Next.jsをVercel以外で公開する方法(Git不要/Appルータ使用/Netlify)
2024.6.13
この記事は約2分で読めます

この記事の筆者:三好アキ
🟢 専門用語なしでプログラミングを教えるメソッドに定評があり、1200人以上のビギナーを、最新のフロントエンド開発入門に成功させる。
🟢『はじめてつくるReactアプリ with TypeScript』、『動かして学ぶ!Next.js/React開発入門(翔泳社/*韓国でも出版)』著者。
▼ Amazon著者ページはこちら
amazon.co.jp/stores/author/B099Z51QF2
Vercel以外でNext.jsをデプロイ
Next.jsは開発元のVercelで公開するのがほぼデフォルトになっていますが、他のプラットフォームでもデプロイは可能です。
本記事ではその方法を、ドラッグ&ドロップで簡単に公開できるNetlifyを使って紹介します。
GitHubやGitLabなどへのコードのプッシュも不要です。
Next.jsをexportするコード
Vercel以外で公開するには、buildとexportという作業を、あらかじめ手元のコンピューター内で行う必要があります。
exportを行う下記コードをnext.config.mjsに追加しましょう。
// next.config.mjs
/** @type {import('next').NextConfig} */
const nextConfig = {
output: "export", // 追加
};
export default nextConfig;保存します。
次にターミナルでbuildを行う下記コマンドを実行してください。
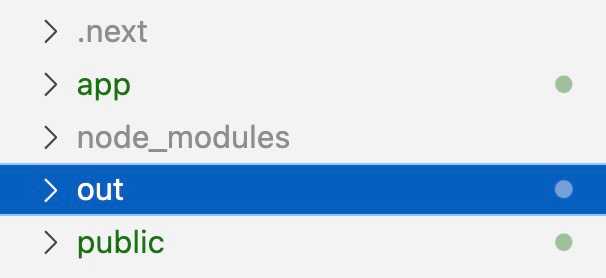
npm run buildするとoutフォルダが作られます。

このフォルダをNetlifyやNetlify Dropなどに直接ドラッグ&ドロップすれば公開完了です。
Netlify Drop: https://app.netlify.com/drop
Next.jsをexportすると画像が表示されない
さて、公開されたサイトを確認すると、画像が正しく表示されていないかもしれません。
next/imageの<Image>を使って表示させている画像です。
これは<Image>の画像最適化がexport時には機能しないためです。
この解決には2つの方法があり、ひとつ目はCloudinaryなどの外部サービスで画像最適化を行う方法、ふたつ目が画像最適化をしない方法です。
簡単に済むのはふたつ目なので、<Image>の画像最適化をオフにする下記コードをnext.config.mjsに追加してください。
// next.config.mjs
/** @type {import('next').NextConfig} */
const nextConfig = {
output: "export",
// ↓追加
images: {
unoptimized: true,
}
// ↑追加
};
export default nextConfig;保存後、再びnpm run buildを実行してoutフォルダをドラッグ&ドロップすると、画像が表示されます。
Next.jsについてもっとくわしく知りたい方は、下記教本を参考にしてください。
最新のNext.js Appルータとともに、API(Route Handlers)、MongoDB、JWT、Cloudinaryなどを使って本格的なフルスタックアプリを開発する方法を、ビギナー向けにわかりやすく紹介しています。
Next.jsでつくるフルスタックアプリ
【最新バージョンのNext.jsとAppフォルダで、フルスタックアプリを自力で作る力を手にいれる】
1980円 → 0円

▼【無料フロントエンド・ガイド】は下記ページで受け取れます。

🟩 フロントエンド開発者入門ガイド【無料配布中】
最初にこれが知りたかった!
フロントエンド初心者が必ず押さえておきたい ― 『挫折しない勉強法』とその具体的ステップ、無料配布中。
(*名前不要・メールアドレスだけで受け取り可能です)