【誰でもできる】無料・15分でお問い合わせページを作る方法
2022.01.13
2023.12.26
この記事は約4分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
実は無料で作れるお問い合わせページ
ここ最近、近隣エリアでビジネスをされている方のホームページを見ていると、「お問い合わせ」ページのないホームページが数多くあることに気が付きました。
そこで本記事では、無料でお問い合せページを作る方法を紹介します。
お問い合わせページを作る有料サービスもありますが、実は無料で可能です。
ホームページやネットの知識がない完全な初心者でも可能です。
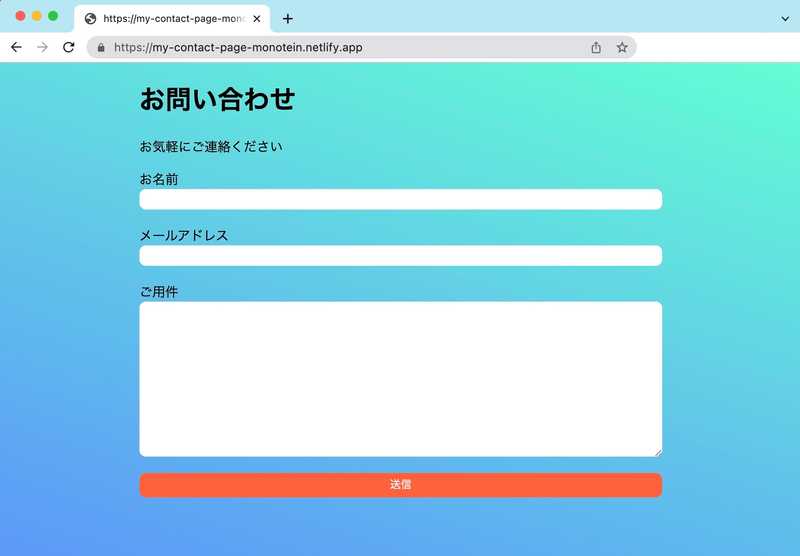
費用は0円、作業時間は15分ほどで、下のようなお問い合わせページを完成させる方法を紹介します。
完成見本は下記アドレスからアクセスできます。
• my-contact-page-monotein.netlify.app
本記事は以下のような構成です。
「ステップ1」では手元のパソコン内にお問合せページを準備します。
それをオンラインに公開するのが「ステップ2」です。
最後の「ステップ3」では、公開したお問い合せページの設定と使い方を紹介します。
ステップ1(準備)
最初にお問合せページ自体を手元のパソコンの中に用意します。
(*以下、パソコンはマックを使って進めていくので、「テキストエディット」に関して、ウィンドウズの方は「メモ帳」を使ってください。)
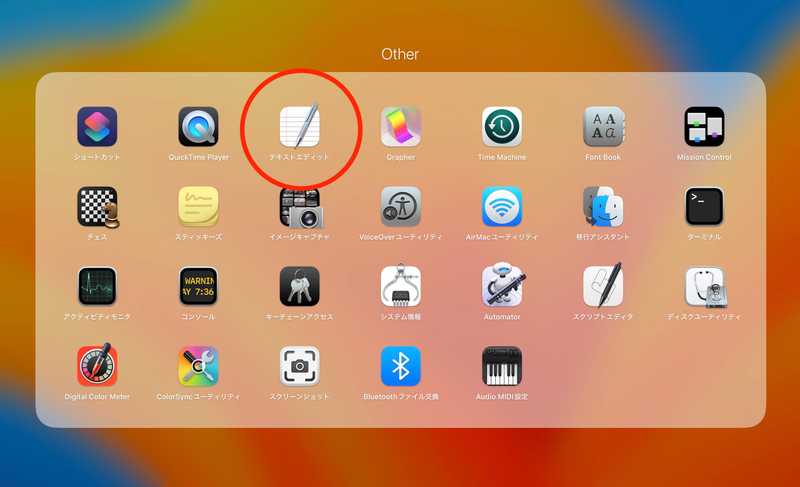
「アプリケーション」の「Other」から「テキストエディット」を開きます。
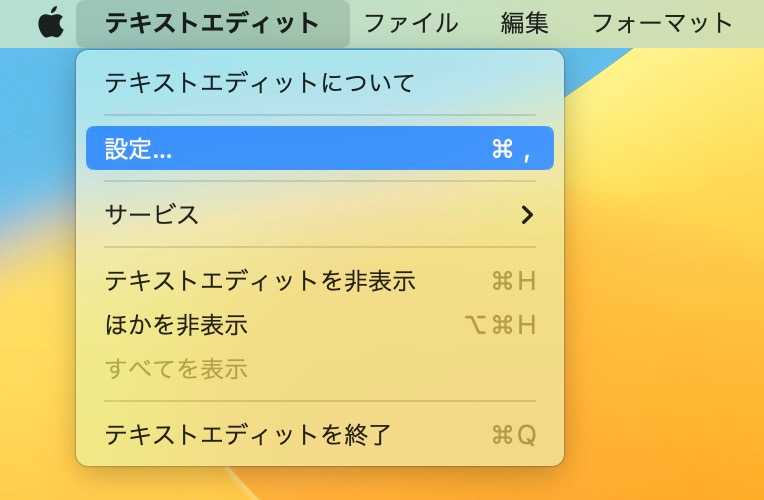
画面上部メニューの「テキストエディット」から「設定...」クリックします。
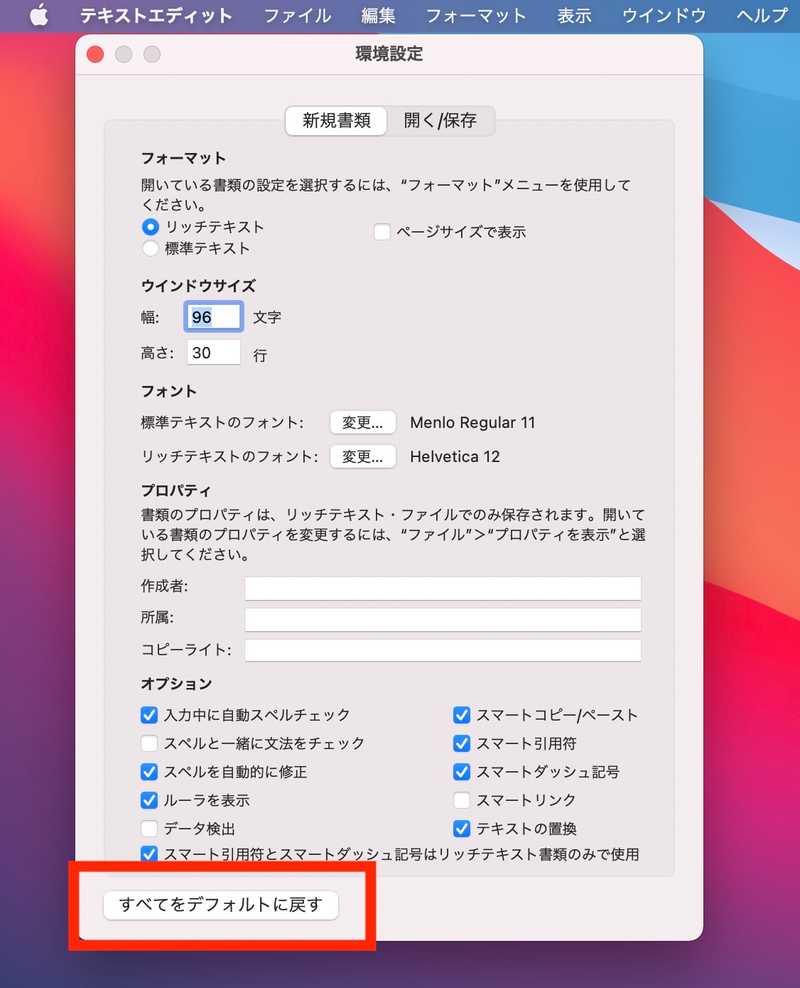
次に設定下部の「すべてをデフォルトに戻す」ボタンを押します。
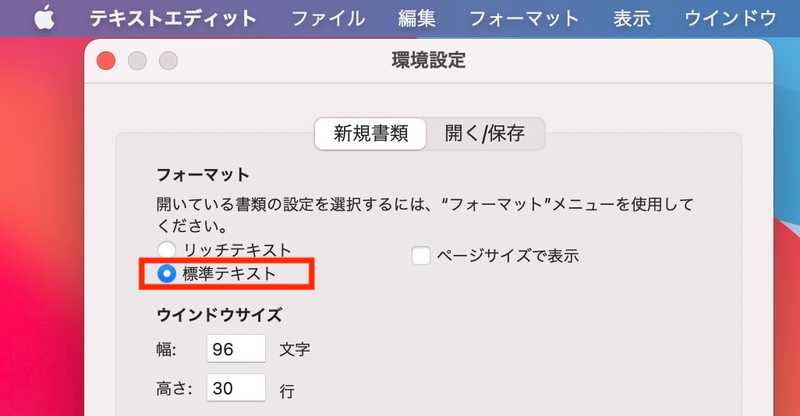
次は上の方にある「フォーマット」欄で、「標準テキスト」を選択します。
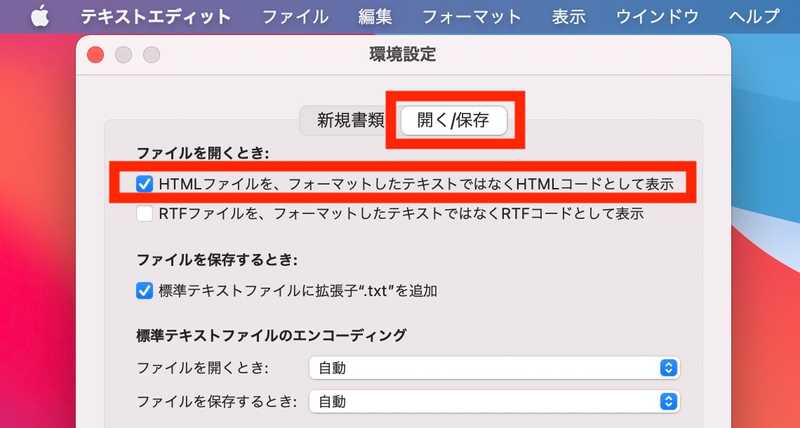
そして「開く/保存」タブをクリックし、「HTMLファイルを、フォーマットしたテキストではなくHTMLコードとして表示」にチェックを入れます。
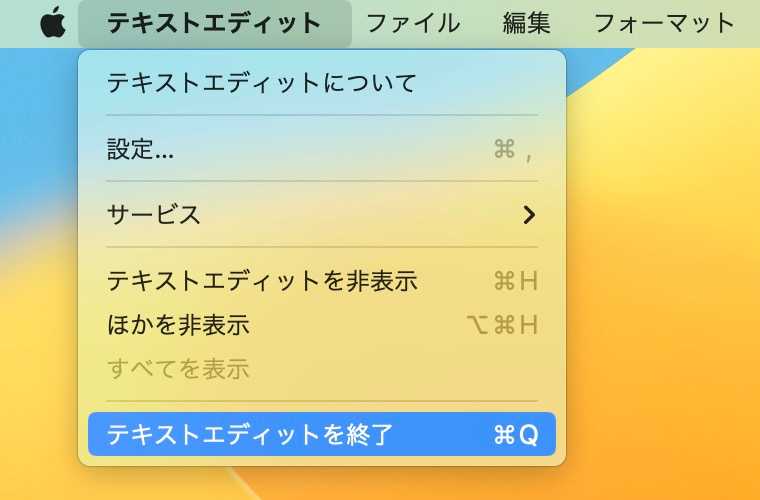
いま加えた変更を反映させるため、一度テキストエディットを終了させます。
上部メニュー画面「テキストエディット」をクリックし、「テキストエディットを終了」を選択します。
再びテキストエディットを開きます。
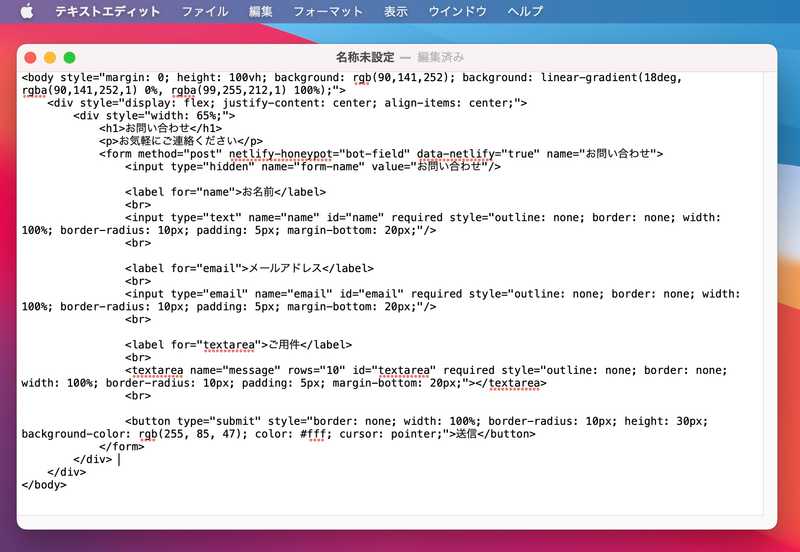
そこに下の文字をすべてコピーして貼り付けてください。
<body style="margin: 0; height: 100vh; background: rgb(90,141,252); background: linear-gradient(18deg, rgba(90,141,252,1) 0%, rgba(99,255,212,1) 100%);">
<div style="display: flex; justify-content: center; align-items: center;">
<div style="width: 65%;">
<h1>お問い合わせ</h1>
<p>お気軽にご連絡ください</p>
<form method="post" netlify-honeypot="bot-field" data-netlify="true" name="お問い合わせ">
<input type="hidden" name="form-name" value="お問い合わせ"/>
<label for="name">お名前</label>
<br>
<input type="text" name="name" id="name" required style="outline: none; border: none; width: 100%; border-radius: 10px; padding: 5px; margin-bottom: 20px;"/>
<br>
<label for="email">メールアドレス</label>
<br>
<input type="email" name="email" id="email" required style="outline: none; border: none; width: 100%; border-radius: 10px; padding: 5px; margin-bottom: 20px;"/>
<br>
<label for="textarea">ご用件</label>
<br>
<textarea name="message" rows="10" id="textarea" required style="outline: none; border: none; width: 100%; border-radius: 10px; padding: 5px; margin-bottom: 20px;"></textarea>
<br>
<button type="submit" style="border: none; width: 100%; border-radius: 10px; height: 30px; background-color: rgb(255, 85, 47); color: #fff; cursor: pointer;">送信</button>
</form>
</div>
</div>
</body>次のようになります。
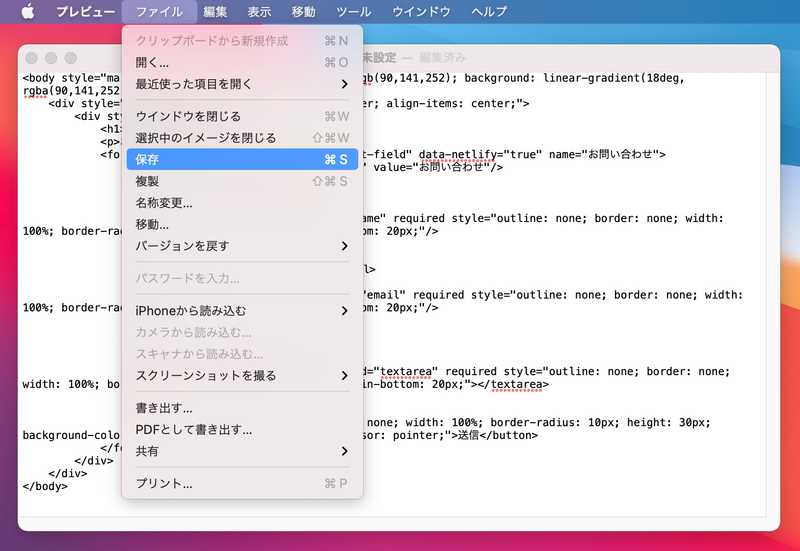
画面上部メニュー「ファイル」から「保存」を選びます。
保存するファイルの「名前」にはindex.htmlと入力します。「タグ」は空欄で大丈夫です。
右下の「保存」ボタンを押します。
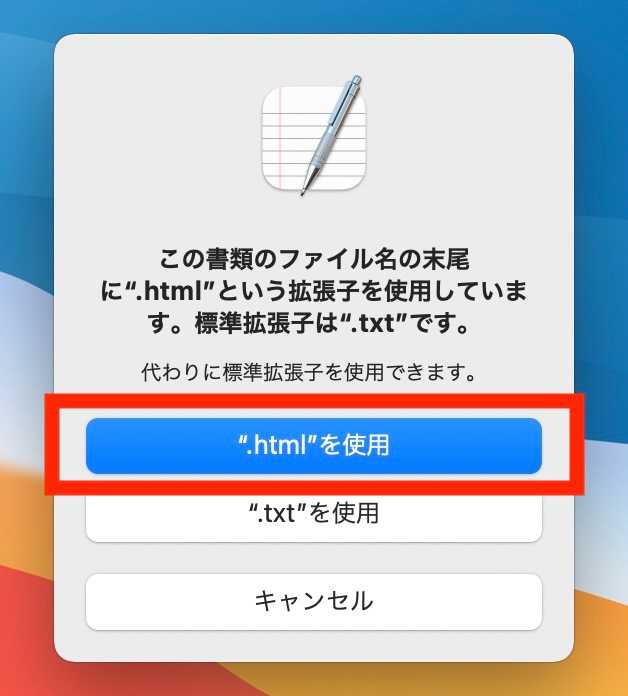
この時、次のような確認画面が出ることがありますが、その場合は「".html"を使用」ボタンをクリックしましょう。
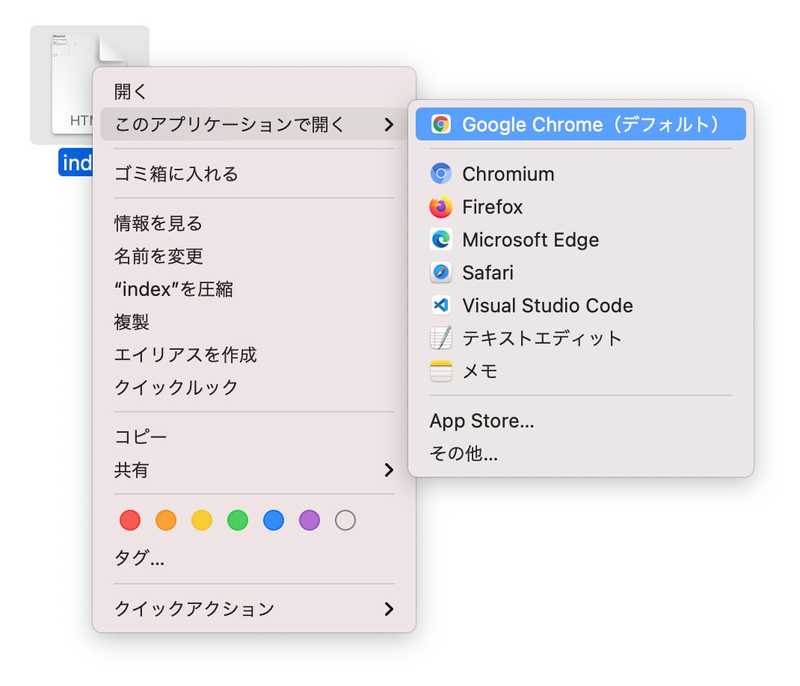
いま保存したファイル、index.htmlの上で右クリックし、「このアプリケーションを開く」で「Google Chrome」を選択します。
Googleクローム以外でも、サファリやエッジなどのお好きなウェブブラウザで大丈夫です(index.htmlファイル自体をウェブブラウザ上にドラッグ & ドロップする方法も可能です)。
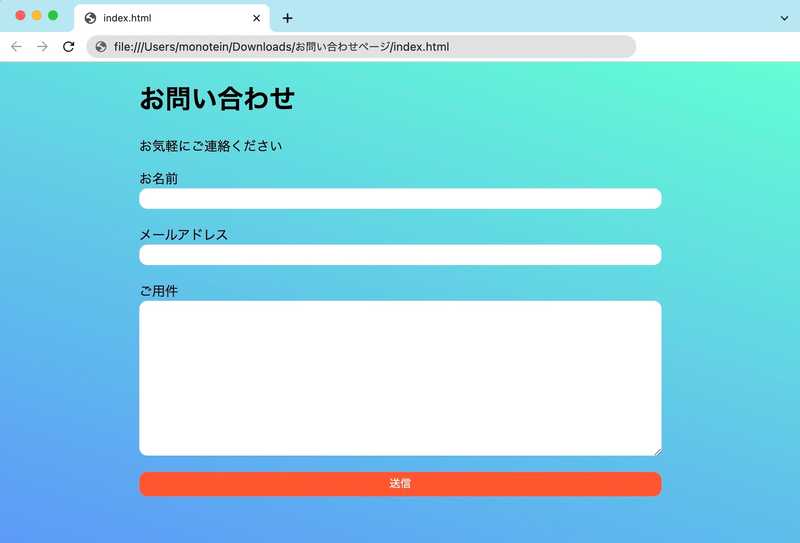
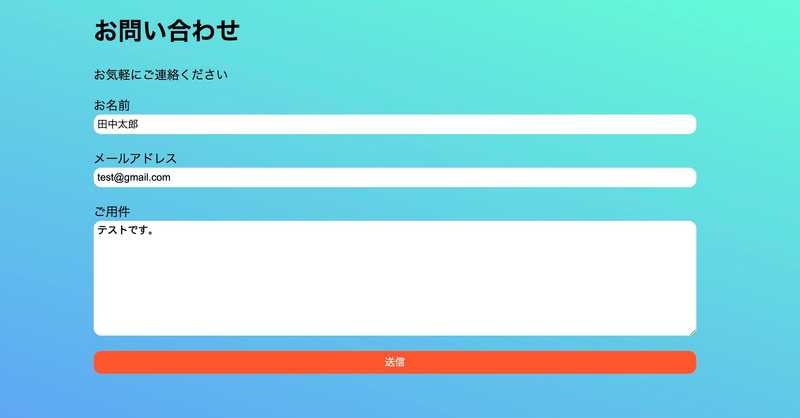
下のようにお問い合わせページが表示されます。
これでお問い合わせページができました。
しかし、いまここにアクセスできるのは手元のコンピューターからだけです。
それでは意味がないので、次のステップではこれをオンライン上にアップして、誰でもアクセスして問い合わせができるようにしていきましょう。
まずその準備として、いま作ったindex.htmlファイルは剥き出しのファイルなので、これをフォルダの中に入れましょう。
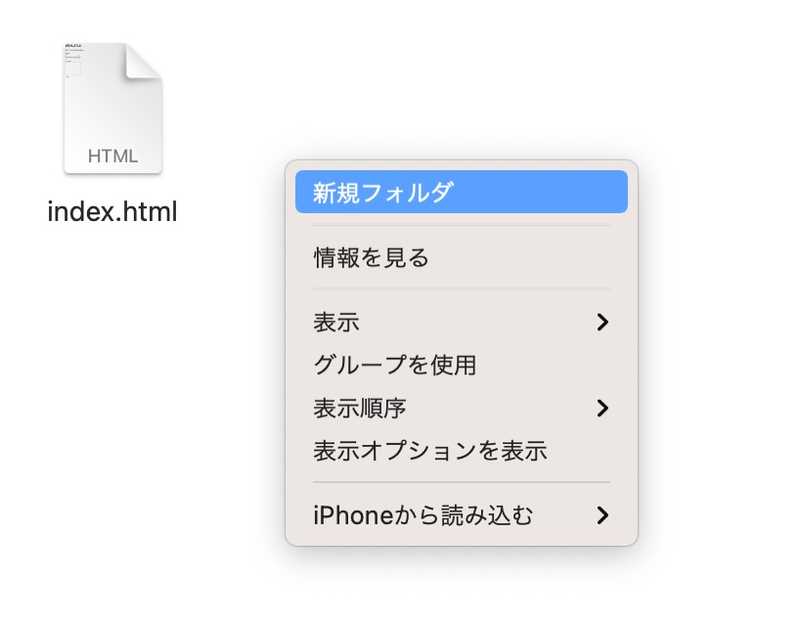
index.htmlの近くで右クリックをし、「新規フォルダ」をクリックします。
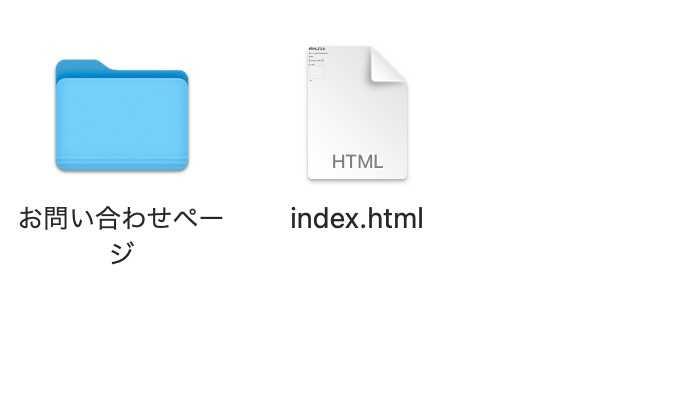
新規フォルダには「お問い合わせページ」と名前をつけておきます。
そしてindex.htmlファイルを「お問い合わせページ」フォルダの中に移動させます。
これで次のステップへ進む準備ができました。
ステップ2(インターネット上に公開する)
このステップでは英語が出てきますが、解説を加えていくので言語には必要以上に注目しないで進んでください。
お問い合わせページの公開にはNetlifyというサービスを使います。
Netlifyは近年のホームページ開発やウェブ開発で広く使われているサービスで、当ウェブサイトもNetlifyを使っています。
下のURLをクリックしてください。
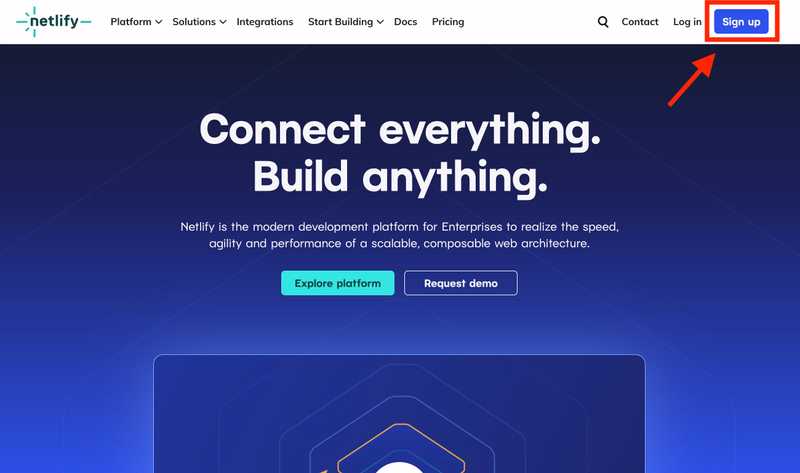
右上の「Sign up」をクリックします。
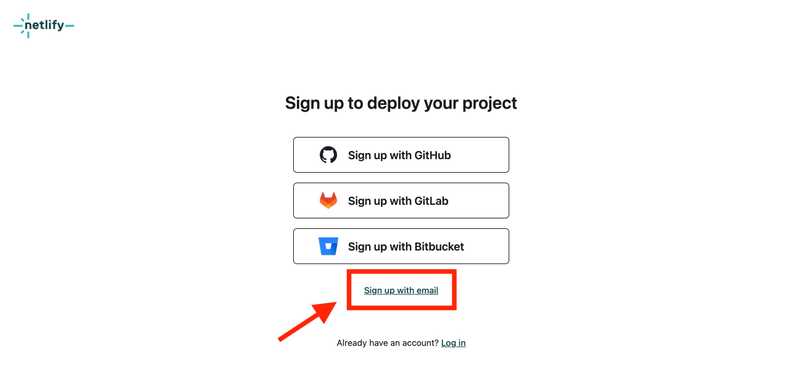
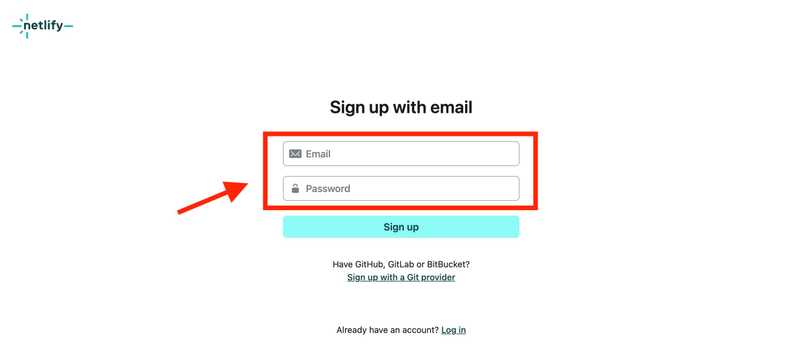
まずアカウントを作る必要があるので、「Sign up with email」をクリックします。
下の画面が開くので、自分の「Email」と好きな「Password」を入力し、アカウントを作成します。
「登録したメールアドレスに確認メールを送りました」という下記ページが開くので、登録したメールアドレスのフォルダを確認します。
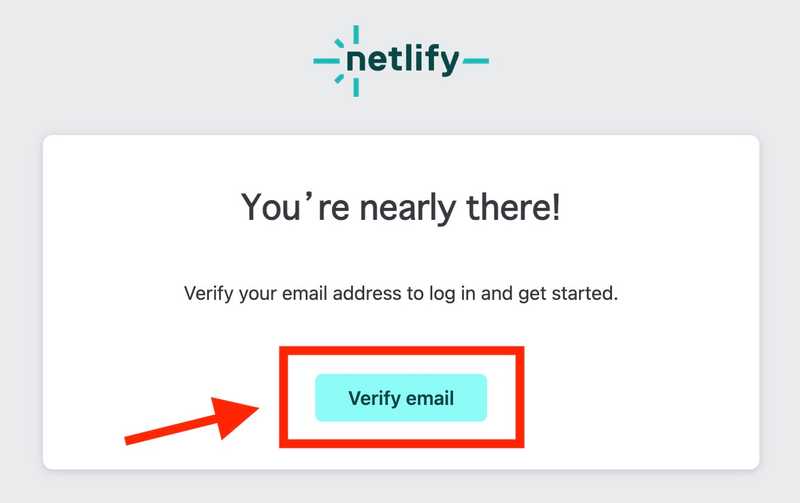
確認メールを開き、「Verify email」ボタンを押します。
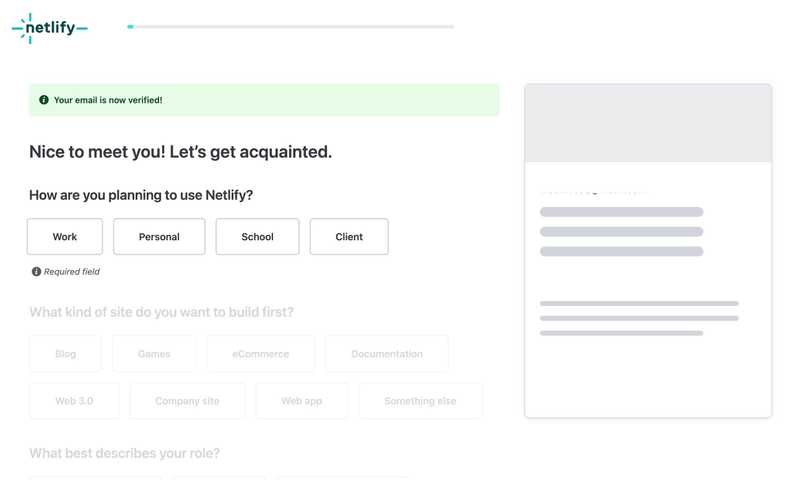
簡単なアンケートのページが開きます。
何を答えるのかは重要で無いので、好きな答えを選択してください。ここでは各設問の一つ目の選択肢、「Work」→「Web3.0」 → 「Freelancer」を選択していきます。
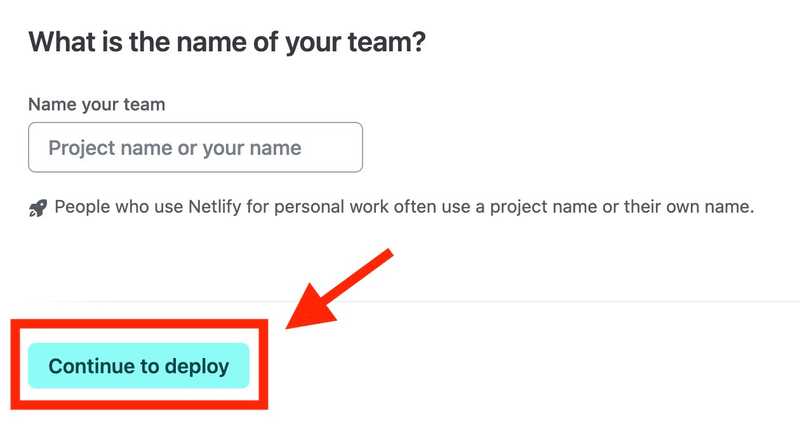
最後に「What is the name of your team?」と質問が出ますが、無視して構わないので、最後の「Continue to deploy」ボタンを押します。
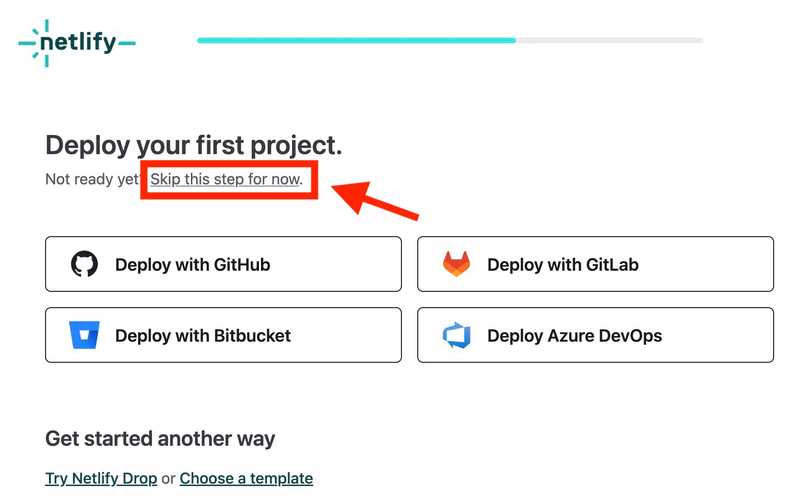
ページが移動します。下記「Skip this step for now.」を押しましょう。
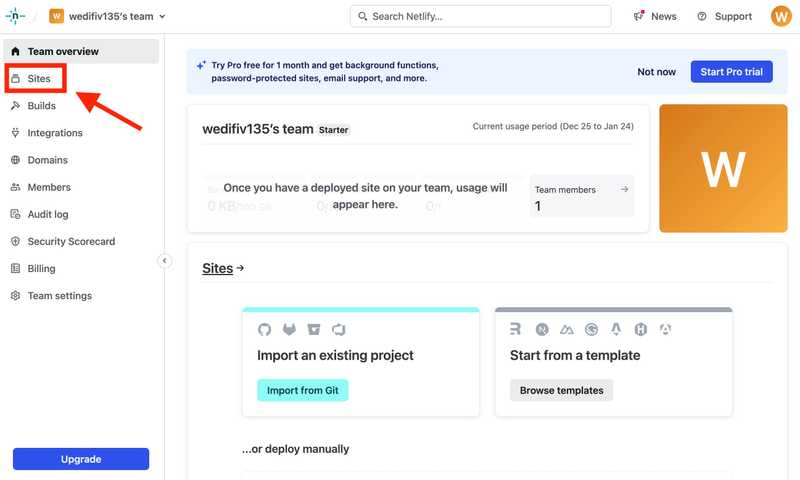
ダッシュボード画面が開くので、左部にある「Sites」をクリックします。
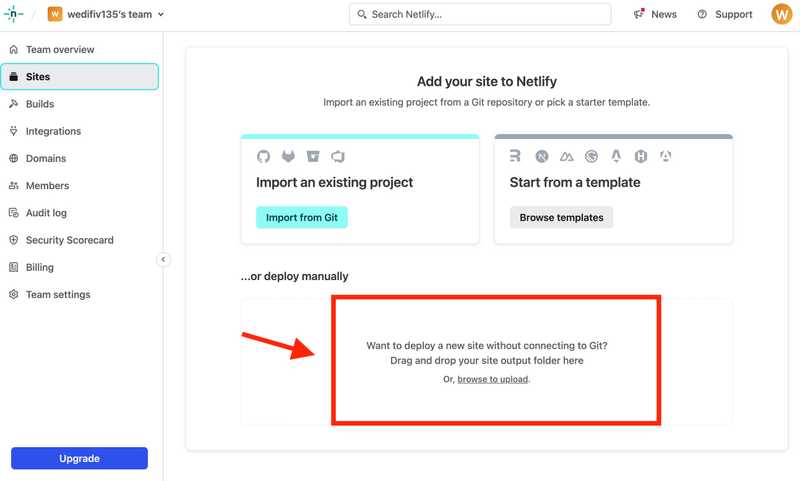
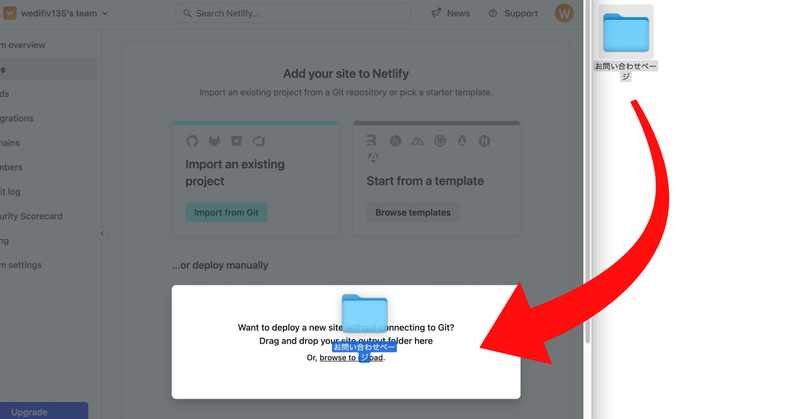
少し画面の下にスクロールすると、次のようなスペースが出てきます。
ここに、先ほど用意した「お問い合わせページ」フォルダをドラッグ & ドロップでアップロードします。
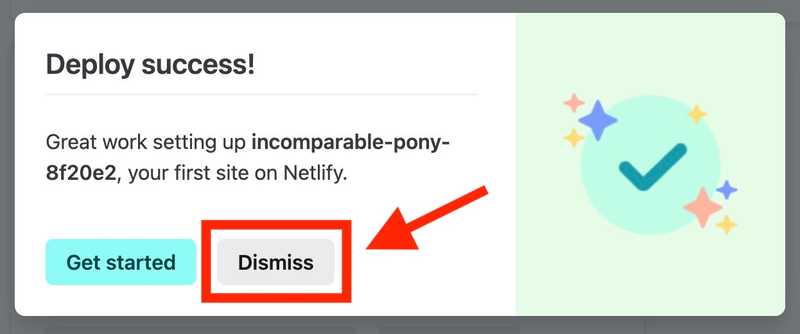
アップロードが成功したことを知らせる通知が出ます。「Dismiss」を押して閉じましょう。
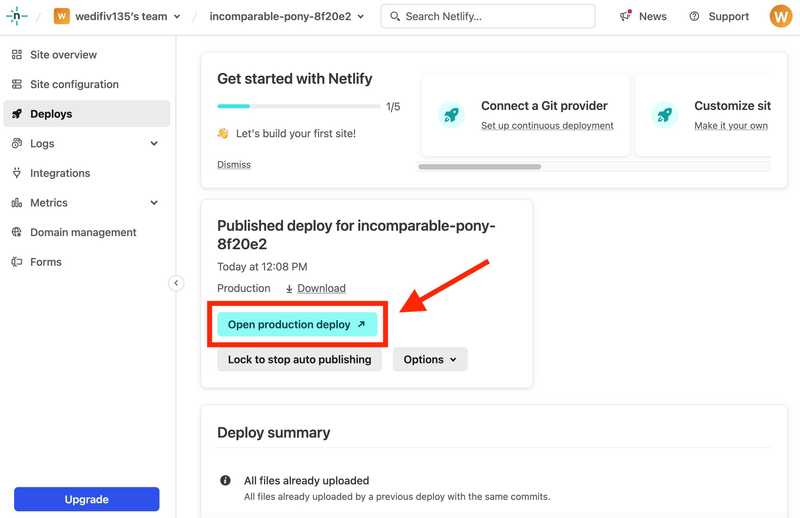
「Open production deploy」を押します。
そうすると、ここまで手元のコンピューターでしか見られなかったお問い合わせページが、URLを知っている人なら誰でもアクセスして使えるようになったのがわかります。
しかしこの段階ではまだお問い合わせを受け付ける最後の設定が完了していないので、それを次のステップで済ませます。
ステップ3(お問い合わせページの設定と使い方)
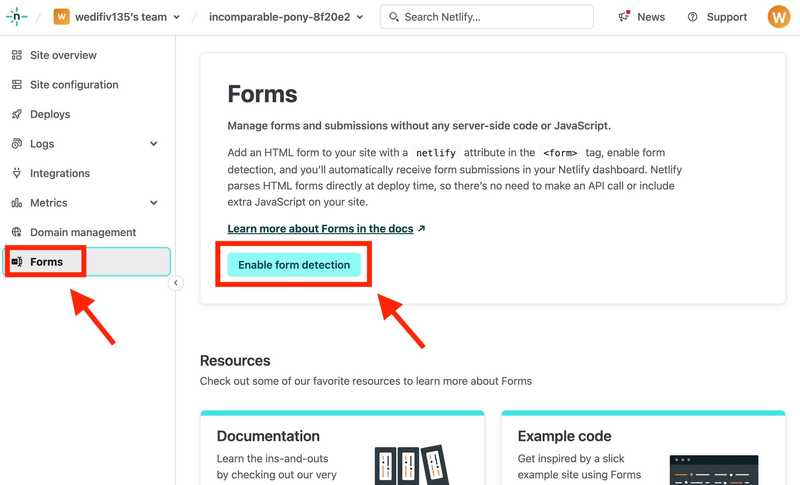
Netlifyのダッシュボード画面に戻り、左部にある「Forms」をクリックします。
さらに上図にある「Enable form detection」も押しましょう。これでお問合せ機能がオンになります。
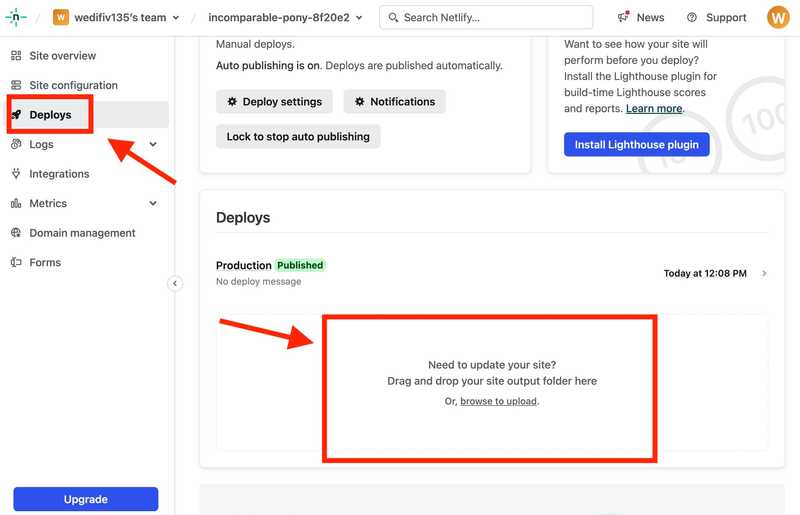
オンになったお問合せ機能を適用するには、もう一度ファイルとフォルダをアップロードする必要があります。なので、左部の「Deploys」を押しましょう。
開いた画面で、下部スペース(上の図の左の赤枠)に、先ほどと同じように「お問い合わせページ」フォルダをドラッグ & ドロップします。
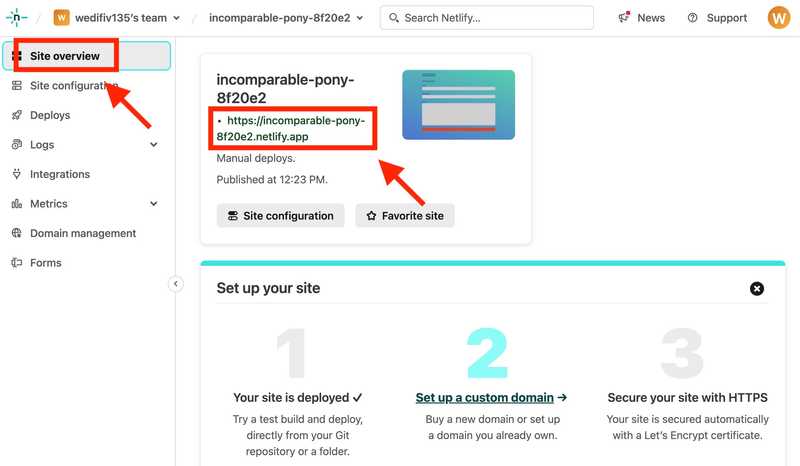
アップロードの完了を知らせる「Published」という表示が出たら、左部「Site overview」を選択し、公開したお問い合わせページのURLをクリックしましょう。ページが開きます。
実際にこのページが機能するのか試してみましょう。
下記のようにダミーの名前、メールアドレス、用件を入力し、「送信」ボタンを押します。
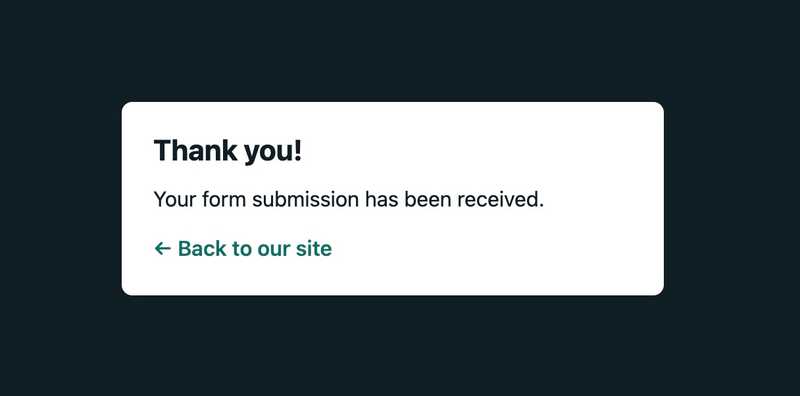
お問い合わせが成功したことを知らせるメッセージが出ます(このページはカスタマイズ可能です)。
送ったお問い合わせを確認してみましょう。
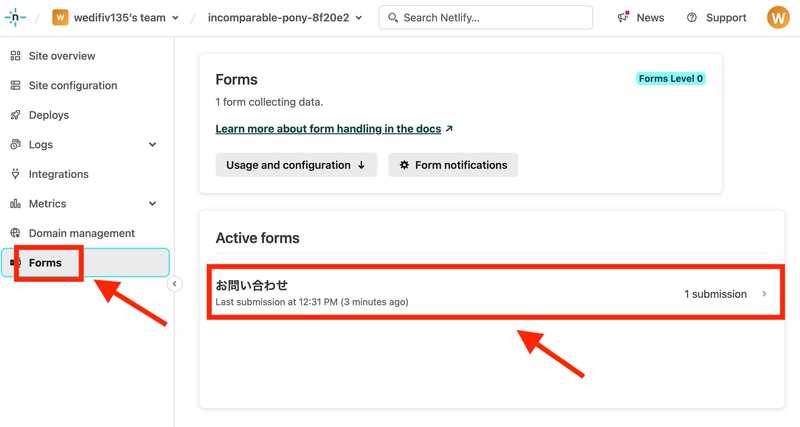
Netlifyに戻り、「Forms」を選択します。
「お問い合わせ」と書かれているところ(上図の右の赤枠)をクリックすると、送られたお問い合わせを確認できます。
以上でお問い合わせページが完成です。
お客さんの連絡を受けるページとして、ぜひ活用してみてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)