「Webサイト」と「Webアプリケーション」は別物です
2020.01.25
2021.03.05
この記事は約3分で読めます
目次

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
WebサイトとWebアプリケーション
「Webサイト」「Webアプリケーション」という言葉は普段よく耳にしますが、この違いがわかりますか?
似たような言葉なので、混同して使っている人も多いと思います。
今回はWebサイトとWebアプリケーションの違いを解説します。
(*なおアプリ(App)とは、アプリケーション(Application)の略語です。)
Webサイトの特徴
Webサイトの最大の特徴は「一方通行であること」です。
例えばニュースサイトにアクセスした時、あなたがするのは記事を読む、写真を見るといった受け身の作業で、何かの反応を返すということはできず、そこにすでに書かれた情報を受け取るだけです。
Webサイトは本に似ており、読者はすでに印刷されたコンテンツを読むだけで、そこに何かの反応を示してコンテンツを改変するといったことはできません。
このような特徴から、Webサイトのコンテンツは「静的なコンテンツ(Static contents)」と呼ばれます。
「Webサイトは情報が一方通行である」と覚えておきましょう。
Webアプリケーションの特徴
Webアプリケーションは、Webサイトとは違い一方通行ではなく、「インタラクティブ(双方向)であること」が最大の特徴です。
ユーザーが何らかの入力作業を行うと、それに対して何らかの反応が返されるのです。
ログイン機能があるもの、アップロードができるもの、コメント投稿機能があるもの、リアルタイムで情報が更新されるもの、具体的にはオンラインの画像変換ツール、Yahooメール、Gメール、Twitter、Facebookなど、これらはすべてWebアプリケーションです。
こういった特徴により、Webアプリケーションのコンテンツは「動的なコンテンツ(Dynamic contents)」と呼ばれます。
やや専門的な解説をすると、Webアプリケーションの特徴はCRUD操作ができる点にあります。
CRUDとは、Create(作成)、Read(読み取り)、Update(修正)、Delete(削除)の頭文字を取った言葉で、これら4つの機能のすべて、もしくは複数含まれているものがWebアプリケーションとなります。
例えば、Facebookの投稿にコメントする場合を考えてみましょう。
コメントを投稿する、というのはC(コメントの作成)にあたります。
投稿後、画面に表示された自分のコメントはR(コメントの読み取り)になります。
そこで打ち間違いを発見して修正をするとU(修正)となり、コメントを消す場合はD(削除)となります。
この4つの基本操作がWebアプリケーションを構成する最も基本的な機能で、多くのWebアプリケーションに見られるので、探してみてください。
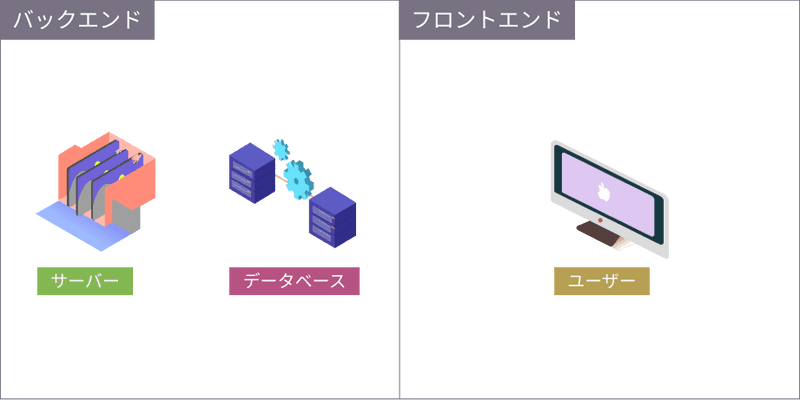
フロントエンドとバックエンド
これもやや専門的な解説となりますが、「フロントエンド」や「バックエンド」という言葉を耳にしたことのある人もいると思います。
簡単にいうと、「フロントエンド」とはユーザーから見える部分(ウェブサイト)を指し、「バックエンド」とは裏で様々な処理を行うサーバーやデータベースを指します。

今回の記事の文脈でいうと、Webサイトとは、このフロントエンド部分のみで構成されたものをいいます。
何かの処理をしたリ、ユーザーからの入力作業を受け取る必要はなく、すでに作られた情報を表示していればいいからです。
一方でWebアプリケーションは、多くの場合フロントエンドとバックエンド両方で構成されたもので、このバックエンドのおかげで、フロントエンドから渡された情報や指示を処理し、フロントエンド側に反映させるというプロセスを実行できるのです。
ウェブ黎明期は、フロントエンド部分のみで構成されたWebサイトがほとんどで、その後テクノロジーの発展によって、フロントエンドとバックエンドで構成された複雑なWebアプリケーションが現れてきました。
近年はどちらとはっきり分類できないものも増えており、上の記事で紹介しているJamstackなどはその一例です。
フロントエンドとバックエンドの違いについて詳しくは、次の記事を参考にしてください。
モバイルアプリとは何か?
Webアプリケーションを、スマートフォンなどのモバイル端末に最適化したものを特に「モバイルアプリ」と呼びます。
このモバイルアプリに対比する意味で、Webアプリケーションは「ウェブアプリ」と呼ばれます。
多くの人のスマートフォンに入っているLINEやInstagramのアプリがモバイルアプリですが、これらは最初PlayストアやAppleストアからダウンロードして入手したと思います。
このような「ダウンロード」という作業が必要になるのがモバイルアプリの特徴で、また「モバイル」という名前の通り、スマートフォンでの利用が想定されています。
一方でウェブアプリの場合、ダウンロードのプロセスは必要なく、GoogleクロームやEdgeなどのブラウザからアクセスをするので、パソコンとスマートフォンの両方からアクセスできる特徴があります。
このように見ると、パソコンとスマートフォンの両方からアクセスできて、またダウンロードも必要ないという点で、ウェブアプリの方が便利なように見えます。
しかし、モバイルアプリにはウェブアプリにはない強みがあり、例えばユーザーのホーム画面上にアイコンを設置できるので、その分アクセス性が高まること、ユーザーの滞在時間が長くなること、複雑な機能を提供できることなどが、その一例です。
| ウェブアプリ | モバイルアプリ | |
|---|---|---|
| ユーザーへのリーチ | △ | ◯ |
| ユーザーのエンゲージメント | △ | ◯ |
| ダウンロードの有無 | 無 | 有 |
| 機能性 | △ | ◯ |
| 各種の制限 | 低い | 高い (コンテンツや開発技術に関する制限が各アプリストアにあり) |
プログレッシブ・ウェブアプリ(PWA)とは何か?
これは頭文字をとってPWA(Progressive Web App)とも呼ばれるもので、ウェブアプリとモバイルアプリの両方の特徴を兼ね備えたアプリです。
数年前に現れた最も新しいタイプのアプリで、モバイル端末で使用されます。
前述したように、ウェブアプリとモバイルアプリの大きな違いは、ダウンロードの有無でした。
また、モバイルアプリの方が、モバイル端末での使用に最適化されているので、機能性が高いという特徴もありました。
プログレッシブ・ウェブアプリの場合、各ストアからダウンロードして使うのではなく、ブラウザからWebアプリケーションにアクセスして入手します。
プログレッシブ・ウェブアプリに対応しているWebアプリケーションの数は少ないですが、対応している場合、そのアプリケーションをホーム画面に追加するか選択できる項目が用意されています。
追加すると、ホーム画面にアプリのようなアイコンが現れ、それをまるでモバイルアプリのように使う事ができます。
![]()
このように、ユーザーにダウンロードの手間をかけることなく、モバイルアプリのような高い機能性を提供できることがプログレッシブ・ウェブアプリのメリットです。
プログレッシブ・ウェブアプリのくわしい情報は上の記事を参考にしてください。
実は曖昧なWebサイトとWebアプリケーション
情報の流れが一方通行なのがWebサイトで、双方向なのがWebアプリケーションだと、ここまで説明してきましたが、この2つはいつもはっきり分類できるものではありません。
例えばYouTubeの場合、動画を見ているだけなら、それは情報が一方通行に流れているだけなので「Webサイト」と言えます。
しかしながら、YouTubeにログインすると、動画に対して「いいね」をしたり、コメントをしたりと双方向のやりとりができ、「Webアプリケーション」の特徴が現れます。
ここに次の記事で解説しているような動的サイトと静的サイトの違いも関わってくるので、分類はさらに難しくなります。
なので厳密にはWebアプリケーションであっても、便宜上Webサイトと呼ばれているケースも多くあり、それは「Webサイト」という言葉の方がより一般的で、かつ包括的なためです。
当ブログでも、Webアプリケーションに分類されるものにも、わかりやすさを優先させて「Webサイト」と呼ぶことが多くあります。
このようにWebサイトとWebアプリケーションの境界線は、実は曖昧なところがあることも最後に覚えておきましょう。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)