当サイトをGatsby v3にアップデートしました
2021.03.25
2021.11.19
この記事は約5分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
Gatsby v3のリリース
(*2021年11月追記: 本サイトはGatsby v4に移行しました。)
今月(2021年3月)のはじめにGatsby v3がリリースされたのに合わせ、本サイトもv3に移行しました。

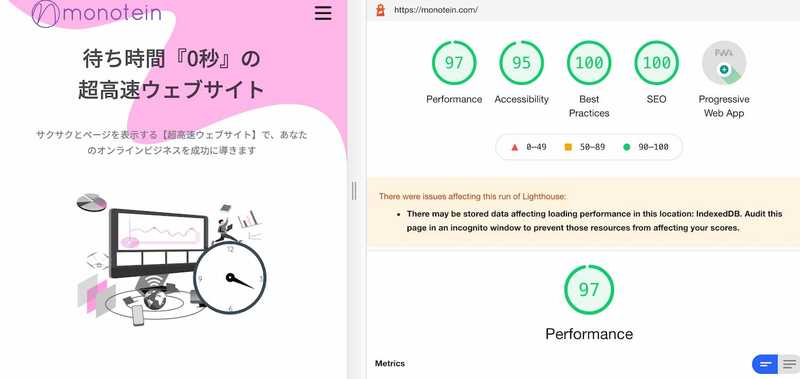
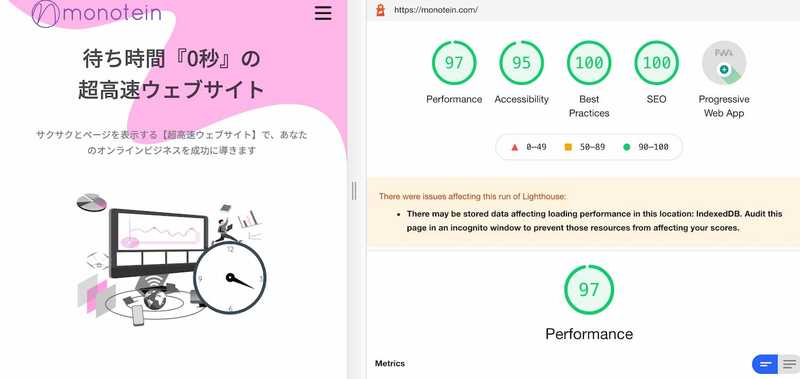
「ウェブ上で最速のサイト」と豪語するGatsbyらしく、今回のバージョンアップも高速化に焦点が当てられており、本サイトもv3アップグレード後はスピード(Performance)が上がり、90以上のスコアを維持できるようになりました。

Gatsby v3の特徴
v2のリリースが2018年9月だったので、おおよそ3年ぶりのメジャーリリースとなった今回のv3。
v3はエンジニア、コンテンツ担当者、そしてユーザーというウェブサイトに関係する全ステークホルダーに高速化のメリットをもたらすことを目指しています。
具体的には以下の点が改善されています。
• 開発時のbuildsスピードを80%高速化
• Incremental Buildsによってbuildプロセスを高速化
• 画像最適化を進化させてサイト表示を高速化
参考: https://www.gatsbyjs.com/blog/gatsby-v3
v3と同時にGatsby Hostingの提供開始も発表されました。
これまでGatsby Cloudでしか利用できなかったIncremental Buildsがデフォルトで利用可能になったこと、そして画像最適化を行うGatsby Imageのアップグレードが今回のリリースの目玉かと思います。
Gatsby Imageはこれまでgatsby-imageプラグインから、<Img/>コンポーネントを読み込んで使っていましたが、v3では名前がgatsby-plugin-imageに変わり、<StaticImage/>と<GatsbyImage/>の2つのコンポーネントが使えるようになりました。
<StaticImage>はレンダー時に毎回同じ画像を表示するコンポーネント、そして<Gatsby Image>はレンダーごとに違う画像を表示するコンポーネントでの仕様が想定されており、これは例えばページごとに表示する画像が違うHeroコンポーネントや、読み込むデータによって画像が変わるテンプレート的なコンポーネントのことです。
gatsby-image-pluginに合わせてGraphQLのクエリも、フラグメントを使ったこれまでの ...GatsbyImageSharpFluildからgatsbyImageDataに変わっています。
gatsbyImageDataには次のように各種の設定を渡せるようになっているので、使いやすくなりました。
export const pageQuery = graphql`
BlogQuery {
blogPost {
author
avatar {
childImageSharp {
gatsbyImageData(
width: 300
placeholder: BLURRED
formats: [AUTO, WEBP, AVIF]
)
}
}
}
}
`
AVIFという、WebPよりも軽く、そして高画質な保存形式にも対応しているのは驚きです。
AVIFフォーマットについては、次の記事で詳しく紹介しています。
なお、gatsby-image-pluginで設定可能な全項目は以下のリンクで紹介されています。
• https://www.gatsbyjs.com/docs/reference/built-in-components/gatsby-plugin-image
当サイトのv2からv3への移行
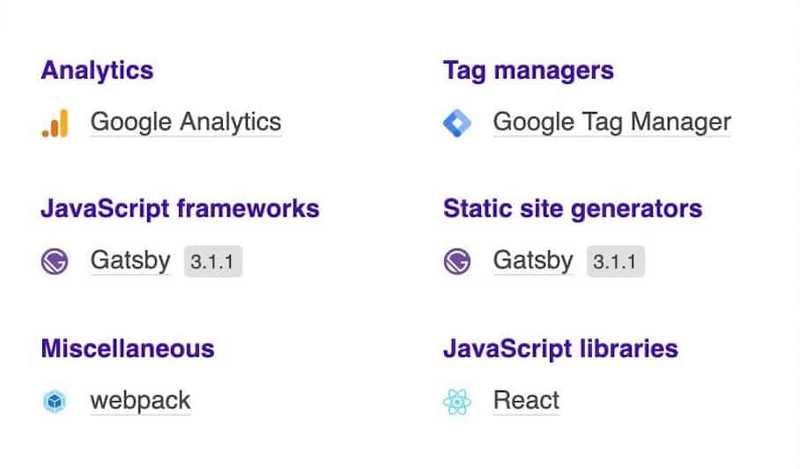
当サイトはこれまでGatsby 2.20.8で開発を行ってきました。
今回v3のリリースに合わせて、Gatsby CLIとともにすべてのパッケージのバージョンも一気に上げたのですが、移行作業は案外早く終わり数時間でデプロイまで完了しました。
何かトラブルやエラーが出るだろうと思っていたので、これは意外でした。
早く済んだ理由の一つは、当サイトの画像の9割近くがサイト軽量化の目的でsvgを使っており、それらをimportでコンポーネントに読み込んでいたので、Gatsby ImageやGraphQLの変更の影響を受けなかったためです。
また有志の開発によるプラグイン(community plugin)への依存が低く、v3リリースと同時にアップグレードされた各オフィシャルプラグインの導入だけで作業が済み、バージョンのコンフリクトが発生しなかったことも要因です。
(唯一gatsby-plugin-mailchimpがv3で動くかが心配でしたが、今のところ問題は発生していません。)
gatsby-imageからgatsby-plugin-imageの移行にはgatsby-codemodsというパッケージが用意されていますが、私は使いませんでした。
くわしくは以下の公式移行ガイドを参考にしてください。
• https://www.gatsbyjs.com/docs/reference/release-notes/image-migration-guide
v3移行の恩恵
v3移行で本サイトのbuilds時間は大幅に短くなりました。
またサイトのスピードもより高速化し、Lighthouseのパフォーマンスで安定的に95以上のスコアが出るようになりました。

Gatsbyに興味のある人は次の記事も参考にしてください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)