていたと思います。
用語の理解は、JavaScriptを実際に使っていくなかで自然とできるようになりました。
React、Vueの始め方
このような私の経験を下に、JavaScriptの知識がなくてもはじめられる入門書として書いたのが、次の本です。
はじめてつくるReactアプリ
【2025年3月改訂版発売。HTMLとCSSの知識だけで始められるReact開発。好評なハンズオン形式でスイスイ進める。最新のReact 19の情報もあり。】
1859 → 0円
はじめてつくるVueアプリ
【HTMLとCSSの知識だけで始められるVue開発。2時間で最新のVueに入門】
1859 → 0円
これらの本では以下の点に配慮して書かれています。
1【専門用語なし。HTML/CSSの知識だけで進められる
この本の対象読者はHTMLとCSSの知識がある人で、JavaScriptの知識は必要ありません。
本書は原理の理解や包括的な内容を目指さず、「正しさよりもわかりやすさ」「難しさよりも楽しさ」を優先して、ビギナーの方の背中を軽く押すことを最大の目的にしています。
2【作りながら学べる】
目で単に読むだけでは、集中力が続かず、すぐに飽きてしまいます。
本書は、実際に手を動かしてコードを書きながら進める方式です。
ページが進むごとにアプリのできあがりが目に見えるので、作り上げていく楽しさと充実感を味わえます。
3【2〜3時間で終わる】
入門書には、「ビギナーの人にたくさんのことをわかってもらいたい」という著者の親切心ゆえか、ページ数の多いものがたくさんあります。
これはプログラミングに限らず、英語や料理、スポーツなど他分野の入門書でも同じです。
しかしビギナーの方に必要なのは、「包括的な知識」ではなく「小さな成功体験」だと私は考えています。
そのためには、読み終わるのに数日かかるような本ではなく、2〜3時間ほどでサクッと終わり、そして最後には「自分にもできるかも」と小さな希望を感じられる本が理想です。
上記の本ではこのような方針のもと、ビギナーに必要な知識だけを簡潔にまとめ、そして読み終わった後には「もっとReact(Vue)を知りたい」「もっと勉強を進めていきたい」と思えるようになっています。
はじめてつくるReactアプリ
【2025年3月改訂版発売。HTMLとCSSの知識だけで始められるReact開発。好評なハンズオン形式でスイスイ進める。最新のReact 19の情報もあり。】
1859 → 0円
はじめてつくるVueアプリ
【HTMLとCSSの知識だけで始められるVue開発。2時間で最新のVueに入門】
1859 → 0円

▼【無料フロントエンド・ガイド】は下記ページで受け取れます。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)