Font Awesomeをやめると、なぜアクセスが増えるのか?
2020.10.03
2025.4.20
この記事は約3分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
ウェブサイトに不可欠なアイコン
ウェブサイトを作るときにアイコンは不可欠です。
アイコンを使うメリットはいくつかありますが、一番大きいのは見た目がスッキリすることです。
すべてを文字(テキスト)で説明しようとすると、ゴチャゴチャとした見た目になってメリハリがなくなってしまうからです。
その点アイコンを使えば、まさに「百聞は一見にしかず」ということで、ビジュアル要素で簡潔に伝えられます。
英語圏のウェブサイトと比較すると、日本のウェブサイトは文字による説明が非常に多く、アイコンを使っていてもその周りにわざわざ文字が載せられていることもあり、ビジュアル的な美しさやまとまりよりも、正確性や失敗しないこと、いわば減点主義的な傾向が見て取れます。
しかし適切な場所に適切なアイコンを使えば、だらだらと文字を連ねるよりも高い効果をあげることが可能です。
一番人気のFont Awesome
アイコンを使う時に最もポピュラーな選択肢はFont Awesomeです。
Font Awesomeはアイコンのライブラリーで、無料プランでも1,609個のアイコンが利用可能(2021年6月)なので、世界中のウェブ制作で使われています。
Font Awesomeのメリットは「簡単に導入できること」「ビギナーにも使い方がわかりやすいこと」などありますが、一番のメリットはユーザーが日本にもたくさんいるので、使い方の情報をネットで簡単に検索できることでしょう。
実際に私自身も当サイトの制作時、便宜的にFont Awesomeを使っていましたが、下記の理由によりFont Awesomeはすべて取り除きました。
Font Awesomeの問題点
パフォーマンスとデザインの観点から見たFont Awesomeの問題は次の2つです。
スピードが落ちる
Font Awesomeの一番の問題点は、パフォーマンスに悪影響を及ぼすことです。
これはページを表示するときにFont AwesomeのCDNと通信をする必要があるためで、その分スピードが落ちてしまいます。
また使用方法によっては、仮にサイトで使っているFont Awesomeのアイコンが1個であっても、Font Awesomeライブラリーのアイコンをすべて読み込んでいる場合もあり、その場合パフォーマンスへの影響は非常に大きくなります。
デザインに制限がある
無料のプランでも多くのアイコンを使えるのがFont Awesomeの大きなメリットだと書きましたが、そこには一つ、デザイン的な制限があります。
線の細いものや、アイコンの角がシャープなデザインを使いたい場合には、有料プランへ移行する必要があります。
しかし仮に有料プランに移行したとしても、次で説明するSVGと比べるとデザインの自由度は依然として低いままです。
SVGで置き換えてスピードを改善する
Font Awesomeアイコンの代替として私はSVGを使っています。
SVG形式については「画像がギザギザして不鮮明な理由」でくわしく説明していますが、SVGのメリットはサイズが小さいこと、そして拡大縮小しても表示が劣化しないことです。
Font Awesomeアイコンとの比較でいうと、必要なアイコンだけをSVG形式でウェブサイトのフォルダー内に保持すれば、ページ表示のときに余計な通信をせずに済むので、表示スピードがアップしてパフォーマンスが改善します。
上の記事で紹介したPageSpeed InsightsやLighthouseでは、よく改善項目として「ウェブフォント」について言及されます。
私自身、以前は「ウェブフォント」というとすべてGoogleのウェブフォントだと思っていたのですが、ある時ここにはFont Awesomeも含まれていることに気がつきました。
その名前が示すように、Font Awesomeは「フォント・アイコン」というものに分類されるもので、テキストを使ってアイコンを表現しています。
そのため、もしPageSpeed InsightsやLighthouseで「ウェブフォントの改善」と出た場合には、次に説明する方法でFont Awesomeを取り除くことをお勧めします。
Font AwesomeをSVGで置き換える方法
まずはSVG形式のアイコンを入手する必要があります。
自分で作ったりデザイナーに依頼することもできますが、一番簡単なのはネットのフリーライブラリーから入手する方法です。
ここでは私が最近よく使うSVGライブラリーを紹介します。
Feather Icons
Feather Iconsでは286個(2021年6月)のSVGアイコンが利用でき、すべて無料です。
当サイトのアイコンも多くがこのFeather Iconsのものです。
Feather Iconsの特徴は、ダウロードする前に画面右側でサイズとストロークのサイズ、色を調節できることで、ここで設定をすればダウンロードしてすぐにSVGアイコンを利用できます。
私はこの機能を普段使わないのですが、それは後で説明するように、Feather IconsのSVGアイコンをウェブサイトに読み込んだ後、widthやheight、colorを適宜自分でカスタマイズしたいからです。
Feather Icons以外のライブラリーとしては以下のようなものもあります。
• https://vercel.com/design/icons
• https://fonts.google.com/icons
• https://materialdesignicons.com
• ライブラリーをまとめたサイト:https://shapedfonts.com/iconclub
アイコンと文字を横並びできれいに表示する方法
文字の横にアイコンを並べたいケースはよくあると思います。
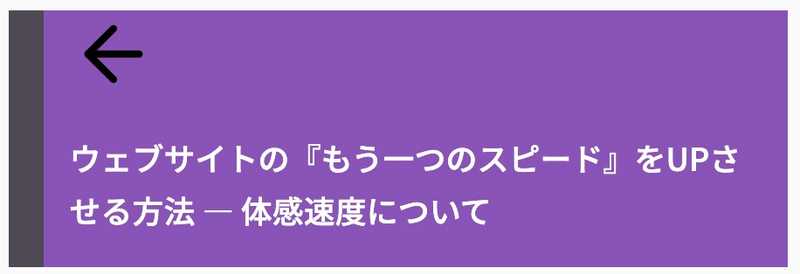
これをFeather Iconsなどで入手したSVGでやろうとすると、最初はアイコンと文字が縦に並んだ状態になります。

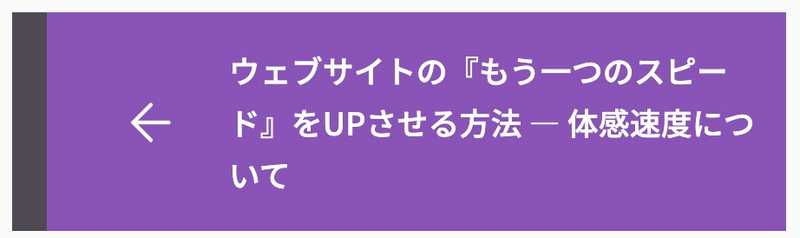
これを下のようにする方法を紹介します。

1. SVGからheightとwidthを削除する
まずダウンロードしたSVGファイルにすでに設定してあるheightとwidthを取り除きます。
こうすることで、HTMLやReactのJSXで読み込んだ後、CSSのheightとwidthでSVGを調整できるようになります。
SVGファイルはコードエディターからアクセスして開きましょう。
サイズ以外のこと、例えばアイコンに色を入れたりストロークの太さを変更したい場合、私はSVGのファイルに直接書き込んでしまいます。ここは好みですが、私はこっちの方がやりやすいと感じます。
SVGファイルでは他のattributeを変更することも可能です。
例えばアイコンの丸みを抑えて、直線的なデザインにしたい場合には以下のようにします。
<svg
stroke-linecap="square"
stroke-linejoin="crop"
...
>2. HTMLでSVGを読み込む
HTMLにSVGを読み込みます。
ここも好みですが、私は<img/>を通常使います。
<div class="container">
<img src="*SVGファイルのパス" alt="arrow-left"/>
<h3>ウェブサイトの『もう一つのスピード』をUPさせる方法 ― 体感速度について</h3>
</div>3. CSSで調整する
CSSでスタイリングします。
display: flex;で横並びにして、align-items: center;で垂直方向の真ん中に配置します。
.container {
display: flex;
align-items: center;
}
.container > img {
flex: 20%;
width: 35px;
height: 35px;
}
.container > h3 {
flex: 80%;
}アイコンフォントとSVGの比較
最後にアイコンフォントとSVGの簡単な比較表を載せておきます。
| アイコンフォント (Font Awesome) |
SVG | |
|---|---|---|
| スピード | 遅くなる可能性がある | 速い |
| サイズ | 小さい | 小さい |
| 手軽さ | ビギナーには使いやすい | 簡単 |
| カスタマイズ(CSSでの操作性) | 普通 | fillやstrokeなどが使え、アイコンフォント以上にカスタマイズ可能 |
| アクセス性 | 普通 | <title>や<desc>を中に入れることができる |
monoteinはJamstackサイトの制作を専門としています。
ストレスフリーでサクサク動き、高いCV率を実現するJamstackサイトに興味のある方は、コチラより遠慮なくお問い合わせください。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)