Gatsbyサイトにメルマガ登録フォームを設置する方法
2021.02.17
2021.10.08
この記事は約4分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
メールアドレス登録フォームを静的サイトに設置する
先日、メールアドレスと名前を入力して送信すると自動でダウンロードリンク付きのメールが送られる、いわゆるユーザー登録フォームを既存サイトに設置しました。
登録してもらったメールアドレス宛てに特典を送ったり、メルマガを送ったりするのをよく目にする機能です。
この仕組みを作るには通常バックエンドのサーバーが必要となって静的サイトでは不可能ですが、そこは単なる静的サイトではない「現代版静的サイト」であるJamstackなので、バックエンドがなくても可能です。
今回はGatsbyサイトにメール登録フォームを作る方法と、登録後にメールを自動送信する方法を紹介します。
NetlifyのForms機能ではダメなのか?
当サイトのようにGatsbyサイトをNetlifyにデプロイしている人は多いと思います。
NetlifyではFormsという機能が提供されていて、決められたコードを数行組み込むだけで静的サイト/Jamstackサイトにお問い合わせページを設定することができます。
しかしこのFormsには、メッセージを受け取るだけで送信する機能はないので、例えばお問い合わせを受け付けたことを知らせるために自動返信したり、登録されたメールアドレスを管理することなどはできません。
私が今回したかったのは、ユーザーが打ち込んだメールアドレス宛てにダウンロードリンク付きのメールを自動送信する機能だったので、NetlifyのFormsは使えませんでした。
そこで使ったのがMailchimpです。
Gatsbyプラグインのインストール
Mailchimpの解説の前にまずGatsby側のセットアップをします。
MailchimpとGatsbyをつなげるgatsby-plugin-mailchimpというプラグインがあるので、これをダウンロードします。
npm install gatsby-plugin-mailchimpgatsby-config.jsに設置します。
# gatsby-config.js
plugins: [
...
{
resolve: 'gatsby-plugin-mailchimp',
options: {
endpoint: 'https://xxxxxx.us1....'
},
},
];このendpointに入力するURLをこれから入手します。
Mailchimpのセットアップ
Mailchimpはメールマーケティングのツールを提供しているアメリカの企業で、vimeoやTEDなどの有名企業もクライアントのようです。
Mailchimpでは様々なマーケティングツールを利用可能ですが、今回必要なのはメールアドレスと名前を登録する機能と、その登録者宛てにメールを自動送信する機能だけなので深入りはしません。
まずこちらのページからMailchimpにサインアップしましょう。
https://login.mailchimp.com/signup
サインアップのプロセスでは、名前やメールアドレスといったことのほかに住所の入力も求められます。
これはスパムメール関連で必要な情報のようです。
プランを選ぶページでは0円の「Free」を選択してください。
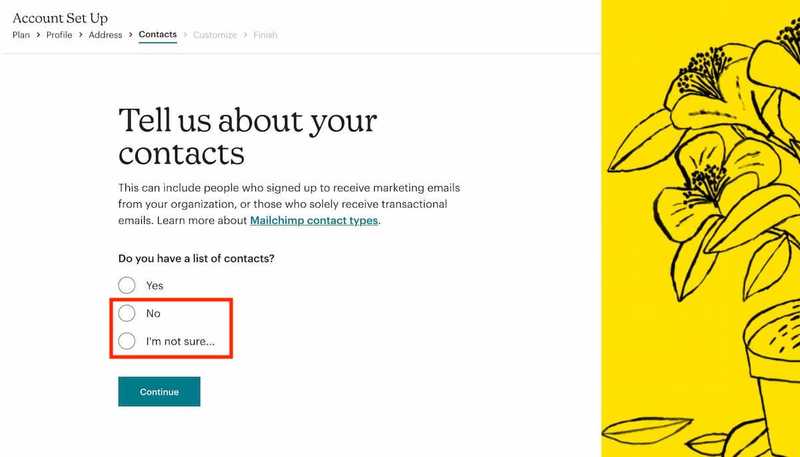
下のように登録者のリストの有無を聞かれる質問もありますが、わからなければ「No」や「I'm not sure」を選んでください。どれを選んでも今回特に違いはありません。

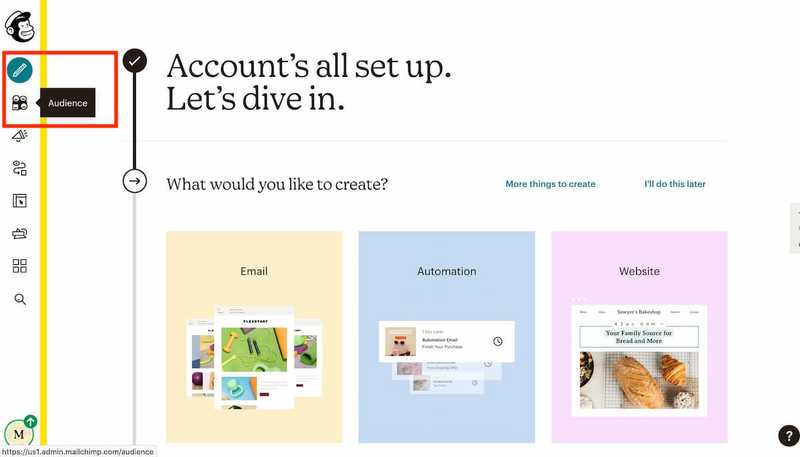
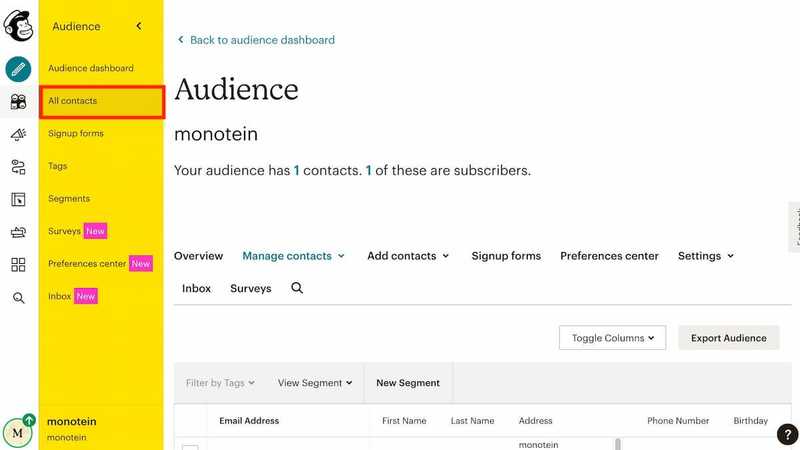
ログインするとこのような画面が表示されるので、左側の「Audience」をクリックします。

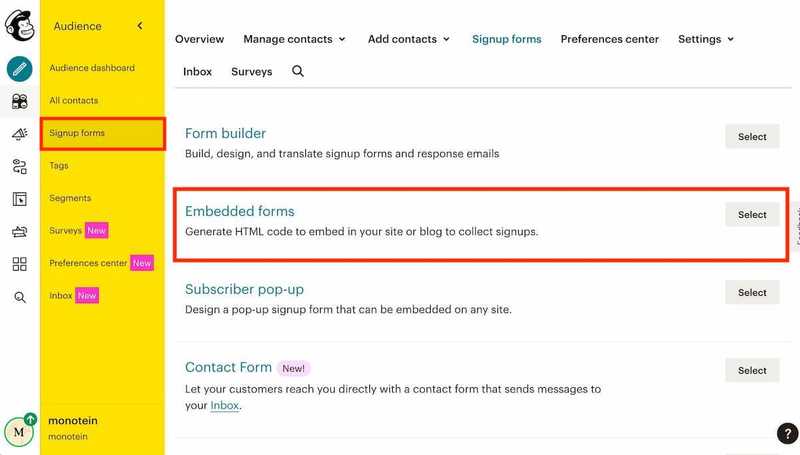
次に「Signup forms」「Embedded forms」と進みます。

スクロールダウンするとページ下部に「Embedded Form Code」とあり、その右側に「Generate Embed Code」という緑色のワクに囲まれたボタンがあります。
そこをクリックし、表示されたコードの中から下のような<form>タグを探します。
<form action="https://xxxxxxxxxx.us1.list-manage.com/subscribe/post?u=xxxxxxxxxx852dcb13c1fe7e&id=xxxxxxxxxx" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" target="_blank" novalidate>
"action='....'"以下のコードをコピーして、先ほどのgatsby-config.jsのendpointに貼り付けます。
# gatsby-config.js
plugins: [
...
{
resolve: 'gatsby-plugin-mailchimp',
options: {
endpoint: ''https://xxxxxxxxxx.us1.list-manage.com/subscribe/post?u=xxxxxxxxxx852dcb13c1fe7e&id=xxxxxxxxxx"
},
},
];これでMailchimpとGatsbyをつなげる作業は完了です。
なお、ここは必要に応じて環境変数として保存するなどしてください。
次にユーザーがメールアドレスを入力するフォームを作ります。
フォームUIの作成
今回、ユーザーにはメールアドレスだけなく名前(苗字)も入力してほしいので2つのフォームを設置します。
苗字(Last Name)はMailchimp側で"LNAME"が指定されているので、gatsby-plugin-mailchimpプラグインのaddToMailchimpに"LNAME"と指定します。
もし苗字と名前、二つを別々に入力するフォームを設置する場合、苗字は"LNAME"、名前は"FNAME"で指定します。
下のようにpathnameなども指定できます。
addToMailchimp('email@example.com', {
PATHNAME: '/blog-post-1',
FNAME: 'Yasunari',
LNAME: 'Kawabata'
...
})
フォームのコードは下のようになります。
なお、今回emailとlastNameのstateとChangeハンドラは、わかりやすいように別々に作ってあります。
# form.js
import React, { useState } from 'react'
import addToMailchimp from 'gatsby-plugin-mailchimp'
const Form = () => {
const [lastName, setLastName] = useState("")
const [email, setEmail] = useState("")
const handleSubmit = (e) => {
e.preventDefault()
addToMailchimp(email, { LNAME: lastName })
.then((data) => {
alert("5分以内にダウンロードリンク付きのEメールをお送りします。しばらく待っても受信できない場合は、迷惑メールフォルダを確認してください。")
setLastName("")
setEmail("")
})
.catch((err) => {
alert("エラーが発生しました。メールアドレスが正しく入力されているか確認をして、もう一度操作を行なってください。")
})
}
const handleLastNameChange = (e) => {
setLastName(e.currentTarget.value)
}
const handleEmailChange = (e) => {
setEmail(e.currentTarget.value)
}
return (
<div>
<form onSubmit={handleSubmit}>
<h3>無料ダウンロードリンクをメールでお送りします</h3>
<div>
<input onChange={handleLastNameChange} value={lastName} placeholder="*お名前" name="lastname" type="text" required/>
<input onChange={handleEmailChange} value={email} placeholder="*メールアドレス" name="email" type="text" required/>
<button type="submit">無料ダウンロードリンクを入手する</button>
</div>
</form>
</div>
)
}
これで、ユーザーが苗字とメールアドレスを入力してボタンを押すと、Mailchimpの「All contacts」画面で確認できます。

自動返信メールの設定
ここまででユーザーの名前とメールアドレスを登録する機能は完了です。
入力されたメールアドレス宛てに自動返信する機能も欲しいので今から作っていきますが、これ以降の作業はすべてMailchimpのダッシュボード画面で行います。
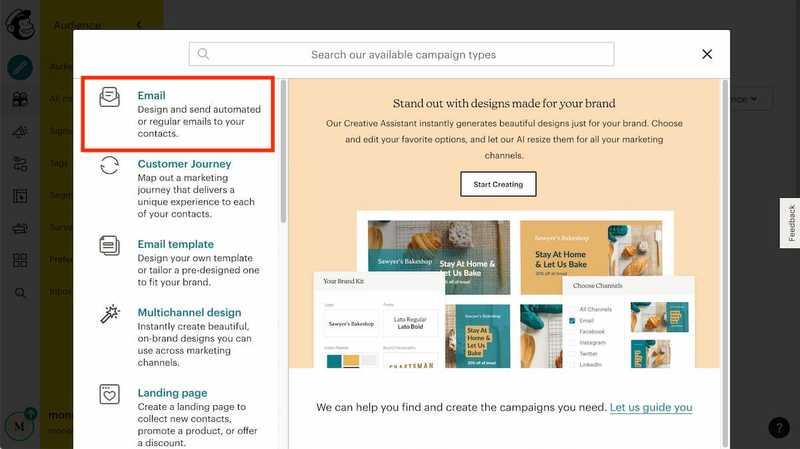
ダッシュボード画面左側の緑の丸いボタン「Create」をクリックして、左上に表示される「Email」を選択します。

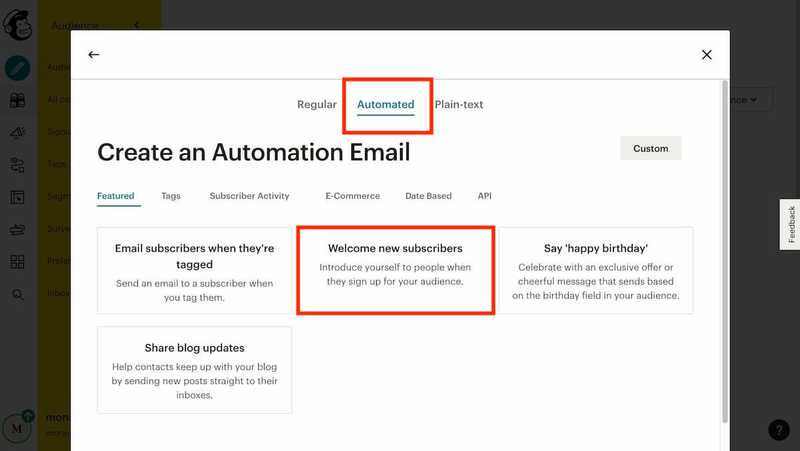
真ん中の「Automated」をクリックし、「Welcome New Subscribers」を選びます。

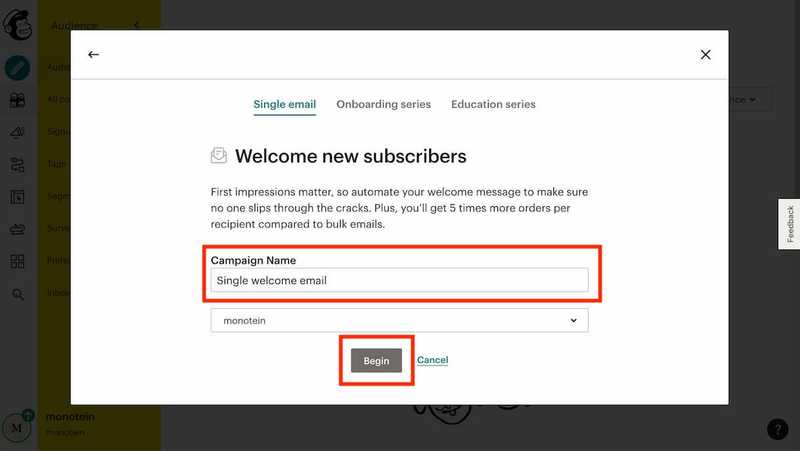
Campaign Nameがここではデフォルトの「Single welcome email」になっていますが、好きなものに変更できます。「Begin」をクリックして次に進みます。

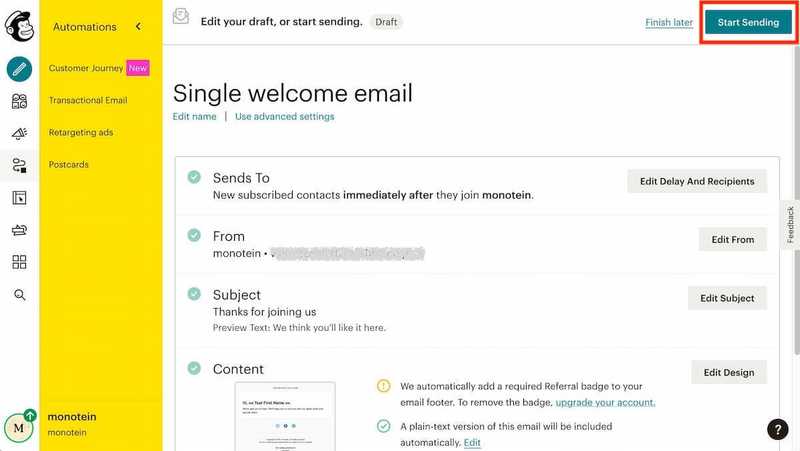
そうすると、このようにメールアドレスの登録者に自動送信されるメールを作成・編集する画面が表示されるので、画像を加えたりリンクを貼り付けたりして編集しましょう。

終わったら、画面右上にある「Start Sending」ボタンを押すのを忘れないようにします。
確認画面が表示されるので「Start Now」の確認ボタンを押します。
そうすると自動返信のキャンペーンが始まり、フォームにユーザーがメールアドレスを入力してsubmitすると、そのメールアドレス宛てに先ほど作ったメールが自動で送られます。
最後に一点注意として、この自動送信のメールが登録者に送られるまでには若干のタイムラグがあり、そのため上のformのコードのalter()に「5分以内にダウンロードリンク付きのEメールをお送りします」と5分ほど待ってもらうよう書いてあります。
以上、GatsbyとMailchimpを使ってメールアドレス登録フォームを設置し、自動返信機能を使う方法になります。
Gatsbyに興味のある人は次の記事も参考にしてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)