エラーの見つけ方と対処方法
2022.11.27
2025.6.17
この記事は約3分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
エラーの見つけ方
教材の指示通りにコードを書いてきたのに、エラーが出たり意図通りに動かない状態になった場合、その1番の原因はパッケージのバージョンが異なるためです。
2番目の原因は、単純なスペルミスです。
本記事ではこの2つのエラーの見つけ方と修正方法を紹介します。

▼【無料フロントエンド・ガイド】は下記ページで受け取れます。
https://monotein.com/present-for-readers
バージョン情報を確認する方法
アプリ開発には様々なパッケージを使いますが、その中には教材の発売後に新しいバージョンがリリースされていることがよくあります(本記事はJavaScriptアプリを想定)。
そしてバージョンアップの時にコードの書き方にも変更が加えられていると、その場合には教材の指示通りにコードを書いていってもミスが出てしまうのです。
エラーが出た場合には、まず最初にパッケージのバージョンを疑いましょう。
バージョンを確認するには、まずGitHubにある完成見本のコードの中のpackage.jsonファイルを開いてください。
package.jsonのdependenciesに書かれている各パッケージのバージョンと、手元で開発しているアプリのpackage.jsonのdependenciesを比較します。
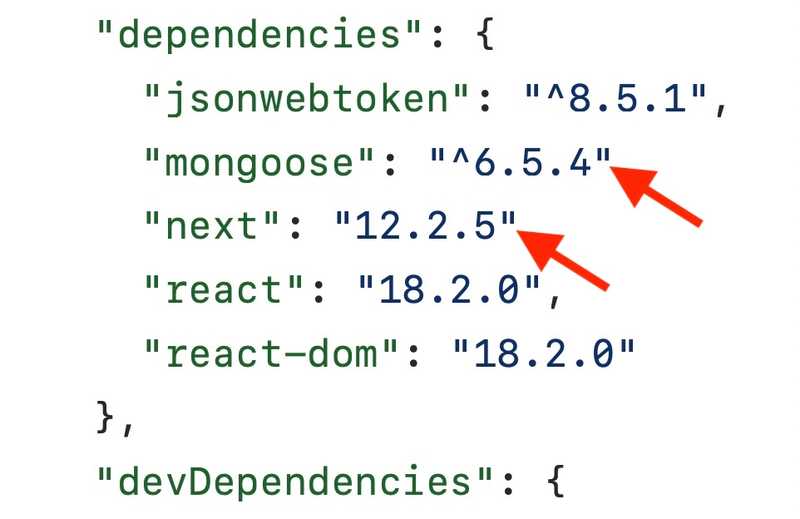
例えば完成見本のpackage.jsonが下のようになっているとします。

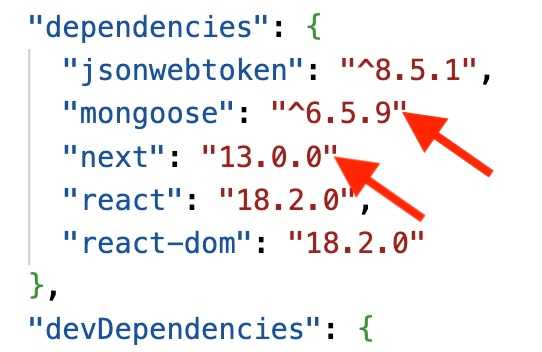
次に手元のパソコンで開発しているアプリのpackage.jsonを確認しましょう。

そうすると「mongoose」と「next」の右側の数字、つまりバージョンが異なっているのがわかります。
完成見本アプリの「mongoose」のバージョンは6.5.4、一方で手元のバージョンは6.5.9、また「next」は完成見本が12.2.5、手元では13.0.0となっています。
これは書籍の発売後に各パッケージの新しいバージョンがリリースされているためです。
(*なおnpm install nextやnpm install mongooseのようにnpm install パッケージ名というコマンドを実行すると、自動でそのパッケージの最新バージョンがインストールされます。)
パッケージによって千差万別ですが、一般的には最初のドット.までの数字が変わっている場合(「next」のケース)はコードの書き方も変化している可能性が高くなります。
一方で最初のドット.以降の数字が変わっている場合(「mongoose」のケース)は、そこまで大きな変化は加えられていないことが多い傾向にあります。
しかしどちらであれ、教材の指示通りのコードを書いてスムーズに進めていくためには、完成見本のバージョンに合わせるのがベストです。
そのためにはアプリを一旦停止させ、次のようにします。
まず「next」のバージョンを現在の13.0.0から12.2.5に変更するには、ターミナルに次のコマンドを打って実行してください。
npm install next@12.2.5パッケージ名のあとに@を付け、インストールしたいバージョンを指定します。
こうすると現在の13.0.0が12.2.5で上書きされます。
同じ要領で「mongoose」も次のようにしましょう。
npm install mongoose@6.5.4こうすると完成見本と同じバージョンの6.5.4が上書きでインストールされます。
エラーのあるファイルと場所を特定する方法
上記の方法でパッケージのバージョンが同じであることを確認してもなおエラーが出る場合、その原因の大半は単純なスペルミスです。
例えばバッククオートを使うべきところに、シングル・クオテーションマークを使っている場合などです。
// 正解(バッククオート)
`https://api.weatherapi.com/v1/current.json?key=b613`// 誤り(シングル・クオテーションマーク)
'https://api.weatherapi.com/v1/current.json?key=b613'// 誤り(ダブル・クオテーションマーク)
"https://api.weatherapi.com/v1/current.json?key=b613"とはいえ、スペルミスなどの軽微なミスはまず発見するのが大変です。
そのため、まずどのファイルにミスがあるのかを特定し、次にそのファイルのどこにミスがあるのかを発見するという、2ステップを踏みましょう。
ここでは区切りのいいところまでコードが書けていることを前提に話を進めます。
エラーのあるファイルを特定する
問題のあるファイルを特定するために、下記の手順で完成見本のアプリのコードを手元のコンピューターにダウンロードし、起動させます。
1:完成見本のコードをGitHubからダウンロードする
2:npm installで必要なパッケージをインストールする(APIのURLやmongoDBなどのデータベースのURLも設定してください)
3:npm run devやnpm startなどの起動コマンドでアプリを起動する
次に自分の開発しているアプリの任意のファイルのコード全体をコピーして、起動している見本アプリの同じファイルに貼り付けてください。
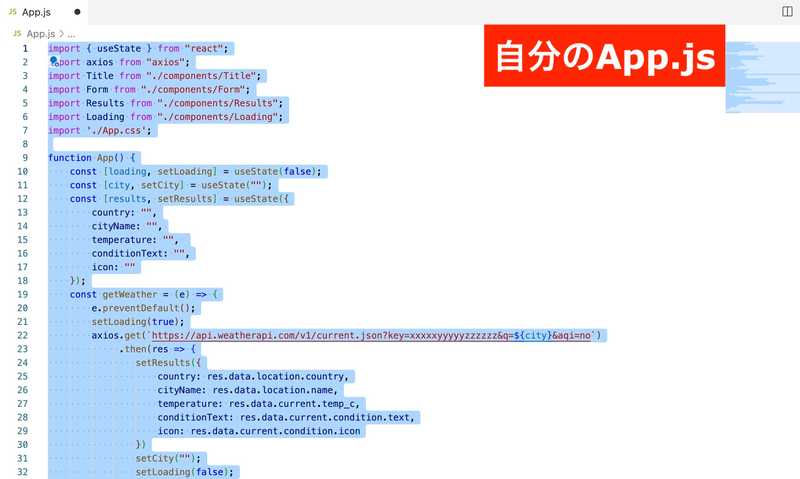
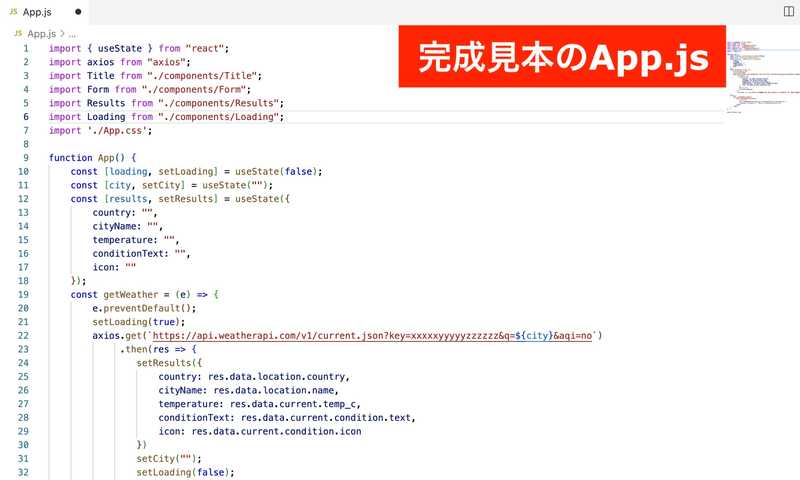
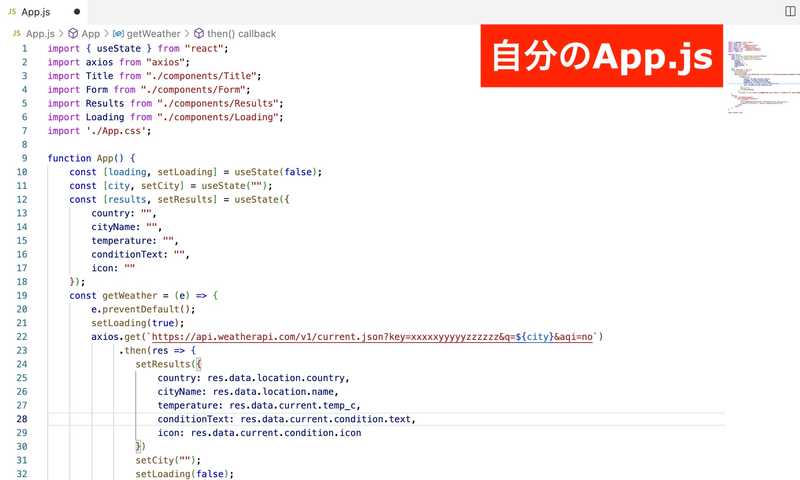
以下、例としてApp.jsを使って具体的に解説します。
まず自分のアプリのApp.jsのファイル全体のコードをコピーしてください。

次に、起動している見本アプリのApp.jsのコード全体を消し、代わりにコピーしてきたコードを貼り付けます。

保存をしてアプリが正常に起動したら、自分のApp.jsのコードにミスはないことになります。
同じ作業をアプリ内の他のファイルでも繰り返します。
そうすると、ある時点で起動ができない時が来るので、そこでその直前にコピー&ペーストしたファイルに何らかのミスがあると予想できます。
エラーのある箇所を特定する
エラーのあるファイルが特定できたあと、エラーの正確な場所を見つける作業には2つの方法があります。
ひとつはコードの差分を表示するツールを使う方法、もうひとつはここまでと同じようにコピー&ペーストです。
まずは差分ツールによるエラー箇所の特定方法を紹介します。
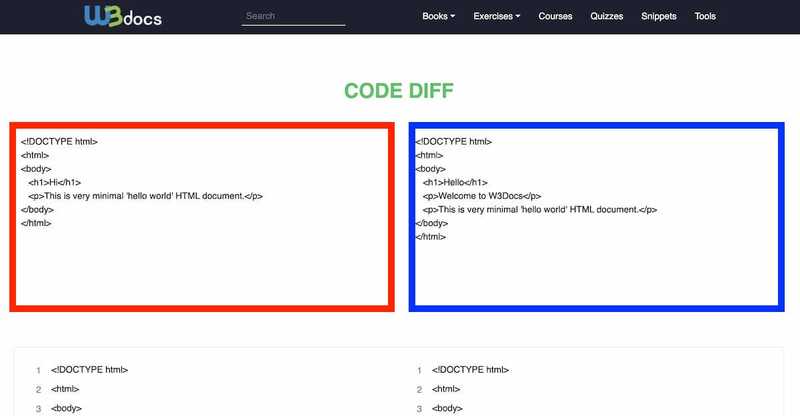
2つのコードを比較して、違いを表示するツールはいくつもありますが、今回はブラウザで簡単に使える下記サイトを使いましょう。
下記画像のように赤でかこった左側に完成見本のコード、青でかこった右側に自分のコードを貼り付けてください。

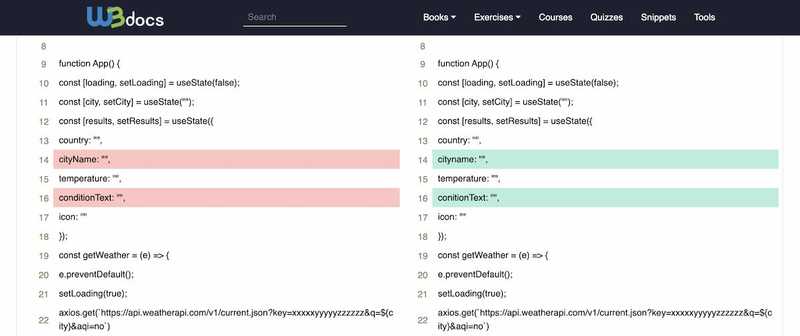
コードが比較され、異なる箇所がマークして表示されます。

以上が差分ツールによるエラー特定方法です。
もうひとつのコピー&ペーストでエラーを見つける方法では、問題のあるファイルがApp.jsであるとして説明を続けます。
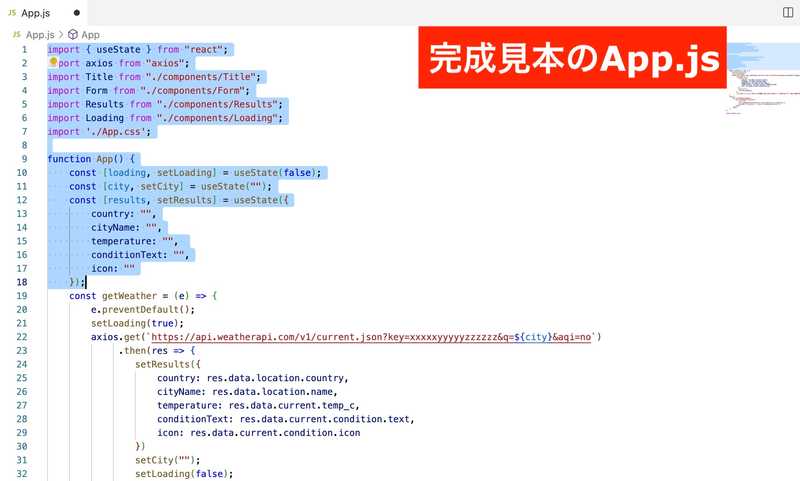
まず完成見本のApp.jsの真ん中あたり、コードの区切れのいいところまでをコピーしましょう。

それを自分のアプリのApp.jsの該当部分と置き換えるように貼り付けます。

これで保存をしてアプリが正常に動けば、いま完成見本コードで置き換えた部分に問題があったことになります。
一方、依然としてエラーが出る場合には、いま置き換えた部分以外の箇所に問題があることになるので、これまでと同じコピー&ペースト作業をファイルの残りの部分にも実施して、エラーのある箇所を特定しましょう。
以上がエラーを特定する方法になります。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)